Vamos aprender a criar o jogo Ping Pong usando a linguagem de programação JavaScript com a ajuda da biblioteca p5.js.
O p5.js é como uma ferramenta especial ** feita usando a linguagem de programação JavaScript. Ele foi projetado para artistas, desenvolvedores e pessoas que conhecem bem coisas relacionadas a mídia. Com o p5.js, conseguimos criar arte que se move, jogos divertidos, gráficos que mostram informações e até mesmo animações.
** Quando estamos programando, muitas vezes precisamos fazer coisas repetitivas, como criar animações ou lidar com gráficos. Em vez de construir tudo desde o início, podemos pegar uma biblioteca que já foi criada por outros programadores. Essa biblioteca contém pedaços de código que fazem essas tarefas difíceis de maneira rápida e eficiente.
A coisa interessante sobre o p5.js é que ele é muito amigável com a internet. Como ele fala a mesma linguagem que os navegadores da web, como o Chrome e o Firefox, ele pode aproveitar coisas que já existem na internet, como som, vídeo e até mesmo a câmera do computador. Isso torna as coisas bem interessantes e empolgantes!
Lembra do conceito de função que discutimos anteriormente? Caso não esteja muito fresco em sua memória, talvez seja uma boa ideia dar uma nova olhada na aula para relembrar: O que é uma FUNÇÃO na programação (e como utilizar)? – ESCOLA DE TECNOLOGIA (otecnico.org)
Utilize o editor de código online do p5, que não requer configurações complicadas. PARA ACESSAR O P5.JS, CLIQUE AQUI.
Informações Importantes:
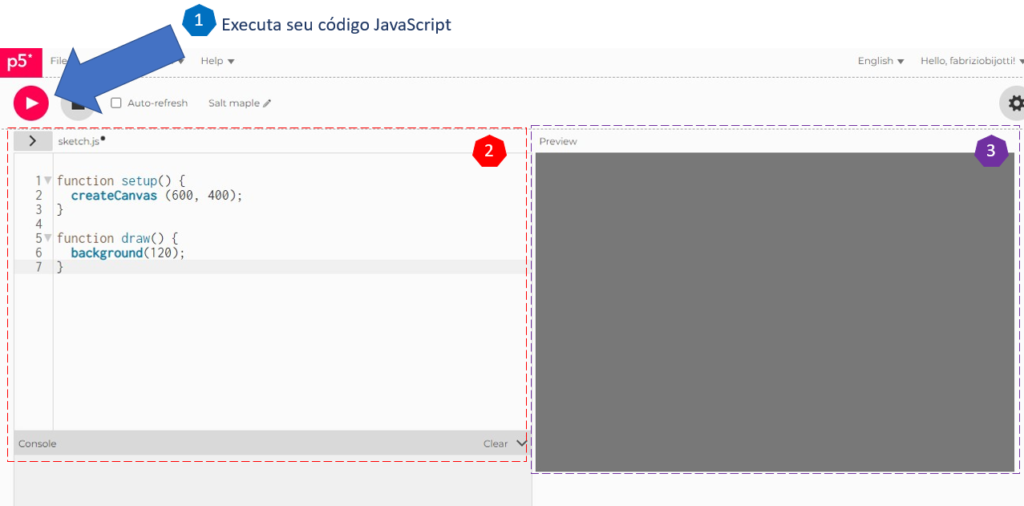
Ao abrir o p5.js, a tela inicial estará em inglês. Para acessar o editor, siga as instruções na tela conforme indicado:

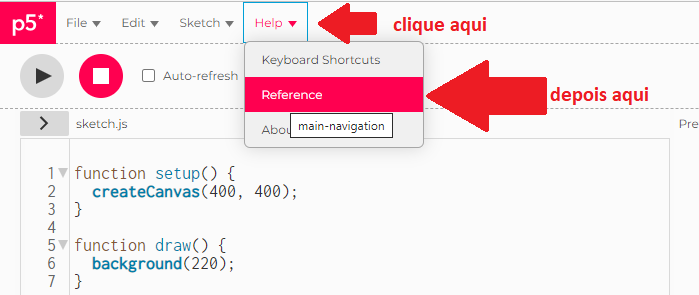
Para explorar a documentação de todas as funções disponíveis na biblioteca do p5.js, clique em Help -> Reference:

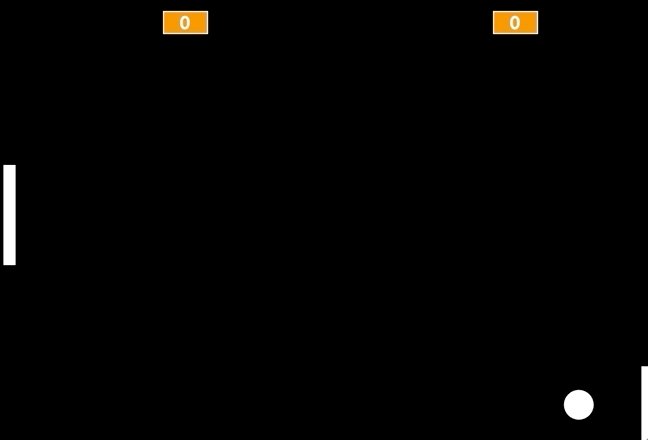
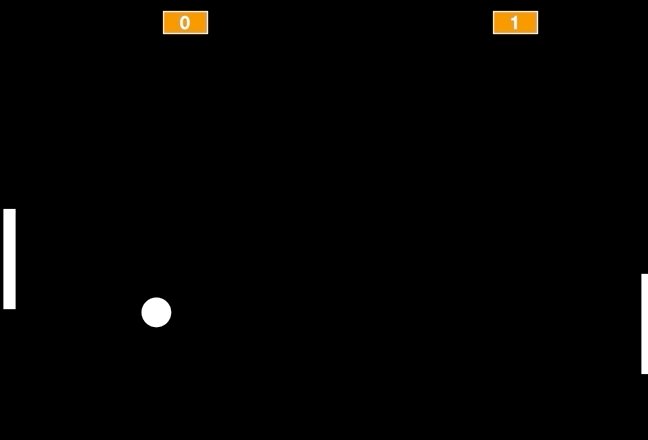
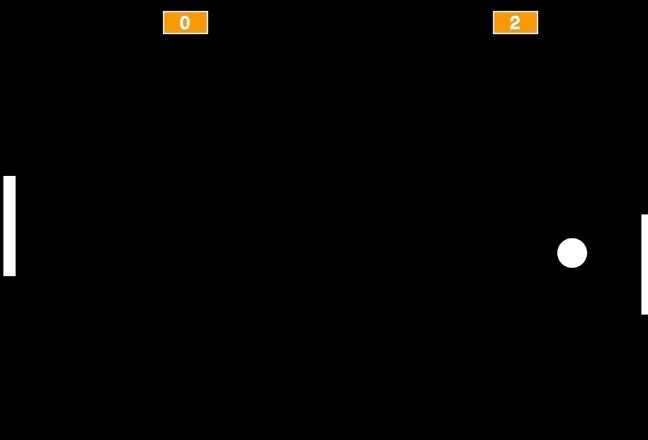
Com base nas instruções iniciais, vamos agora programar o nosso jogo de Ping Pong, utilizando o cenário do jogo apresentado abaixo:

Conheça a interface do p5.js (ide):

 | Botão de execução do código do seu programa. |
 | Área de codificação |
 | Área onde será apresentado seu game |
Observe que no p5.js, você encontra duas funções principais:
function setup() – Nesta função, você deve configurar todos os aspectos iniciais do seu jogo.
function draw() – Aqui é onde você irá desenhar e criar o seu jogo.

Passo 1 – Definindo o tamanho da tela
Para iniciar acesse o P5.js CLICANDO AQUI.
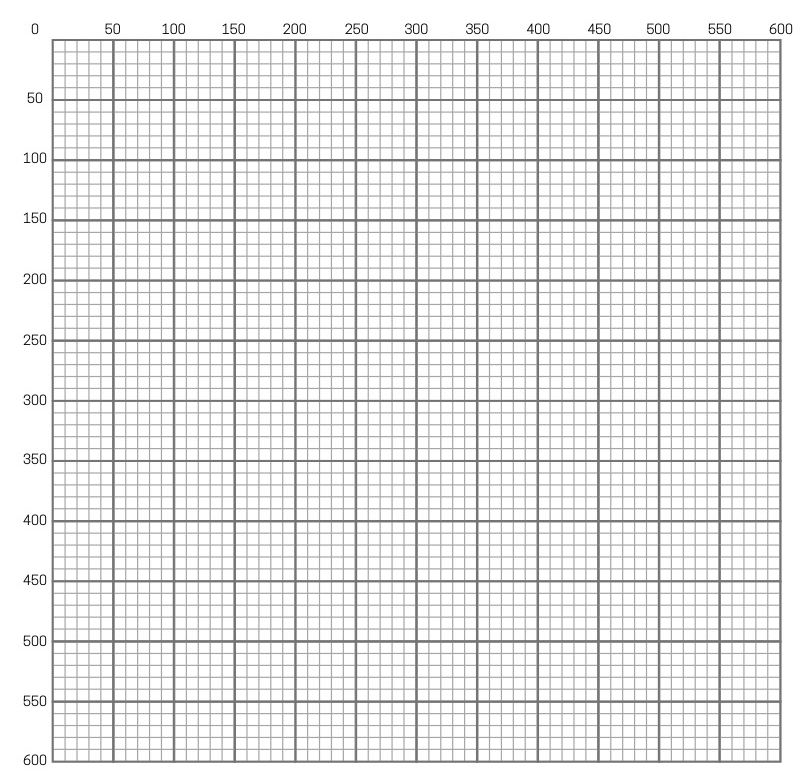
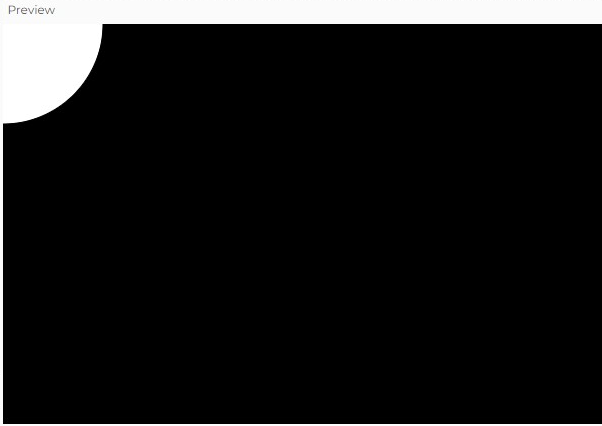
A figura abaixo tem 600 pixels de largura (width) por 600 pixels de altura (height). Vamos ajustar a tela do jogo de Ping Pong para ter as dimensões de 600 pixels de largura e 400 pixels de altura.

Agora, vamos colocar à prova o que aprendemos. Adicione as medidas de largura e altura da tela ao seu código, dentro da função setup().
Depois disso, execute o seu código para ver o que acontece.
createCanvas(600, 400); // comentário: width (laurgura), height (altura)
Passo 2 – Escolhendo a cor de fundo.
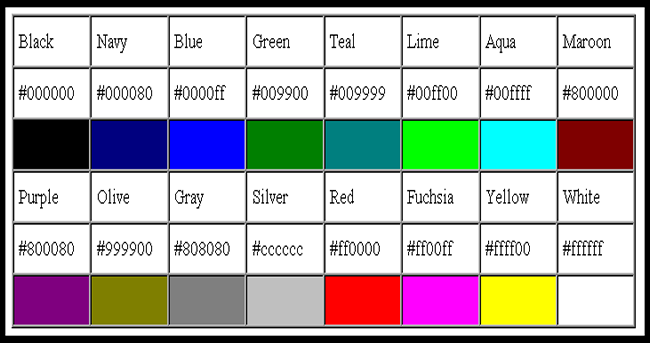
Agora vamos explorar um pouco os códigos de cores que o computador entende.
O objetivo é definir a cor de fundo do seu joga através da função background(), exemplo do código:
background('#FFFF00'); // Preenche o fundo com cor preta
Conheça sobre a função background() da biblioteca P5.js CLICANDO AQUI.
Antes, vamos conhecer os conceitos:
RGB – Vermelho, Verde e Azul: A Mistura de Cores no Computador
Quando falamos de cores em telas de computador, um dos sistemas mais importantes é o RGB, que significa Vermelho (Red), Verde (Green) e Azul (Blue). Essas três cores são como os blocos de construção que o computador usa para criar todas as outras cores que vemos na tela.
Aqui está como funciona:
- Vermelho (Red): O valor de vermelho varia de 0 a 255. Quando queremos uma cor mais forte de vermelho, usamos um número maior.
- Verde (Green): Assim como o vermelho, o valor de verde também vai de 0 a 255. Quando aumentamos o valor, a cor fica mais verde.
- Azul (Blue): Da mesma forma, o azul também é controlado por um valor entre 0 e 255. Quanto maior o valor, mais azul a cor se torna.
Ao combinar essas três cores primárias, conseguimos criar uma vasta gama de cores. Por exemplo, se colocarmos os valores de vermelho, verde e azul todos em 0, teremos preto, porque não há luz. Se aumentarmos todos para 255, teremos branco, pois estamos combinando todas as cores.
Esse sistema é muito usado em monitores de computador, televisões e dispositivos eletrônicos em geral. Também é amplamente adotado em design gráfico e arte digital, pois oferece um controle preciso sobre as cores que queremos usar. Quando você está trabalhando em projetos digitais, como imagens, gráficos ou jogos, o RGB é uma ferramenta essencial para criar as cores exatas que você deseja.
Portanto, o RGB é uma parte fundamental do mundo das cores digitais e uma ferramenta valiosa para qualquer pessoa que queira explorar e criar com cores em um ambiente digital.

Cor Hexadecimal
A cor hexadecimal é um sistema numérico usado para representar cores. Ele é amplamente utilizado na web porque oferece algumas vantagens importantes:

- Compatibilidade com Navegadores:
Os navegadores entendem a linguagem hexadecimal das cores, tornando-a uma escolha confiável para especificar cores em um site. Isso significa que, independentemente do navegador que o usuário esteja usando, as cores serão exibidas da maneira esperada. - Representação Direta de Cores:
Cada cor hexadecimal é composta por uma combinação de seis números e letras (0-9 e A-F). Isso facilita a representação direta das cores, permitindo que os desenvolvedores especifiquem precisamente a tonalidade desejada. - Controle e Consistência:
Ao usar códigos hexadecimais, você tem um controle mais preciso sobre as cores usadas no seu site. Isso é especialmente importante para criar uma identidade visual consistente, onde as cores permanecem as mesmas em diferentes navegadores e dispositivos. - Facilidade de Uso:
Converter cores para hexadecimais é relativamente fácil e existem várias ferramentas online disponíveis para ajudar nesse processo. Isso torna o trabalho com cores mais prático e eficiente. - Compatibilidade com CSS:
As folhas de estilo em cascata (CSS), que controlam a aparência dos elementos na web, utilizam códigos hexadecimais para especificar cores. Isso torna a conversão para hexadecimais essencial ao definir estilos para seus elementos web.
Portanto, converter as cores para o formato hexadecimal é crucial na programação web, garantindo que as cores sejam consistentes e exibidas corretamente em diferentes navegadores e dispositivos. Isso facilita o design e a criação de sites visualmente atraentes e profissionais.
Conheça mais sobre cores CLICANDO AQUI.
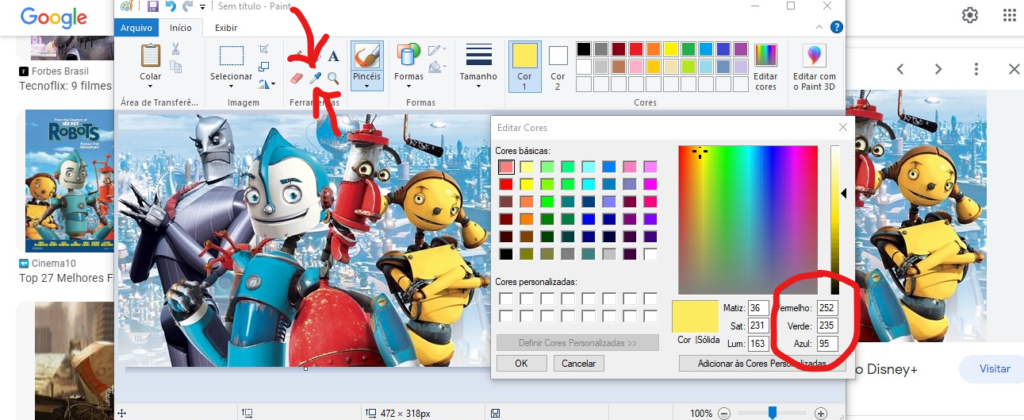
Se você tem um personagem favorito e deseja usar a cor associada a ele, você pode fazer uma pesquisa no Google para encontrar imagens desse personagem. Depois, abra a imagem usando o software Paint do Windows. Dentro do Paint, clique na ferramenta conta-gotas e selecione a cor desejada na imagem. Anote os números correspondentes a Vermelho (R), Verde (G) e Azul (B). Em seguida, converta esses números para o formato hexadecimal. Isso permitirá que você use essa cor específica em seus projetos de programação web.

Dica: Se você deseja converter um código RGB em Hexadecimal, você pode utilizar um conversor. Para isso, CLIQUE AQUI. Isso facilitará a transformação das cores para o formato que é amplamente usado na programação web.
Passo 3 – Desenhando a bolinha
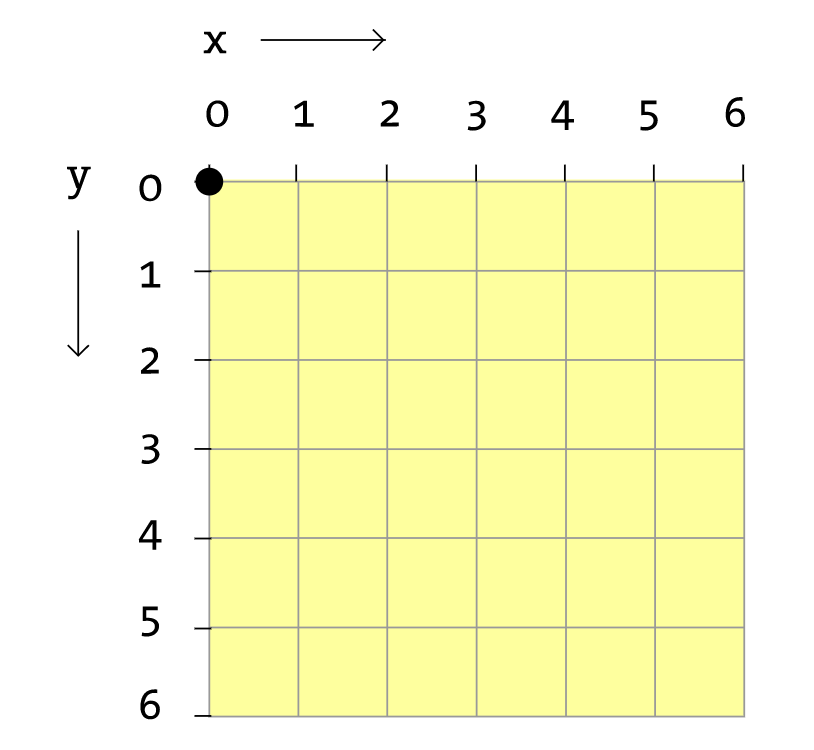
Antes de começarmos a criar a bolinha, vamos entender melhor o conceito de plano cartesiano.
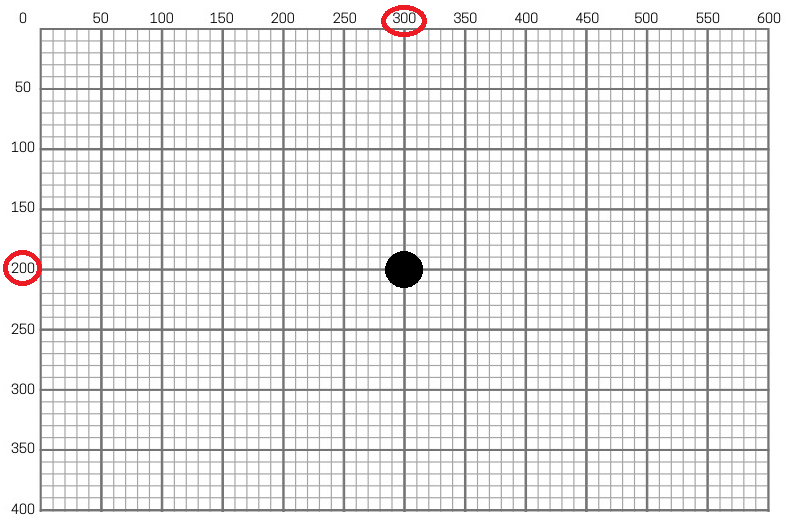
O plano cartesiano é como um gráfico com dois eixos perpendiculares que se cruzam em um ponto central. Esse ponto central é conhecido como a coordenada 0,0. No entanto, no p5.js, esse ponto não está localizado no centro da tela. Em vez disso, ele fica no canto superior esquerdo, conforme mostrado na imagem abaixo. Isso significa que precisamos ter isso em mente ao posicionar elementos em nossa cena.

Use a função circle() para desenhar a sua bolinha dentro da função draw(). Certifique-se de que a função circle() esteja dentro da função draw(), já que é nessa parte do código que iremos criar a animação da bolinha se movendo na tela.
circle(0,0,200); // Parâmetros (cordenada X, coordenda Y, diâmetro)
Parece um pouco estranho, não é mesmo? Vamos fazer alguns ajustes para deixar isso melhor!

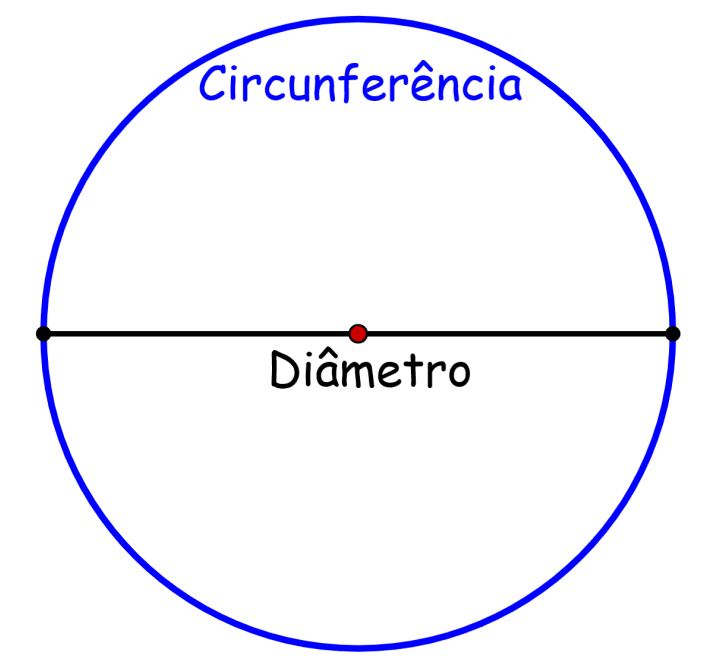
O último parâmetro da função circle() representa o diâmetro. Mas o que exatamente isso significa?
O diâmetro é o comprimento da linha reta que passa pelo centro de um círculo e toca dois pontos na sua borda. Em outras palavras, é como medir de um lado do círculo até o lado oposto, passando pelo meio. Ao ajustar esse valor, você controla o tamanho do círculo que será desenhado na tela.

Agora, vamos posicionar a sua bolinha no centro da tela. Para fazer isso, utilize as coordenadas X e Y juntamente com um diâmetro menor. Experimente usar: circle(300, 200, 15); Isso fará com que a bolinha seja desenhada no centro da tela, com um diâmetro de 15 pixels.

Para otimizar o seu código, vamos introduzir variáveis usando “let”. Veja o exemplo abaixo:
// declaração de variáveis para função circle
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0,0,0) // RGB
circle(xBolinha, yBolinha, diametro);
}
Neste código, definimos as coordenadas X e Y da bolinha e o diâmetro como variáveis, tornando mais organizado e flexível para ajustes futuros. Isso torna o código mais legível e facilita a manutenção.
Passo 4 – Movimentando a bolinha
Agora, vamos adicionar movimento à bolinha. Comece criando uma variável para representar a velocidade da bolinha no eixo X. Use o seguinte código:
let velocidadeXBolinha = 1;
Essa variável controlará o quão rápido a bolinha se move horizontalmente. Vamos usá-la para dar vida ao movimento da nossa bolinha.
Agora, na função draw (desenho), adicione o seguinte comando no final do bloco de código:
xBolinha = xBolinha + velocidadeXBolinha;
Após fazer isso, execute o programa. Interessante, não é mesmo?
Vamos aprofundar a compreensão do movimento da bolinha usando o seguinte comando para imprimir a posição atual da bolinha:
print(xBolinha);
Experimente aumentar o valor da variável “velocidadeXBolinha” para 6 e observe como o jogo se torna mais rápido. Isso vai te dar uma ideia de como ajustar a velocidade pode afetar a dinâmica do jogo.
Passo 4 – Voltando quando atingir a borda (eixo x)
Agora, vamos desenvolver o algoritmo necessário:
Se a bolinha tocar a borda, faça-a retornar.
Representamos a borda usando a variável global width, que identifica o tamanho máximo da borda na direção horizontal (eixo x). Aqui está um exemplo de como você pode fazer isso:
function draw() {
background(0, 0, 0); // Cor de fundo em RGB
circle(xBolinha, yBolinha, diametro);
xBolinha = xBolinha + velocidadeXBolinha;
// Verifica se a posição da bolinha atinge ou ultrapassa a borda
if (xBolinha > width || xBolinha < 0) {
velocidadeXBolinha = velocidadeXBolinha * -1; // Inverte a direção da velocidade
}
}
Neste código, verificamos se a posição da bolinha é maior que a largura (width) ou menor que zero. Se sim, isso significa que ela atingiu ou ultrapassou a borda. Para fazer a bolinha retornar, multiplicamos a velocidade por -1, invertendo a direção do movimento.
Essa é uma maneira de criar um movimento de "quicar" quando a bolinha atinge as bordas. Isso dá ao nosso jogo uma sensação mais realista e interativa!
Desafio 1: Agora, um desafio para você! Vamos adicionar um algoritmo que faça a bolinha mudar de direção caso sua posição seja menor que zero.
Dica: Para isso, usaremos o operador lógico "||" que significa "ou".
Tente incluir o seguinte código em algum lugar do seu programa para ver se ele funciona:
if (xBolinha < 0 || xBolinha > width) {
velocidadeXBolinha = velocidadeXBolinha * -1;
}
Após fazer isso, execute o seu programa. Se você encontrar dificuldades, não hesite em pedir ajuda ao seu professor ou a um amigo que possa auxiliá-lo.
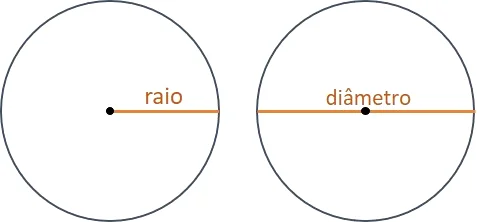
Raio e Diâmetro
Vamos abordar um "bug" que está ocorrendo em seu código. Você deve ter notado que a bolinha está entrando parcialmente na borda. Vamos entender por que isso acontece.
Quando adicionamos a condição de que a posição da bolinha (xBolinha) deve ser maior que o tamanho máximo da borda, o sistema considera o centro da bolinha como referência. Para resolver esse "bug", você precisa considerar o raio da bolinha em vez do diâmetro. Veja como corrigir isso:

Antes de tudo, vamos definir a variável raio com a metade do diâmetro:
let raio = diametro /2;
Em seguida, para corrigir o "bug", você deve verificar o posicionamento da bolinha em relação ao raio, não ao diâmetro. Inclua essa correção no código da seguinte forma:
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha = velocidadeXBolinha * -1;
}
Agora, execute o código. Você pode aumentar o tamanho da bolinha e diminuir a velocidade para visualizar o "bug" corrigido. Por exemplo:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 30; // Aumente o tamanho da bolinha
let velocidadeXBolinha = 2; // Diminua a velocidade
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0, 0, 0); // Cor de fundo em RGB
circle(xBolinha, yBolinha, diametro);
xBolinha = xBolinha + velocidadeXBolinha;
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha = velocidadeXBolinha * -1;
}
}
Agora, seu código deve funcionar sem que a bolinha entre na borda. Isso mostra como pequenos ajustes podem fazer uma grande diferença na programação!
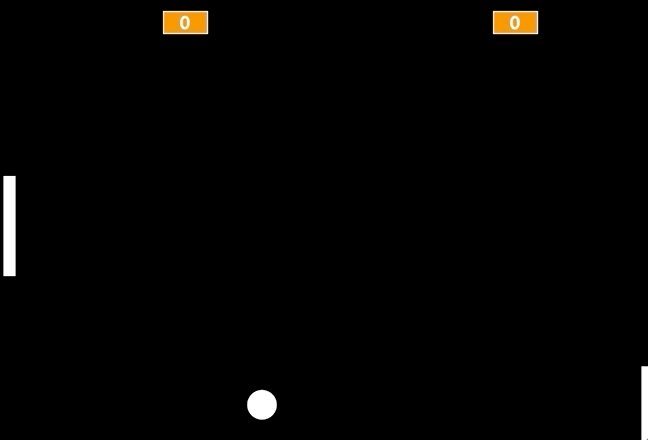
Desafio 2: Agora, vamos enfrentar outro desafio emocionante! Queremos que você aplique o mesmo conceito de voltar quando tocar na borda para o eixo Y. Vamos começar criando a variável:
let velocidadeYBolinha = 2;
Dica: A altura máxima da borda no p5.js é identificada como "height".
Agora, com essa nova variável, tente fazer com que a bolinha também retorne quando atingir as bordas verticais. Você pode usar um algoritmo similar ao que usamos para o eixo X. E aqui está uma sugestão: se você comentar o código referente ao eixo X, será mais fácil para você testar e focar apenas no movimento vertical.
Agora é a sua vez! Mãos à obra e aproveite a prática para aprimorar suas habilidades de programação. Se precisar de ajuda, lembre-se de pedir auxílio ao seu professor ou a um colega mais experiente.
Desafio 3: Organizando o Código com Funções
Vamos dar mais clareza ao nosso código, dividindo-o em funções específicas para cada tarefa. Isso tornará o código mais organizado e fácil de entender. Veja como ficará a nova estrutura:
function draw() {
background(0); //1 - Desenha o background
mostraBolinha(); // 2 - Desenha a bolinha
movimentaBolinha(); // 3 - Movimenta a Bolinha
verificaColisaoBorda(); // 4 - Verifica Colisão da bolinha
// 5- Volta para o início da função draw()
}Funções:
- Desenha o background: Configura o plano de fundo com a cor preta, criando um novo quadro
(Note que essa função já foi criada pelo programador que desenvolveu a biblioteca do p5.js.). - Desenha a bolinha: Chama a função
mostraBolinha(), que é responsável por desenhar a bolinha na tela. - Movimenta a Bolinha: Chama a função
movimentaBolinha(), que controla o movimento da bolinha no eixo horizontal (eixo X). Note que o movimento vertical (eixo Y) não é tratado aqui. - Verifica Colisão da Bolinha: Chama a função
verificaColisaoBorda(), que verifica se a bolinha atingiu as bordas verticais e faz com que ela retorne, mantendo-a dentro dos limites do canvas. - Volta para o início da função draw(): Após todas as etapas serem executadas, a função
draw()é chamada novamente para criar um novo quadro, resultando em uma animação contínua.
Desafio:
Seu desafio é implementar essas quatro funções de forma separada no código. Cada função terá uma responsabilidade específica: desenhar a bolinha, movimentá-la, verificar a colisão com as bordas e, por fim, desenhar o plano de fundo.
Reorganize seu código seguindo essa estrutura e teste se tudo continua funcionando corretamente. Essa abordagem ajuda a simplificar e modularizar o código, tornando-o mais fácil de entender e manter. Se tiver dúvidas ou encontrar dificuldades, lembre-se de buscar ajuda com seu professor ou colegas. Isso é um passo importante para aprimorar suas habilidades de programação!
Não se recorda de como funcionam os conceitos de função? Não tem problema! Você pode revisitar a aula no PORTUGOL STUDIO. CLIQUE AQUI para acessar a aula e relembrar os fundamentos das funções. Isso irá te ajudar a compreender melhor como estamos organizando nosso código em funções no p5.js.
Seu código ficará SEMELHANTE ao exemplo abaixo:

Passo 5 - Criando a Raquete do Lado Esquerdo
Agora, vamos criar a raquete do jogador, localizada no lado esquerdo. Utilizaremos a função rect() para isso. Se quiser saber mais sobre essa função, CLIQUE AQUI.
A função rect(x, y, w, h) recebe os seguintes parâmetros:
x: posição no eixo Xy: posição no eixo Yw: largurah: altura
Agora, faça o teste. Tente criar a sua raquete no lado esquerdo.
Conseguiu?
Organizando com Funções:
Agora que criamos a raquete, é hora de estruturar nosso código de forma mais organizada. Vamos criar as variáveis e utilizar a função mostraRaquete() para desenhar a raquete.
// Variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
function mostraRaquete() {
rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura);
}
Lembre-se de chamar a função mostraRaquete() para que ela funcione.
Passo 6 - Movimentando a Raquete
Agora, crie uma função para movimentar a raquete e teste o seu jogo. Veja um exemplo de como mover a raquete para cima quando a tecla de seta para cima for pressionada. Tente construir o código para movimentar a raquete para baixo quando a tecla de seta para baixo for pressionada.
Passo 7 - Raquete do Oponente
Agora, vamos criar as variáveis para a raquete do oponente:
// Variáveis da raquete do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
Aqui está o desafio: crie a função mostraRaqueteOponente() e faça com que ela siga a mesma lógica de movimentação da sua raquete.
Na próxima aula, finalizaremos o jogo de Ping Pong em JavaScript, incluindo movimentos personalizados para a raquete do oponente.
Passo 8 - Adicionando Inteligência à Raquete do Oponente
Agora, o desafio é fazer a raquete do oponente se tornar um competidor no jogo. Ela deve apresentar um nível de dificuldade que lhe permita perder para o oponente, mas também não deve ser muito fácil. Preparado?
Seu desafio é criar a função movimentaRaqueteOponente(). Adicione a variável velocidadeYOponente da seguinte forma:
// Variáveis da raquete do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
Manipularemos o valor de velocidadeYOponente na função movimentaRaqueteOponente(), que ficará assim:
function movimentaRaqueteOponente() {
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente;
}
Agora, teste! Na função movimentaMinhaRaquete(), se a tecla de seta para cima for pressionada, a sua raquete subirá:
function movimentaMinhaRaquete() {
if (keyIsDown(UP_ARROW)) {
yRaquete = yRaquete - 10;
}
}
Passo 6 - Colisão com a Raquete
Experimente aplicar o código abaixo em etapas para entender cada condição na função if abaixo. Comece, por exemplo, com esta condição: xBolinha - raio < xRaquete + raqueteComprimento. Depois, vá complementando:
function verificaColisaoRaquete() {
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura
&& yBolinha + raio > yRaquete) {
velocidadeXBolinha *= -1;
}
}
O mais importante é que você entenda a lógica aplicada para a colisão da bolinha com a raquete. É necessário compreender o conceito do raio e como as posições do jogo funcionam.
Agora, com essas etapas concluídas, você está construindo um jogo de Ping Pong funcional em JavaScript. Continue praticando e aproveite essa oportunidade para aprimorar suas habilidades de programação!


