Se você é um jovem que busca novas oportunidades e deseja explorar um universo de possibilidades, a tecnologia pode ser o caminho perfeito para você! Neste artigo, convido você a embarcar em uma emocionante jornada pelo mundo da tecnologia. Mesmo que você ainda não tenha experiência ou orientação profissional, aqui você encontrará os fundamentos essenciais para começar sua jornada no desenvolvimento web, compreender o que está por trás do Front-end e Back-end, e desvendar os mistérios das redes, servidores e deploy. Abrace essa chance de descobrir um universo fascinante e construir um futuro promissor na área de tecnologia. Vamos começar juntos essa emocionante aventura!

Hoje, vou mostrar qual parafuso você precisa apertar para colocar seu sistema “FOQUETE PARA DECOLAR” no ar e funcionando corretamente. Aprender a programar é como montar cuidadosamente cada peça desse foguete, entendendo como elas se encaixam e trabalham em conjunto para impulsionar sua jornada no mundo da programação rumo ao infinito das possibilidades tecnológicas. Assim como na montagem do foguete, o conhecimento e a dedicação em aprender os conceitos fundamentais da programação são essenciais para decolar e alcançar alturas surpreendentes em sua carreira como desenvolvedor. Pronto para embarcar nessa jornada fascinante? Então, vamos começar!
Baseado no resumo do Intensivo de Férias do Projeto Alicerce 2023, realizado pela Apeti (Associação dos Profissionais e Empresas de Tecnologia da Informação) em São José do Rio Preto São Paulo.

Objetivo: O aluno adquirirá a habilidade de desenvolver um site, realizar o upload do código para o GitHub e efetuar o deploy no servidor, possibilitando assim que o site fique disponível online.

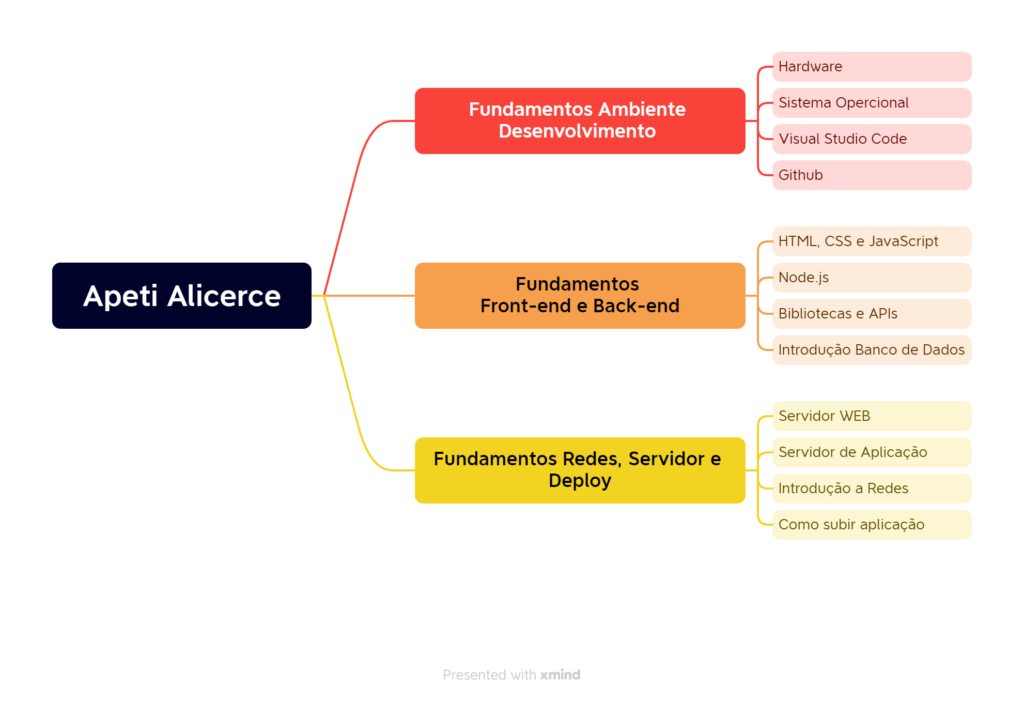
Uma dica valiosa: Se você gostou da estrutura da imagem acima, experimente o XMind, um excelente aplicativo para criar mapas mentais. Eu o utilizo frequentemente para análise de sistemas e gestão de projetos no meu dia a dia. BAIXE CLICANDO AQUI GRATUITAMENTE.
Vamos para os fundamentos!!!
1. Fundamentos de Desenvolvimento de Ambiente:
O Desenvolvimento de Ambiente refere-se ao conjunto de ferramentas e configurações necessárias para criar e executar projetos de software. Isso envolve a instalação e configuração de linguagens de programação, bibliotecas, frameworks e outras dependências para viabilizar o desenvolvimento de aplicativos. Um ambiente de desenvolvimento bem configurado é essencial para garantir eficiência e produtividade no processo de criação de software.
No treinamento utilizamos o sistema operacional Windows e ambiente de desenvolvimento: Visual Studio Code e Node.js.



Não possui o Visual Studio Code Instalado? ACESSE AQUI E INSTALE GRATUITAMENTE!
Não possui o Node.js Instalado? ACESSE AQUI E INSTALE GRATUITAMENTE!
Dica: O YouTube possui diversos tutoriais para a instalação do Visual Studio Code e do Node.js.
2. Front-end:
O Front-end é a parte visível de um site ou aplicativo, com a qual os usuários interagem diretamente. Para desenvolver o Front-end, são usadas tecnologias como HTML (linguagem de marcação), CSS (folhas de estilo) e JavaScript (linguagem de programação). Essas tecnologias permitem criar interfaces atraentes e interativas que proporcionam uma experiência agradável ao usuário.
No Treinamento aprendemos HTML, CSS e JavaScript

3. Back-end:
O Back-end é a parte do sistema que funciona nos servidores e é responsável pelo processamento das solicitações dos usuários e pela gestão dos dados. Para o desenvolvimento do Back-end, são utilizadas linguagens de programação como Python, Java, PHP, Ruby, JavaScript entre outras. Além disso, é comum o uso de bancos de dados para armazenar e gerenciar informações do aplicativo.
No treinamento utilizamos a linguagem de programação em JavaScript com Node.js.
4. Redes:
As redes são o meio pelo qual os dispositivos se comunicam entre si, permitindo o compartilhamento de informações e serviços. Compreender conceitos básicos de redes é fundamental para entender como a internet funciona e como os aplicativos podem se comunicar com servidores e outros dispositivos.
5. Servidores:
Os servidores são computadores ou sistemas que fornecem recursos e serviços a outros dispositivos, como armazenamento de dados, hospedagem de sites e aplicativos, processamento de solicitações, entre outros. Entender como funcionam os servidores é crucial para a implementação de aplicativos e sistemas online.
No treinamento abordamos:

Em um cenário com Node.js, PM2 e Nginx, o Node.js é o servidor de aplicação, onde o código JavaScript da aplicação é executado. O PM2 é usado para gerenciar as aplicações Node.js em produção, garantindo que elas estejam em execução e funcionando corretamente. O Nginx atua como servidor web intermediário, recebendo solicitações dos clientes, servindo conteúdo estático e encaminhando as solicitações para o Node.js, que processa a lógica de negócios e gera as respostas adequadas para o Nginx, que então as envia de volta para os clientes. Essa combinação permite que a aplicação seja escalável, eficiente e confiável em ambientes de produção.
6. Deploy:
O deploy é o processo de implantação de um aplicativo ou site em um ambiente de produção, tornando-o acessível aos usuários finais. É a etapa final do ciclo de desenvolvimento, onde o projeto é disponibilizado publicamente após ser testado e aprovado no ambiente de desenvolvimento. Compreender o processo de deploy é importante para garantir que o aplicativo esteja pronto para uso e que funcione corretamente em um ambiente de produção.
Os alunos realizam essa aula sem ajuda do professor, o que é fantástico! Faça você também e descubra Qual é a diferença de API, biblioteca e framework? CLICANDO AQUI E FAÇA VOCÊ TAMBÉM!
Em resumo, a principal diferença é que as bibliotecas oferecem ferramentas prontas para uso, enquanto os frameworks fornecem uma estrutura completa para o desenvolvimento de aplicativos. As bibliotecas são como peças que você escolhe para construir algo específico, enquanto os frameworks são como manuais que te guiam na construção de algo mais complexo e abrangente.

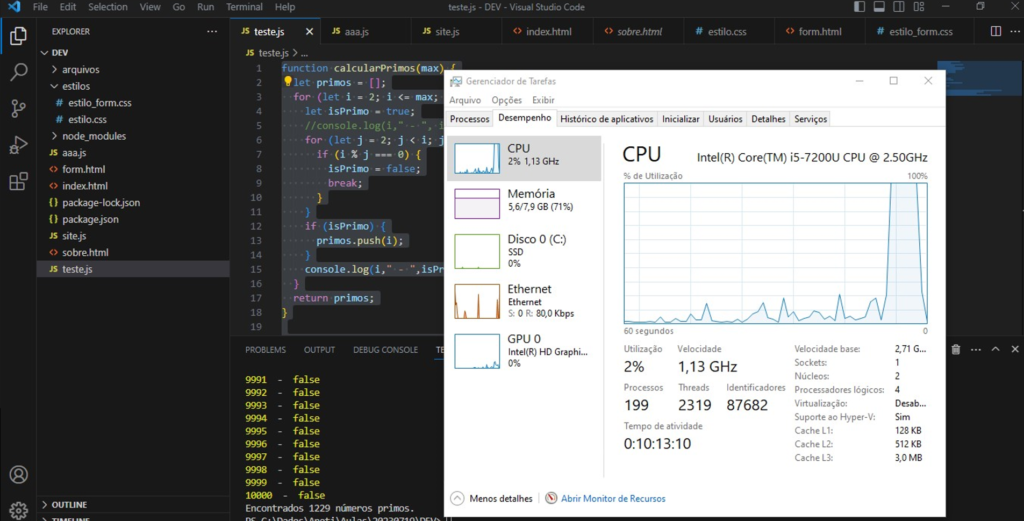
Foi incrível! Os alunos puderam vivenciar na prática como desenvolver um programa simples de cálculo de números primos e conseguiram deixar o processamento do computador em 100% de consumo de CPU. CLICANDO AQUI E FAÇA VOCÊ TAMBÉM!

Notei que alguns alunos não tinham entendimento sobre Estrutura de Diretórios e Arquivos do sistema operacional. Vamos explorar esse conceito!
Estrutura de Diretórios e Arquivos: Entendendo o Caminho do Desenvolvimento
Ao utilizar um computador, você inevitavelmente entra em contato com pastas e arquivos, mas entender sua estrutura é fundamental para uma experiência de desenvolvimento de sistemas mais fluída e organizada.

O que são Pastas e Arquivos?
As pastas são diretórios que funcionam como recipientes para armazenar arquivos e outras pastas. Elas são utilizadas para organizar e categorizar informações de forma lógica. Por sua vez, os arquivos são os documentos, aplicativos, códigos-fonte, imagens, entre outros tipos de dados, que armazenamos em nosso computador.
A Estrutura de Diretórios no Windows:
No sistema operacional Windows, a estrutura de diretórios é organizada em uma árvore hierárquica. O nível mais alto dessa árvore é o diretório raiz, representado pela letra do disco (por exemplo, C:). A partir do diretório raiz, os diretórios se ramificam em subpastas, permitindo uma organização eficiente dos arquivos.
Por exemplo:
- C:\
- Program Files
- Usuarios
- SeuUsuário
- Documentos
- Downloads
- SeuUsuário
- Meus Programas
Neste exemplo, temos algumas pastas principais, como “Program Files”, “Usuários” e “Meus Programas”. Dentro da pasta “Usuarios”, encontramos uma pasta com o nome de usuário do usuário atual (por exemplo, “SeuUsuário”). E, dentro dessa pasta de usuário, há outras pastas, como “Documentos” e “Downloads”.
A Estrutura de Diretórios no Linux:
No sistema operacional Linux, a estrutura de diretórios segue uma convenção conhecida como “Filesystem Hierarchy Standard” (Padrão Hierárquico de Sistema de Arquivos). O diretório raiz é representado por “/”.
Por exemplo:
/
- bin
- home
- SeuUsuário
- Documents
- Downloads
- SeuUsuário
- usr
- var
Assim como no Windows, os diretórios se ramificam a partir do diretório raiz, criando uma hierarquia de pastas que permite a organização dos arquivos de forma clara e coerente.
A Importância da Estrutura de Diretórios no Desenvolvimento de Sistemas:
A organização dos arquivos e pastas é de extrema importância para o desenvolvimento de sistemas, pois garante a facilidade de localização e acesso aos recursos do projeto. Um código-fonte bem organizado, por exemplo, com seus arquivos distribuídos em pastas lógicas, facilita a manutenção, colaboração em equipe e evita confusões e erros durante o desenvolvimento.
Além disso, a estrutura de diretórios também pode ser essencial para garantir a portabilidade do sistema entre diferentes ambientes operacionais. Ao seguir padrões de organização, como os já mencionados no Windows e Linux, torna-se mais fácil adaptar o sistema para funcionar em diferentes sistemas operacionais sem grandes modificações.
Compreender a estrutura de diretórios e arquivos é essencial para qualquer desenvolvedor de sistemas. Organizar seus projetos de forma clara e lógica contribui para um desenvolvimento mais eficiente, fácil de manter e colaborar em equipe. Além disso, essa organização facilita a portabilidade do sistema para diferentes ambientes operacionais.
Portanto, ao embarcar na jornada do desenvolvimento de sistemas, lembre-se da importância de uma estrutura de diretórios bem definida, seja no Windows ou no Linux, para tornar a sua experiência de desenvolvimento mais fluída e produtiva.
Vamos para o desenvolvimento!
Os alunos tiveram a oportunidade de desenvolver seu próprio site pessoal, tomando como referência o template do site MegaMente. Acesse o site MegaMente.tec.br clicando aqui.

Todo desenvolvedor precisa conhecer esses conceitos antes de adentrar no mundo da programação!

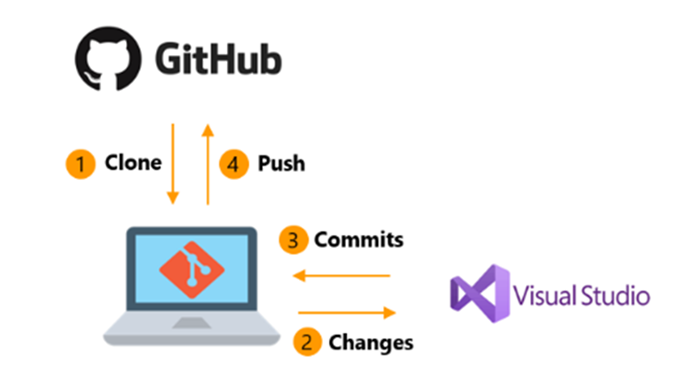
O GitHub é uma plataforma essencial para profissionais de programação e desenvolvimento de software. Ele revolucionou a forma como os desenvolvedores colaboram, compartilham código e contribuem para projetos de código aberto em todo o mundo. Nesta introdução, destacarei algumas das principais razões pelas quais o GitHub é importante para os profissionais de programação.
Introdução: A Importância do GitHub para Profissionais de Programação
O GitHub é uma plataforma de hospedagem de código-fonte baseada na web que oferece um ambiente colaborativo para desenvolvedores de software. É amplamente utilizado por programadores e equipes de desenvolvimento em todo o mundo e desempenha um papel fundamental na moderna cultura de desenvolvimento de software. A seguir, veremos algumas razões pelas quais o GitHub é tão importante para os profissionais de programação:
1. Controle de Versão Simplificado:
O GitHub é construído em torno de um sistema de controle de versão chamado Git. Ele permite que os desenvolvedores acompanhem as alterações feitas no código ao longo do tempo, facilitando a colaboração em equipe e o rastreamento de mudanças. Com o Git, os desenvolvedores podem facilmente comparar versões anteriores, reverter alterações indesejadas e colaborar de forma eficiente em projetos complexos.
2. Colaboração e Contribuição em Projetos de Código Aberto:
O GitHub é um centro de projetos de código aberto, onde desenvolvedores de todo o mundo compartilham e contribuem para diversos projetos. Essa plataforma permite que profissionais de programação se envolvam com comunidades de desenvolvedores, contribuindo com correções de bugs, implementação de novos recursos e participando ativamente de projetos relevantes. Essa colaboração ajuda os desenvolvedores a aprender com outros profissionais, ganhar visibilidade na comunidade e criar uma rede de contatos valiosa.
3. Portfólio Profissional:
O GitHub atua como um portfólio dinâmico para os profissionais de programação. Eles podem armazenar seus projetos pessoais, códigos de amostra, projetos de código aberto contribuídos e trabalhos anteriores em um repositório público. Esses repositórios públicos podem ser compartilhados com recrutadores, empresas ou outros desenvolvedores, demonstrando suas habilidades, experiência e conhecimentos em diferentes tecnologias.
4. Facilitando o Trabalho em Equipe:
O GitHub simplifica o trabalho em equipe, permitindo que desenvolvedores colaborem em projetos em um ambiente unificado. Eles podem propor alterações, revisar o código de outros membros da equipe e resolver problemas de forma conjunta. A plataforma também oferece recursos de controle de acesso, permitindo que as equipes definam permissões para garantir que apenas pessoas autorizadas possam contribuir ou revisar o código.
5. Integração com Ferramentas e Serviços:
O GitHub oferece integração com uma variedade de ferramentas e serviços populares usados na indústria de desenvolvimento de software. Isso inclui integração com serviços de integração contínua (CI), ferramentas de automação, serviços de hospedagem e muito mais. Essa integração torna o fluxo de trabalho de desenvolvimento mais eficiente e produtivo.
Vamos praticar!!!
Agora que você conhece o GitHub, vamos baixar o site modelo para iniciar sua jornada no mundo da programação.
Passo 1: Acesse https://github.com/sigaotecnico
Passo 2: Navegue até o repositório https://github.com/sigaotecnico/megamentedb
Passo 3: Faça o download do código e coloque-o na sua pasta de trabalho.
Com esses passos simples, você estará pronto para explorar e estudar o código-fonte do projeto MegaMenteDB, aprendendo na prática como funciona um site de exemplo e, assim, dando início ao seu aprendizado em programação. Mãos à obra e bons estudos!
Saiba mais sobre Deploy no Servidor: Mantendo seu Site Online
Já aprendeu o básico de programação e praticou bastante? Ótimo! Agora é hora de dar um passo além e aprender sobre um aspecto fundamental para tornar seus projetos acessíveis ao mundo: o deploy no servidor. Mas, antes de seguirmos adiante, vamos dar um mergulho no universo dos comandos na console.
Nesta etapa emocionante da sua jornada como desenvolvedor, você descobrirá como utilizar comandos na linha de comando para interagir com o sistema operacional, gerenciar arquivos e pastas, executar tarefas diversas e, claro, como fazer o tão esperado deploy de suas criações. Dominar essas habilidades abrirá portas para um desenvolvimento mais eficiente e permitirá que você leve seus projetos a um nível profissional.
Então, prepare-se para explorar os segredos da console, aprimorar suas habilidades em programação e dar vida às suas criações na web. Vamos em frente e desbravar esse emocionante universo tecnológico!
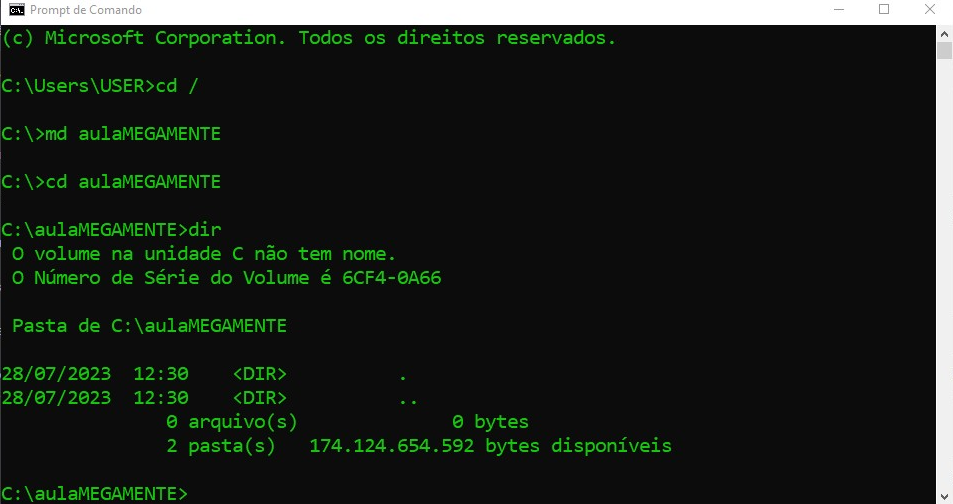
Principais Comandos do Prompt do DOS do Windows

- cd (Change Directory): Esse comando é usado para navegar entre diretórios. Por exemplo, para entrar em uma pasta chamada “MeusDocumentos”, você deve digitar:
cd MeusDocumentos. - md (Make Directory): Com o comando “md”, você pode criar uma nova pasta. Por exemplo, para criar uma pasta chamada “NovoProjeto”, digite:
md NovoProjeto. - dir (Directory Listing): O comando “dir” é usado para listar os arquivos e pastas no diretório atual. Basta digitar
dire pressionar “Enter”. - cls (Clear Screen): Esse comando limpa a tela do prompt do DOS, removendo todo o texto anterior. Digite
clse pressione “Enter” para limpar a tela. - cd.. (Change to Parent Directory): Para voltar ao diretório anterior, utilize o comando “cd..”. Por exemplo, se você está dentro da pasta “NovoProjeto” e deseja retornar à pasta anterior, basta digitar
cd..e pressionar “Enter”.
Exemplo de Utilização:
Vamos supor que você está no diretório “C:\Usuarios\Usuario” e deseja criar uma nova pasta chamada “MeusArquivos”, entrar nela, criar um arquivo de texto chamado “documento.txt” e, em seguida, voltar ao diretório anterior.
- Para criar a nova pasta “MeusArquivos”, digite:
md MeusArquivose pressione “Enter”. - Para entrar na pasta recém-criada, digite:
cd MeusArquivose pressione “Enter”. - Agora, para criar o arquivo de texto “documento.txt”, você pode usar um editor de texto ou simplesmente o comando “echo” no prompt do DOS. Por exemplo, digite:
echo Hello World > documento.txte pressione “Enter”. - Para listar os arquivos na pasta atual, utilize o comando “dir”:
dire pressione “Enter”. - Por fim, para voltar ao diretório anterior (no caso, “C:\Usuarios\Usuario”), digite:
cd..e pressione “Enter”.
Pronto! Agora você aprendeu alguns dos principais comandos do prompt do DOS do Windows para criar pastas, navegar entre diretórios e voltar ao diretório anterior. Essas habilidades são fundamentais para gerenciar seus arquivos e pastas no sistema operacional Windows, facilitando seu trabalho como desenvolvedor e usuário em geral. Continue praticando e explore outras funcionalidades dessa poderosa ferramenta!
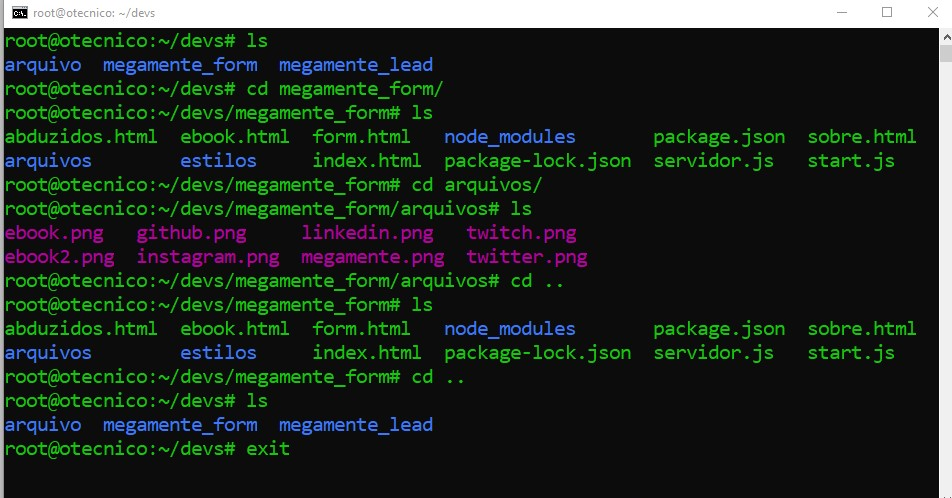
Uso da Console no Linux Ubuntu

- ls (List): O comando “ls” é usado para listar os arquivos e pastas no diretório atual. Para listar os conteúdos do diretório atual, digite
lse pressione “Enter”. - pwd (Print Working Directory): O comando “pwd” exibe o diretório atual em que você está localizado. Digite
pwde pressione “Enter” para verificar o diretório atual. - cd (Change Directory): Com o comando “cd”, você pode navegar entre diretórios. Por exemplo, para entrar em uma pasta chamada “Documentos”, digite
cd Documentose pressione “Enter”. Para voltar ao diretório anterior, usecd ..e pressione “Enter”. - mkdir (Make Directory): O comando “mkdir” é usado para criar uma nova pasta. Por exemplo, para criar uma pasta chamada “NovoProjeto”, digite
mkdir NovoProjetoe pressione “Enter”. - rm (Remove): O comando “rm” é usado para excluir arquivos e pastas. Por exemplo, para excluir um arquivo chamado “arquivo.txt”, digite
rm arquivo.txte pressione “Enter”. Para excluir uma pasta e seu conteúdo de forma recursiva, userm -r NomeDaPasta. - cat (Concatenate): O comando “cat” é usado para exibir o conteúdo de um arquivo de texto no terminal. Por exemplo, digite
cat arquivo.txte pressione “Enter” para ver o conteúdo do arquivo “arquivo.txt”. - echo (Echo): O comando “echo” é usado para exibir texto no terminal ou criar arquivos de texto. Por exemplo, digite
echo "Hello, world!"e pressione “Enter” para exibir a mensagem na tela. Para criar um novo arquivo de texto com o conteúdo “Hello, world!”, useecho "Hello, world!" > arquivo.txt.
Esses são apenas alguns dos comandos básicos que você pode utilizar na console do Linux Ubuntu. A console é uma ferramenta poderosa e versátil, e com a prática você se tornará mais familiarizado com ela, permitindo que você realize tarefas mais complexas e aproveite ao máximo o sistema operacional.
Lembre-se sempre de ter cuidado ao usar comandos como “rm”, pois eles podem excluir arquivos permanentemente. Sempre verifique duas vezes antes de executar comandos de exclusão para evitar a perda acidental de dados importantes. Boa prática e aproveite o uso da console para explorar todas as possibilidades do Linux Ubuntu!
Para nos tornarmos especialistas em deploy no servidor, é importante conhecermos também o editor de arquivos do Linux.
O editor de texto Nano é uma ferramenta simples e fácil de usar na linha de comando do Linux. Ele é amplamente utilizado para editar arquivos de texto diretamente no terminal, tornando-se uma opção eficiente para quem prefere uma interface de usuário mais básica. Abaixo, apresento uma breve explicação sobre como utilizar o editor Nano no Linux:
Uso do Editor de Texto Nano no Linux
Abrir um Arquivo com o Nano:
Para abrir um arquivo de texto existente com o Nano, basta digitar o seguinte comando no terminal:

Por exemplo, para abrir o arquivo “documento.txt” localizado na pasta “Documentos”, você pode usar:

Pressione “Enter” após digitar o comando, e o arquivo será aberto no editor Nano.
Navegação no Editor Nano:
O Nano possui atalhos simples para navegar no arquivo de texto. Use as setas do teclado para mover o cursor para cima, baixo, esquerda e direita. Para mover o cursor para o início do arquivo, pressione “Ctrl” + “G”. Para mover para o final do arquivo, pressione “Ctrl” + “Y”.
Inserção e Edição de Texto:
Para inserir texto em uma posição específica do arquivo, posicione o cursor onde deseja começar a escrever e comece a digitar normalmente. Para editar o texto existente, basta posicionar o cursor na palavra ou trecho que deseja modificar e fazer as alterações.
Salvar e Sair:
Para salvar as alterações feitas no arquivo, pressione “Ctrl” + “O”. O Nano solicitará o nome do arquivo. Basta pressionar “Enter” para confirmar e salvar o arquivo. Para sair do editor Nano, pressione “Ctrl” + “X”. Se houver alterações não salvas, o Nano perguntará se você deseja salvá-las antes de sair.
Outros Comandos Úteis:
- “Ctrl” + “K”: Recortar texto (cortar).
- “Ctrl” + “U”: Colar texto (colar).
- “Ctrl” + “W”: Buscar por um termo no arquivo.
- “Ctrl” + “C”: Mostrar informações sobre o arquivo e o status do Nano.
O Nano é um editor de texto simples, mas possui várias funcionalidades úteis que facilitam a edição e manipulação de arquivos de texto no terminal. É uma ótima opção para tarefas rápidas e para aqueles que preferem um editor mais básico e fácil de usar. Com a prática, você se tornará mais familiarizado com os comandos do Nano e poderá editar seus arquivos de texto com facilidade diretamente no terminal do Linux.
Agora que você se tornou um mestre da tecnologia, é hora de dar mais um passo rumo à excelência! Assista ao vídeo que ensina como fazer o deploy e colocar uma aplicação online, disponível na internet.
Neste vídeo, você aprenderá o passo a passo para levar suas criações para a web, permitindo que o mundo tenha acesso ao seu trabalho. Através do deploy, você poderá disponibilizar suas aplicações para serem acessadas por usuários de todo o mundo, expandindo ainda mais o alcance e impacto dos seus projetos.
Lembre-se sempre de compartilhar seus conhecimentos com a comunidade e ajudar outros desenvolvedores a trilharem o caminho da maestria tecnológica. Assim, estaremos juntos na construção de um futuro digital cada vez mais brilhante e inovador.
Então, não perca tempo! Assista ao vídeo, coloque suas aplicações online e compartilhe suas conquistas com o mundo. O futuro da tecnologia está em suas mãos! Vamos em frente e continue crescendo como profissional e como ser humano na jornada tecnológica. Sucesso!
Agora é com você!


Aprendendo a Conversar com o Computador por Meio do Sistema Operacional

Conceitos Fundamentais: Integração Poderosa do JavaScript no Frontend e Backend

A Revolução do HTML5 no Navegador: Recursos Avançados para Páginas Web Modernas

