.Vamos explorar como isso funciona, especialmente em contextos onde se usa o body-parser do Express, um framework para Node.js:
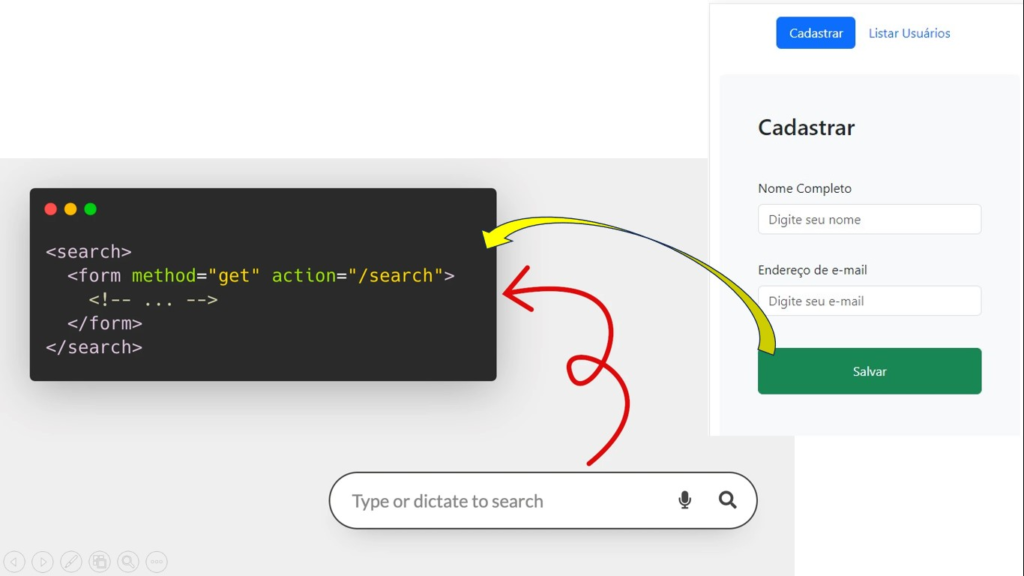
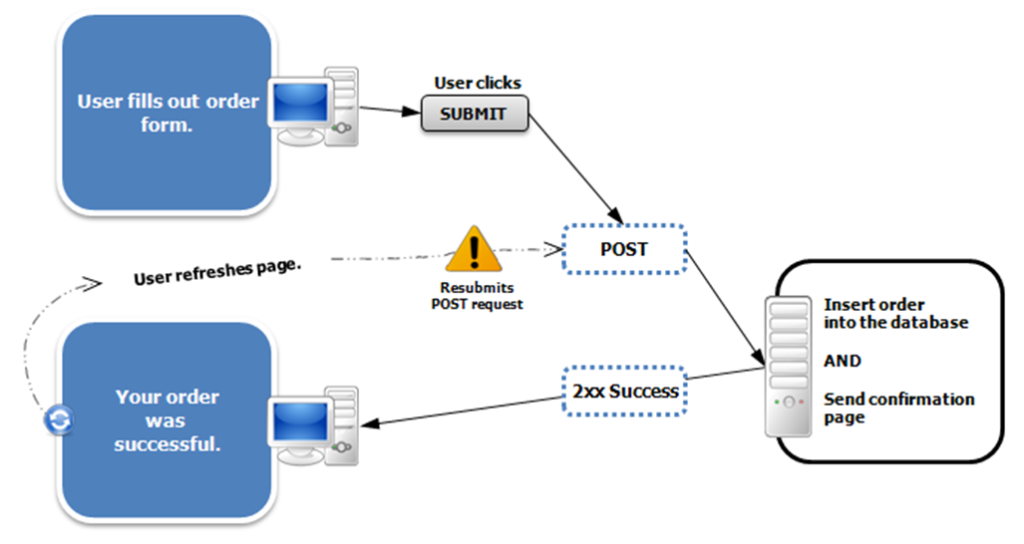
Envio do Formulário pelo Cliente
- Ação do Usuário: Um usuário preenche um formulário em uma página web e clica em um botão para enviá-lo.

Esta tecnologia é universalmente aplicável e relevante para uma ampla gama de sistemas, abrangendo desde sistemas baseados na web até aplicativos móveis em diversas plataformas, incluindo Android e iOS (Apple). Ela estabelece os princípios fundamentais da interação entre cliente e servidor, que são cruciais para o desenvolvimento e funcionamento eficiente de aplicações em diferentes ambientes e dispositivos. Essa flexibilidade e abrangência tornam a tecnologia essencial para uma variedade de contextos de computação, garantindo a comunicação eficaz e a troca de dados entre os sistemas cliente e os servidores, independentemente da plataforma ou do dispositivo utilizado.
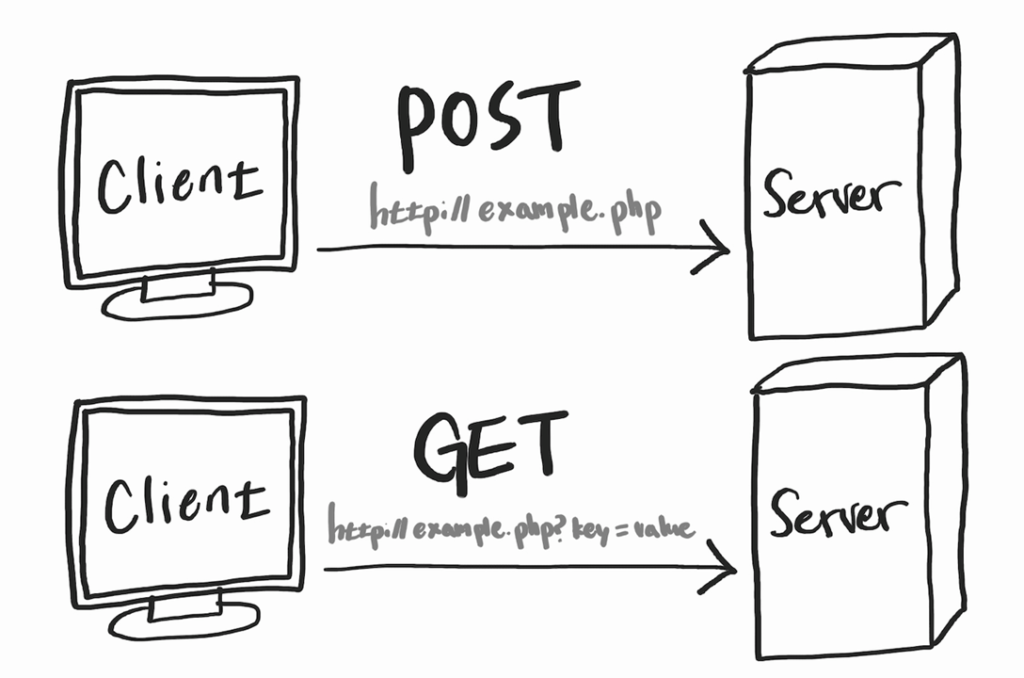
2. Requisição HTTP: Os dados do formulário são empacotados em uma requisição HTTP, geralmente como uma requisição POST ou PUT.

Recebimento da Requisição pelo Servidor
3. Recebimento de Dados: O servidor, rodando, por exemplo, o Node.js com Express, recebe a requisição HTTP.

Os dados de formulários podem ser apresentados em uma variedade de formatos, o que destaca a importância de utilizar o framework Express juntamente com o middleware body-parser. Esta combinação facilita significativamente o trabalho dos desenvolvedores de backend, automatizando e tornando mais segura a tarefa de extrair informações de formulários enviados através de requisições HTTP. O body-parser atua como uma ferramenta essencial no processo, capaz de interpretar diferentes tipos de dados de forma eficiente, garantindo que as informações sejam processadas corretamente e de maneira segura, independente do formato em que chegam ao servidor.
Análise do Corpo da Requisição (Body Parsing)
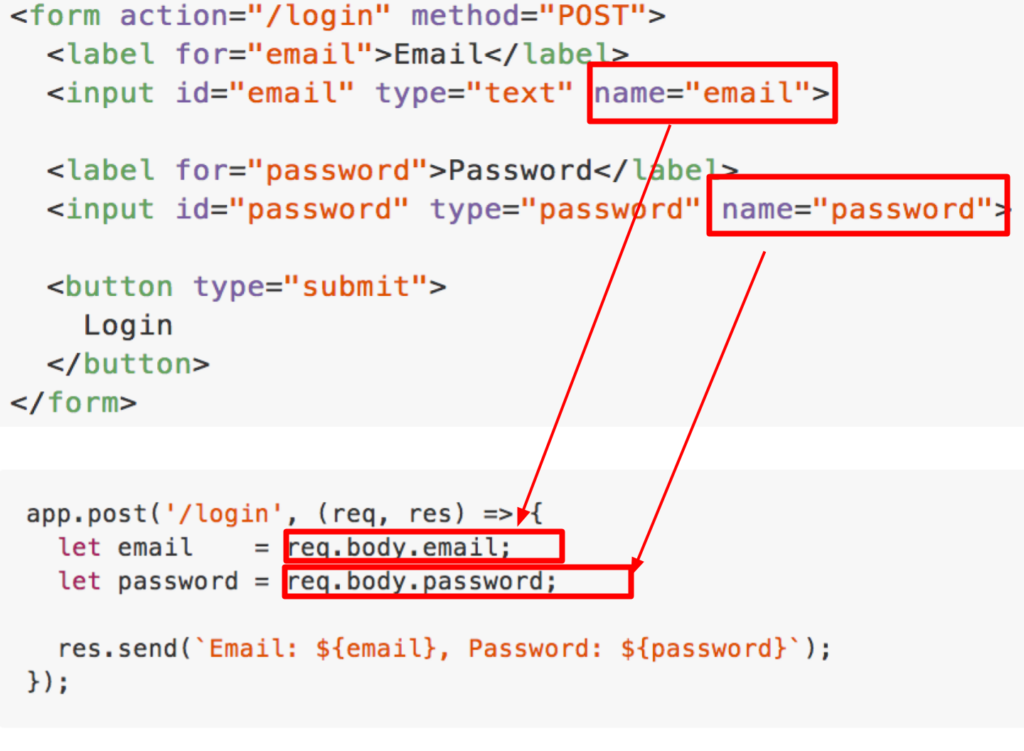
4. Middleware Body Parser: Aqui entra em cena o body-parser do Express.
- Para dados enviado do cliente para o servidor, o middleware
body-parseranalisa os dados do formulário e os transforma em um objeto JavaScript acessível. - Para JSON: Se o corpo da requisição estiver em JSON,
body-parser.json()é utilizado para converter o JSON em um objeto JavaScript.
Exemplo de Código:
// Configuração do Express
const express = require('express');
const app = express();
// ##### BODY-PARSER
// Configuração do código do body-parser
const bodyParser = require('body-parser');
// Para formulários HTML padrão com body-parser
app.use(bodyParser.urlencoded({ extended: false }));
//Define a porta
const PORT = 3000;
// Rota Principal
app.get('/', (req, res) => {
res.send('<h1>Minha Página da Rota Principal!!!</h1>');
});
app.post('/submit-form', (req, res) => {
console.log(req.body); // Acesso aos dados do formulário aqui
res.send('Formulário Recebido');
});
// Escuta do Servidor de Aplicação
app.listen(PORT, () => {
console.log('Servidor rodando em http://localhost:' + PORT);
});
Uso dos Dados do Formulário
4. Acesso aos Dados: Após a análise, os dados do formulário estão disponíveis no objeto req.body.

5. Processamento: O servidor pode então processar esses dados, como salvar em um banco de dados, realizar validações, entre outros.
Conclusão
- Simplificação e Segurança: O uso do body-parser no Express simplifica a tarefa de extrair e manipular dados de formulários, além de oferecer maneiras de lidar com esses dados de forma segura.
- Flexibilidade: Pode-se configurar o middleware para lidar com diferentes tipos de dados, tornando-o flexível para várias necessidades de aplicativos web.
Em resumo, o body-parser facilita o trabalho de desenvolvedores no backend ao automatizar o processo de extrair informações de formulários recebidos via requisições HTTP.
Continue sua jornada de aprendizado em programação, pois cada novo conhecimento adquirido representa um passo importante em direção à sua evolução como um profissional de tecnologia.

