Nesta aula você aprenderá:
- Estruturar uma página web com tags HTML
- Compreender como HTML e CSS trabalham juntos
- Descobrir como organizar o conteúdo com arquivos HTML
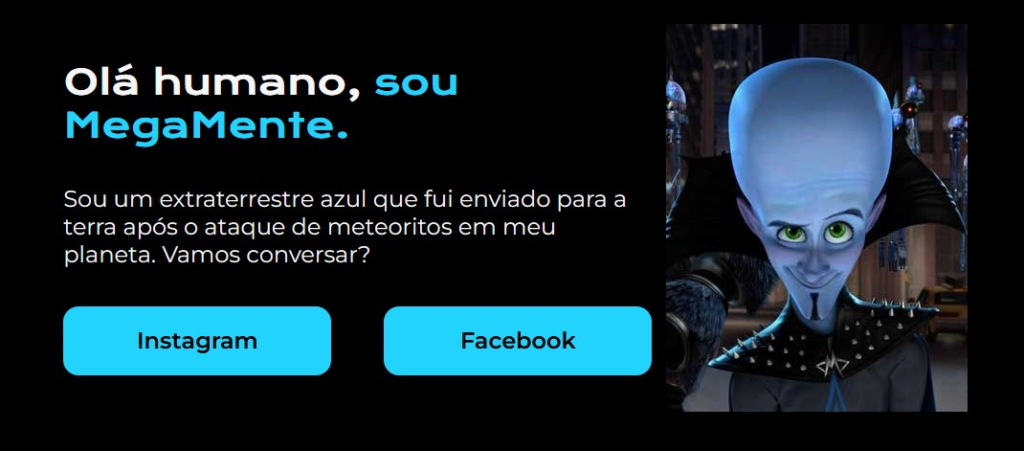
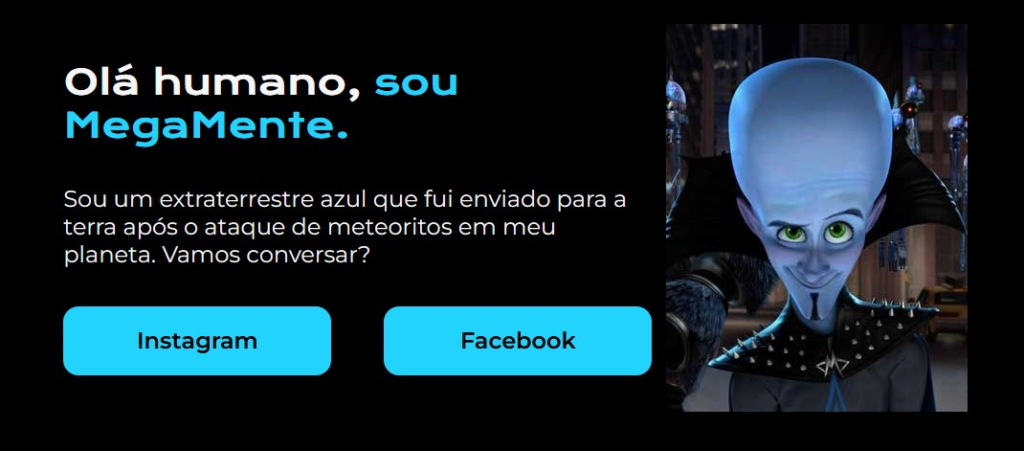
Você irá desenvolver o site de apresentação pessoal do extraterrestre azul, abaixo:

Vamos rever alguns conceitos:
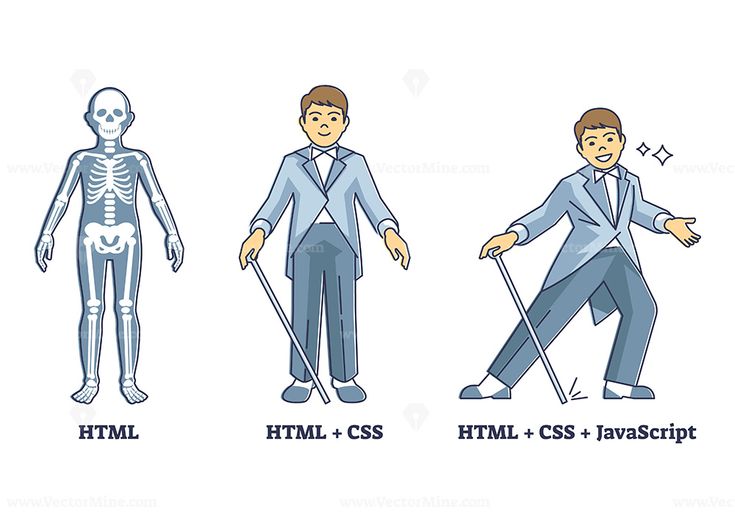
Reflita sobre a imagem abaixo e tente descobrir a diferência entre HTML, CSS e JAVASCRIPT.

O que é HTML?
HTML é uma linguagem de marcação de hipertexto utilizada na criação de páginas da web. Os marcadores, chamados de “tags”, servem para indicar a função de cada elemento na página, como textos, imagens e vídeos, além de suas conexões com outros elementos (links) e como eles serão interpretados pelo navegador.
Por isso que o HTML está representado como o esqueleto, é a estrutura do SITE.
O que é CSS?
CSS é a sigla para Cascading Style Sheets (ou Folha de Estilos em Cascata).
Trata-se de uma linguagem de formatação de conteúdo muito utilizada em conjunto com o HTML na construção de páginas da internet, sendo responsável pelo “visual” do site, como se fosse a roupa da página.
O que é JavaScript?
O JavaScript é uma linguagem de programação de alto nível voltada para o desenvolvimento web, criada originalmente para funcionar do lado do usuário, ou seja, nos navegadores. Junto do HTML e do CSS, é uma das principais tecnologias da web, permitindo a criação de páginas interativas com elementos dinâmicos e boa performance.
O site em HTML + CSS é estático, como se fosse uma estátua. O JavaScript faz a estátua se movimentar, dá vida para o seu site.
A forma de escrever os códigos de HTML, CSS e JavaScript são diferentes, cada um possui sua forma de escrita. É como se fosse escrever portugués, espanhol e inglês.

Agora que já temos os conceitos esclarecidos, vamos para prática!
Vamos utilizar o CODEPEN para desenvolver nosso site.
ACESSE CLICANCO AQUI PARA ABRIR O CODEPEN

Vamos começar conhecendo a estrutura principal do HTML, copie o ´codigo abaixo e cole no CodePen.
<head>
<title>Site do Mega Mente</title>
</head>
<body>
<header></header>
<main>
<section>
<h1>Olá humano,sou MegaMente.</h1>
<h2>Olá humano,sou MegaMente.</h2>
<h3>Olá humano,sou MegaMente.</h3>
<h4>Olá humano,sou MegaMente.</h4>
<h5>Olá humano,sou MegaMente.</h5>
<h6>Olá humano,sou MegaMente.</h6>
<p>
Sou um extraterrestre azul que fui enviado para a terra após o ataque de meteoritos em meu planeta.
Vamos conversar?
</p>
<div>
<a href="https://www.instagram.com/megamente_fans/"> Instagram </a>
<a href="https://www.facebook.com/MegamindUK"> Facebook </a>
</div>
</section>
<img src="https://i.pinimg.com/originals/6d/14/f0/6d14f016edd5a082978e50168bb5ad4b.jpg" alt="Foto do Mega Mente">
</main>
<footer></footer>
</body>
</html>Vamos conhecer todas as marcações HTML do código:
<head>
O elemento HTML <head> providencia informações gerais (metadados) sobre o documento, incluindo seu título e links para scripts e folhas de estilo.
<title>: O titulo da página.
O elemento HTML <title> (Elemento HTML Título) define o título do documento, mostrado na barra de título de um navegador ou na aba da página. Pode conter somente texto e quaisquer marcações contidas no texto não são interpretadas.
<body>
O elemento <body> do HTML representa o conteúdo de um documento HTML. è permitido apenas um <body> por documento.
<main>
O elemento <main> define o conteúdo principal dentro do <body> em seu documento ou aplicação. Entende-se como conteúdo principal aquele relacionado diretamente com o tópico central da página.
O mesmo deverá ser único na página, ou seja, dentro do elemento <main> não deverão ser incluidas seções da página que sejam comuns a todo o site ou aplicação, tais como mecanismos de navegação, informações de copyright, logotipo e campos de busca (a não ser, é claro, caso a função principal do documento seja fazer algum tipo de busca).
<section>
O elemento HTML <section> representa uma seção genérica contida em um documento HTML, geralmente com um título, quando não existir um elemento semântico mais específico para representá-lo.
<a>
O elemento<a> em HTML (ou elemento âncora), com o atributo href cria-se um hiperligação nas páginas web, arquivos, endereços de emails, ligações na mesma página ou endereços na URL. O conteúdo dentro de cada <a>precisará indicar o destino do link.
<body>
O elemento <body> do HTML representa o conteúdo de um documento HTML. è permitido apenas um <body> por documento.
<h1>–<h6>: Os elementos HTML de cabeçalho da seção
Os elementos HTML <h1>–<h6> representam seis níveis de título de seção. <h1> é o nível de seção mais alto e <h6> é o mais baixo.
<p> O elemento Parágrafo
O elemento HTML <p> representa um parágrafo. Em mídias visuais, parágrafos são representados como blocos indentados de texto com a primeira letra avançada e separados por linhas em branco. Já em HTML, parágrafos são usados para agrupar conteúdos relacionados de qualquer tipo, como imagens e campos de um formulário.
<strong>
O elemento HTML <strong> dá ao texto uma forte importância, e é tipicamente mostrado em negrito.
<div>
O elemento de divisão **HTML <div> Ele pode ser utilizado para agrupar elementos para fins de estilos (usando class ou id). Ele deve ser utilizado somente quando não tiver outro elemento de semântica (tal como <article> ou <nav>).
<a>
O elemento <a> em HTML (ou elemento âncora), com o atributo href cria-se um hiperligação nas páginas web, arquivos, endereços de emails, ligações na mesma página ou endereços na URL. O conteúdo dentro de cada <a> precisará indicar o destino do link.
<img>
O elemento **HTML <img> **(or HTML Image Element) representa a inserção de imagem no documento, sendo implementado também pelo HTML5 para uma melhor experiência com o elemento <figure> e <figcaption>.
footer (rodapé)
O elemento HTML de Rodapé (<footer>) representa um rodapé para o seu site. Normalmente um rodapé contém informações sobre o autor da seção de dados, direitos autorais ou links para documentos relacionados.

Sintaxe CSS
Uma regra CSS consiste em um seletor e um bloco de declaração.

O seletor aponta para o elemento HTML que você deseja estilizar.
O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos.
Várias declarações CSS são separadas por ponto e vírgula e os blocos de declaração são cercados por chaves.
Vamos aplicar o primeiro código de CSS e compare a diferença, copie o código e cole no codepen.
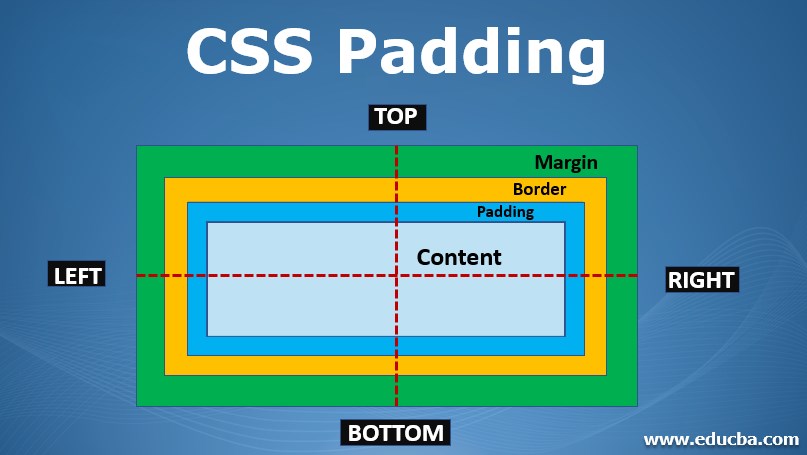
*{
margin: 0;
padding: 0;
}
Agora vamos aplicar outras propriedades de CSS, copie o código no CODEPEN.
Quer achar cores legais CLIQUE AQUI
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}Vamos estudar todos os detalhes nesse SITE – CLIQUE AQUI PARA ESTUDAR O DETALHE DE CADA PROPRIEADE DO CSS
Pesquise todas as propriedades na seta azul.

Agora cole o restante do código CSS:
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}[UM BUG NO SEU CÓDIGO] Voce percebeu que não mudou nada no seu site?
Você vai ter que colocar em todas TAG HTML a seleção de classes para funcionar, aprenda:
Seletores de classe
O seletor de classes CSS corresponde aos elementos com base no conteúdo de seus atributos class.
CONHEÇA MAIS SOBRE CLASSES CSS CLICANDO AQUI
Agora que você conhece mais sobre classes de CSS, entre no seu código HTML e classifique todos TAGs HTMLs :
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Olá humano, <strong class="titulo-destaque">sou MegaMente. </strong>
<p class="apresentacao__conteudo__texto">
<div class="apresentacao__links">
<a class="apresentacao__links__link" ...Finalize seu site do Mega Mente e conheça todas as propriedades do CSS.
Nesta aula você aprenderá:
- Alterar o formato dos botões
- incluir icones nos botões
- Incluir efeito Mouseover
Vamos melhorar o site que você fez na primeira aula, caso não tenha feito, faça a AULA ANTERIOR CLICANDO AQUI – A partir do zero: HTML e CSS para projetos web
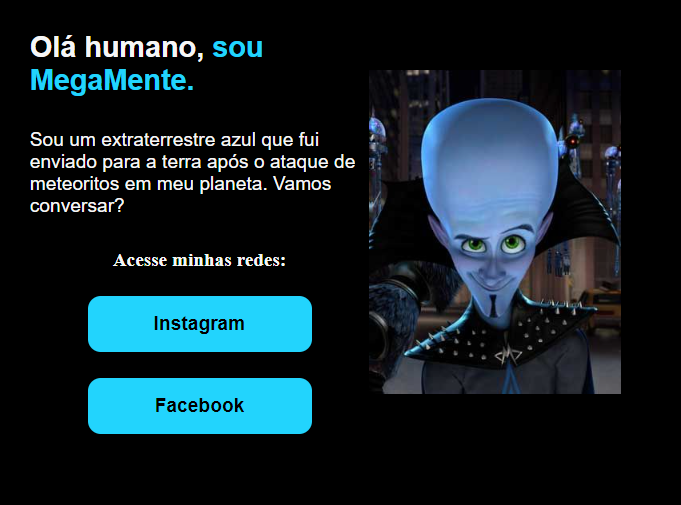
Vamos melhorar seu site constrúido na aula anterior, relembre:

DICA: É MUITO IMPORTANTE VOCÊ ESTRUTURAR SEU HTML COM AS TAGS <main>, <section>, <div>, <p>, fragmente com as classes do CSS de uma forma que você consiga ajustar os blocos do seu HTML. CASO CONTRÁRIO, QUANDO VOCÊ ALTERAR SEU CSS, 100% DO SEU SITE IRÁ MUDAR.
Passo 1 – Inclua e melhore o bloco das redes sociais
Vamos incluir o texto “Acesse minhas redes:” com tag <h2> abaixo da DIV:
<div class="apresentacao__links">
<h2>Acesse minhas redes:</h2>
Agora vamos ajustar o CSS, incluindo as propriedades abaixo:
Inclua uma propriedade, destacada em vermelho, de cada vez, importante você entender as modificações realizada no seu site de cada propriedade e percepa o poder de transformação do CSS.
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
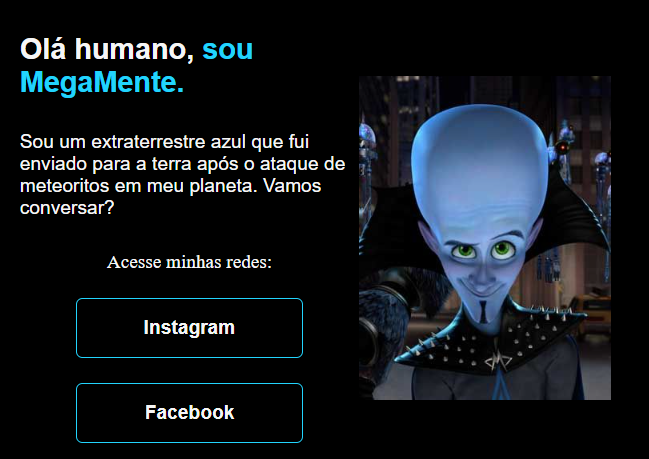
}Passo 2 – Alterando o formato dos botões

Primeiro vamos diferenciar a formatação do texto Acesse minhas redes sociais.
Lembre-se de incluir a classes CSS do seu código <h2>, então vamos lá!
inclua o nome da classe conforma abaixo:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>Agora crie seu novo bloco no CSS, conforme abaixo:
.apresentacao__links__subtitulo{
font-family:'Krona One', 'sans-serif';
font-weight: 400;
font-size: 24px;
}Se quiser pode comentar o código do botão azul /* */, depois inlua as propriedades destacadas em vermleho uma a uma.
.apresentacao__links__link{
/* background-color: #22D4FD; */
border: 2px solid #22D4FD;
width: 280px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
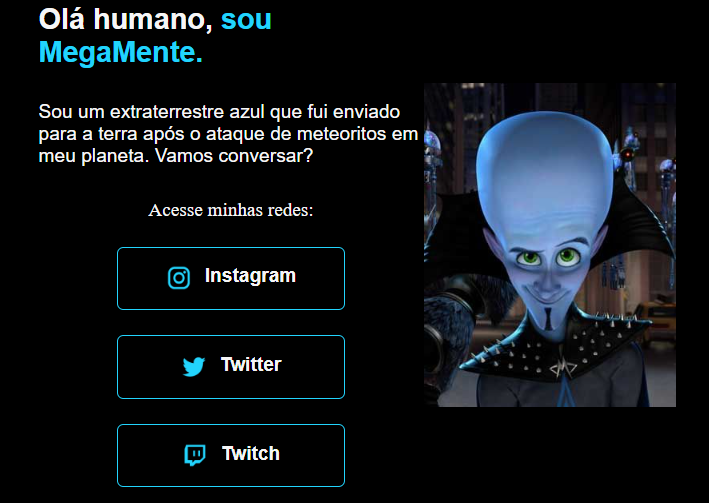
}Passo 3 – Novos Ícones das redes sociais
Vamos alterar para os seguintes botões:

Os ícones poderiam ficar locais no seu projeto, mas utlizaremos os links abaixo:
https://otecnico.org/wp-content/uploads/2023/03/instagram.png
https://otecnico.org/wp-content/uploads/2023/03/twitter.png
https://otecnico.org/wp-content/uploads/2023/03/twitch.pngVamos incluir os ícones no HTML: Apague o botão do Facebook e inclua o Twitter e Twitch, conforme itens destacados em vermelho:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com/megamente_fans/"> <img src="https://otecnico.org/wp-content/uploads/2023/03/instagram.png"> Instagram</a>
<a class="apresentacao__links__link" href="https://twitter.com/megamind?lang=pt"> <img src="https://otecnico.org/wp-content/uploads/2023/03/twitter.png"> Twitter</a>
<a class="apresentacao__links__link" href="https://www.twitch.tv/directory/game/Megamind"> <img src="https://otecnico.org/wp-content/uploads/2023/03/twitch.png"> Twitch</a>
</div>Passo 4 – Alinhando os elementos dos botões
Vamos alterar as propriedades do CSS da classe dentro da TAG <a class=”apresentacao__links__link”
Inclua as propriedades (destacadas em vermelho) uma a uma.
.apresentacao__links__link {
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 280px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}Passo 5 – Incluindo ação mouseover
O evento mouseover é acionado quando o mouse ponteiro é movido para o elemento da tela.

Basta repetir o nome da classe CSS do elemento que deseja alterar com o texto :hover , conforme abaixo.
.apresentacao__links__link:hover {
background-color: #076F9B;
}
Próxima aula você aprenderá:
- Criar cabeçalhos, rodapés e aplicar estilos com CSS
- Tornar seu site responsivo para diferentes tamanhos de tela
- Ferramentas de desenvolvimento de layouts (ex: Figma)
- Publicação (ex: Github)
Diverta-se! Agora que você aprendeu desenvolver um site, faça seu site de apresentação pessoal, coloque uma foto sua bem legal hein!.

