Fala novato! Que bom ver você por aqui.
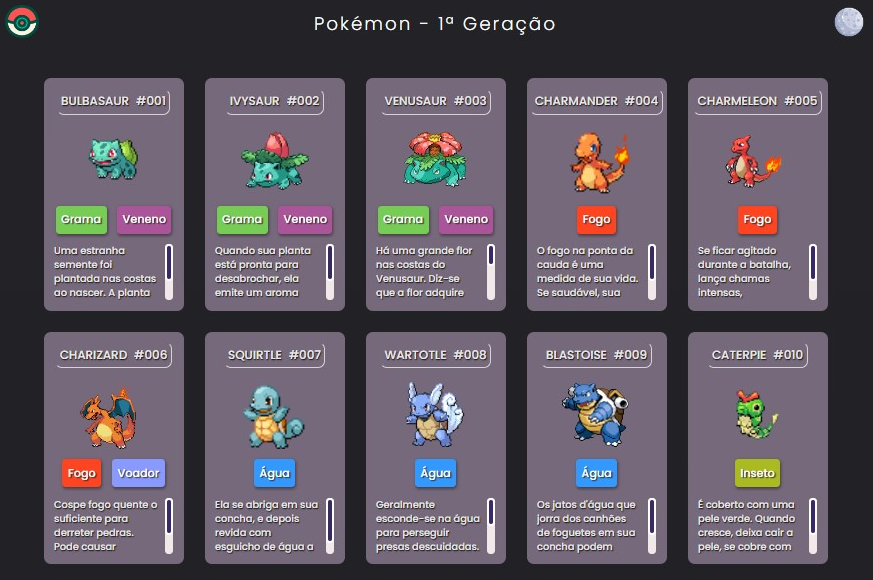
Vamos explorar os conceitos básicos de HTML, CSS e JavaScript, enquanto construímos um site simples de Pokémon. Vamos quebrar cada parte do código para que você possa entender como esses elementos funcionam juntos para criar uma página de Pokémon web interativa.

HTML – Estrutura da Página
HTML, ou HyperText Markup Language, é a linguagem de marcação usada para criar a estrutura de uma página da web. No nosso site Pokémon, usamos o HTML para definir a estrutura da página.
Tags HTML Básicas:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pokémon</title>
</head>
<body>
<!-- Conteúdo da página aqui -->
</body>
</html>
<!DOCTYPE html>: Declara o tipo de documento como HTML5.<html>: Define o início do documento HTML.<head>: Contém metadados e informações sobre a página.<meta charset="UTF-8">: Define a codificação de caracteres como UTF-8 para suportar caracteres especiais.<meta name="viewport" content="width=device-width, initial-scale=1.0">: Define a escala inicial para dispositivos móveis.<title>Pokémon</title>: Define o título da página.<body>: Contém o conteúdo visível da página.


