Frameworks são conjuntos de programas desenvolvidos por terceiros com o propósito de compartilhar funcionalidades entre os programadores. Sua finalidade principal é proporcionar aos desenvolvedores a oportunidade de evitar o reinício de um projeto a partir do zero. Em vez disso, eles oferecem uma estrutura já estabelecida e uma série de ferramentas que agilizam o processo de desenvolvimento, permitindo aos programadores focar mais na lógica específica de seus projetos do que nas tarefas repetitivas e genéricas. Em resumo, os frameworks são recursos valiosos que facilitam a construção eficiente e padronizada de aplicações.
Framework Express
O Express.js é um framework web para Node.js, projetado para facilitar a criação de aplicativos web e APIs. Node.js é uma plataforma construída sobre o motor V8 do Google Chrome que permite a execução de código JavaScript do lado do servidor. Express.js simplifica a criação de aplicativos web em Node.js, fornecendo uma camada de abstração sobre o HTTP e uma série de recursos que agilizam o desenvolvimento.
Alguns pontos-chave sobre o Express.js:
- Roteamento: Express facilita a definição de rotas para manipular diferentes requisições HTTP (GET, POST, etc.) e URLs.
- Middleware: Permite a utilização de middleware para processar requisições antes de chegarem às rotas finais. Isso é útil para realizar ações como autenticação, manipulação de dados, entre outros.
- Templates: Embora o Express em si não venha com um mecanismo de template, é comum usá-lo com outros engines de template, como o EJS ou o Handlebars, para gerar dinamicamente HTML.
- Manuseio de Requisições e Respostas: Facilita o manuseio de dados enviados através de formulários, parâmetros de URL, e o envio de respostas ao navegador.
- Middleware de Terceiros: A comunidade em torno do Node.js e do Express é rica em middleware de terceiros, permitindo estender facilmente as funcionalidades do framework.
- API simplificada: Pode ser usado para criar APIs RESTful de forma simples e eficiente.
Para começar a usar o Express.js, você precisa instalá-lo usando o npm (gerenciador de pacotes do Node.js).

O Express.js foi criado por TJ Holowaychuk. Ele é um desenvolvedor de software conhecido por suas contribuições significativas para a comunidade de desenvolvimento web em Node.js.

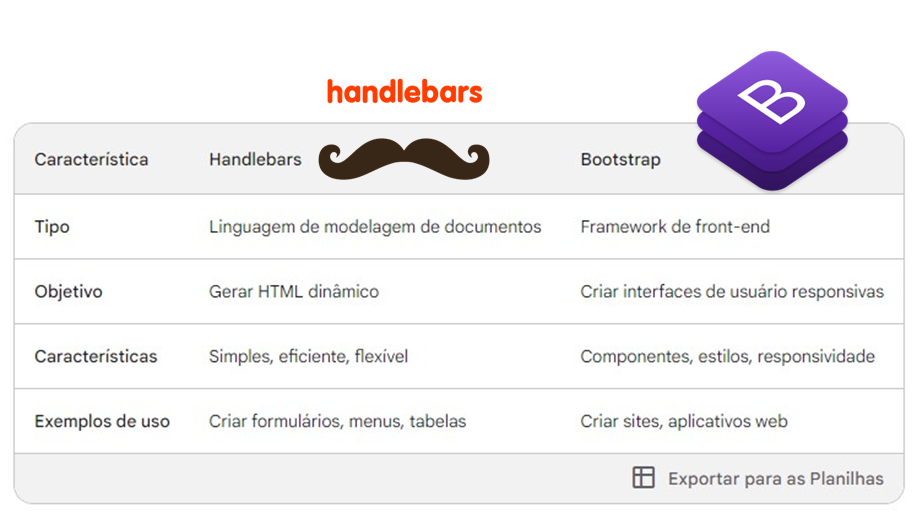
Framework Handlebars e Bootstrap

Handlebars é uma boa escolha para:
•Desenvolvedores que precisam gerar HTML dinâmico de forma rápida e fácil.
•Aplicações que precisam de flexibilidade para personalizar o layout do HTML.
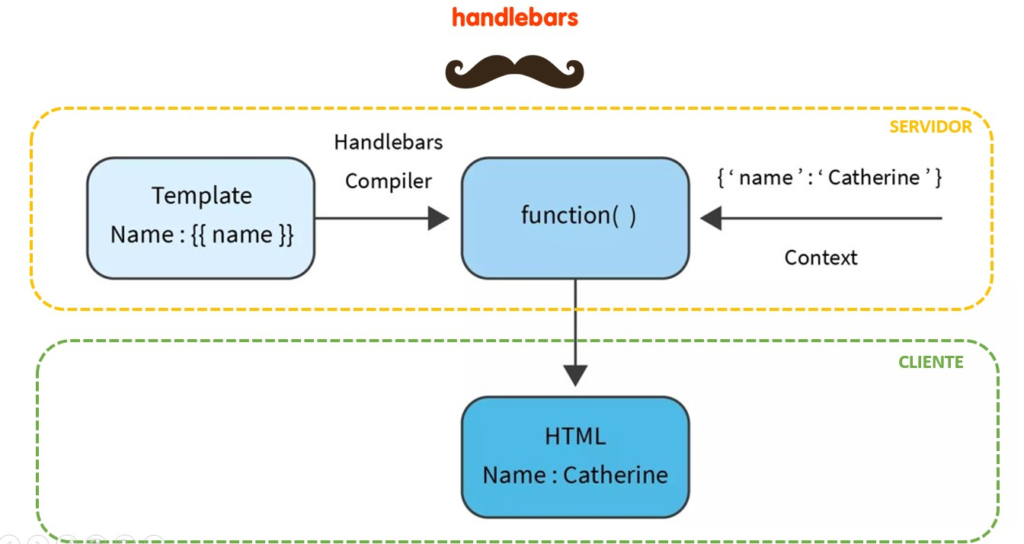
Handlebars.js é um sistema de templates que opera em conjunto com o Node.js para renderizar HTML de forma dinâmica, usa um sistema de templates que permite a criação de templates reutilizáveis, que podem ser usados para renderizar diferentes páginas da web. Ele usa tags especiais em HTML para definir variáveis, loops e condições.

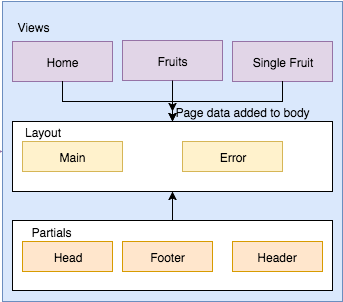
Para a correta configuração do Handlebars.js, é necessário estabelecer a organização em três pastas distintas. Essas pastas desempenham papéis específicos no contexto do Handlebars e são essenciais para o funcionamento adequado do sistema, são:
Views: Esta pasta geralmente contém os arquivos de template principais. Cada arquivo representa uma página ou uma parte significativa de uma página em seu site.
Layouts: Os layouts são templates que permitem reutilizar a mesma estrutura em várias páginas. Por exemplo, você pode ter um layout que inclui um cabeçalho e um rodapé que são comuns a todas as páginas, e um espaço reservado { { {content}}} onde o conteúdo específico de cada página é renderizado.
Partials: Partials são pequenos segmentos de templates que podem ser reutilizados em vários templates. Eles são úteis para coisas que aparecem em várias páginas, como cabeçalhos, rodapés ou menus de navegação3. Você pode incluir um partial em um template usando a sintaxe { {> nomeDoPartial}}.

O Handlebars.js foi desenvolvido por Yehuda Katz, um dos principais contribuidores do projeto Ruby on Rails e um desenvolvedor de software renomado.

Bootstrap é uma boa escolha para:
•Desenvolvedores que precisam criar interfaces de usuário responsivas.
•Aplicações que precisam de um conjunto de componentes e estilos prontos para uso.
O Bootstrap aproveita uma variedade de classes pré-definidas para facilitar a implementação de estilos em páginas web. Um exemplo notável é o seu sistema de grid, um componente fundamental para o layout responsivo. Este sistema organiza o conteúdo em linhas e colunas, permitindo uma adaptação fluida às diferentes dimensões de tela.
Ao empregar classes como “container”, “row” e “col”, é possível estruturar eficientemente o design da página. A classe “container” engloba o conteúdo, “row” cria uma linha horizontal e “col” especifica as colunas dentro da linha. Através do uso intuitivo dessas classes, o Bootstrap proporciona uma abordagem simplificada e altamente flexível para o desenvolvimento de layouts responsivos em projetos web.
Veja o exemplo:
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-4">Esta div ocupará 12 colunas em telas pequenas, 6 colunas em telas médias e 4 colunas em telas grandes.</div>
<div class="col-12 col-md-6 col-lg-4">Esta div ocupará 12 colunas em telas pequenas, 6 colunas em telas médias e 4 colunas em telas grandes.</div>
<div class="col-12 col-md-6 col-lg-4">Esta div ocupará 12 colunas em telas pequenas, 6 colunas em telas médias e 4 colunas em telas grandes.</div>
</div>
<div class="row">
<div class="col-6 col-lg-3">Esta div ocupará 6 colunas em telas pequenas e 3 colunas em telas grandes.</div>
<div class="col-6 col-lg-3">Esta div ocupará 6 colunas em telas pequenas e 3 colunas em telas grandes.</div>
<div class="col-6 col-lg-3">Esta div ocupará 6 colunas em telas pequenas e 3 colunas em telas grandes.</div>
<div class="col-6 col-lg-3">Esta div ocupará 6 colunas em telas pequenas e 3 colunas em telas grandes.</div>
</div>
</div>
Neste exemplo, o container envolve duas rows. A primeira row contém três cols. Cada col é definida com as classes col-12 col-md-6 col-lg-4. Isso significa que cada col ocupará 12 colunas em telas pequenas, 6 colunas em telas médias e 4 colunas em telas grandes. A segunda row contém quatro cols. Cada col é definida com as classes col-6 col-lg-3. Isso significa que cada col ocupará 6 colunas em telas pequenas e 3 colunas em telas grandes.
O Bootstrap foi criado por Mark Otto e Jacob Thornton, dois engenheiros do Twittet.

Passo-a-Passo Aprimorado para utilizar os Frameworks
- Criar a Estrutura do Projeto:
- Crie uma nova pasta chamada
MEU-PROJETOpara o seu projeto.
- Crie uma nova pasta chamada
- Instalar o Express:
- Utilize o terminal e navegue até a pasta do projeto (
crud-node). - Execute o comando
npm init -ypara criar um arquivopackage.json. - Em seguida, instale o Express com
npm install express.
- Utilize o terminal e navegue até a pasta do projeto (
- Configurar o Arquivo
index.js:- Crie o arquivo
index.jsna pasta do projeto. - Importe o Express:
const express = require('express'); - Crie uma instância do Express:
const app = express();
- Crie o arquivo
- Criar um Servidor HTTP com Rota “Hello World!”:
- Adicione uma rota básica para um “Olá Mundo!”:
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/', (req, res) => {
res.send('<h1>Olá Mundo!!!</h1>');
});
app.listen(PORT, () => {
console.log('Servidor rodando em http://localhost:' + PORT);
});
5. Instalar e Configurar o Handlebars:
- Execute
npm install express-handlebarspara instalar o Handlebars. - No
index.js, instancie o Handlebars:
const hbs = require('express-handlebars');
6. Configurar a Engine do Handlebars com o Express:
app.engine('hbs', hbs({
extname: 'hbs',
defaultLayout: 'main'
}));
app.set('view engine', 'hbs');
7. Criar Layouts e Templates Handlebars:
- Crie a pasta
views/layoutse adicione o arquivomain.hbs. - Inclua referências ao Bootstrap e a chave
{{{body}}}nomain.hbs.
8. Criar Página Específica (e.g., index.hbs):
- Crie a pasta
viewse adicione o arquivoindex.hbs. - Adicione elementos do Bootstrap, como uma Navbar com um botão.
9. Renderizar o Template no index.js:
- Adapte a rota inicial para renderizar o template (view) criado:
app.get('/', (req, res) => {
res.render('index');
});
10. Passar Parâmetros do Servidor para o Cliente:
- Modifique a rota para incluir parâmetros:
app.get('/', (req, res) => {
res.render('index', { Nome: 'Fabrizio' });
});
11. Rodar o Aplicativo:
- Execute
node index.jsno terminal para iniciar o servidor. - Abra o navegador e vá para
http://localhost:3000para ver o resultado.
Este passo-a-passo aborda desde a configuração inicial até a renderização de um template dinâmico, incluindo a passagem de parâmetros do servidor para o cliente. Certifique-se de adaptar conforme necessário para atender às necessidades específicas do seu projeto.
Boa Sorte! Mantenha-se dedicado aos seus estudos em tecnologia!

HTML e CSS puro ou geradores de CSS e frameworks?

Handlebars: Framework de Templates HTMLs

JavaScript para Iniciantes: Explorando Conceitos Fundamentais

