Arquitetura Básica da Web
URLs (Uniform Resource Locators)
As URLs são os endereços que usamos para acessar recursos na web, como páginas da web, imagens e arquivos. Elas seguem uma estrutura padrão:
protocol://hostname:port/path/to/resource?query=parameters
- Protocolo (protocol): Define como o navegador deve se comunicar com o servidor. Exemplos incluem “http://” para páginas da web normais e “https://” para páginas seguras.
- Hostname (hostname): Indica o nome do servidor que hospeda o recurso, como “www.example.com“.
- Porta (port): O número da porta usado para acessar o servidor. A porta padrão para HTTP é 80, e para HTTPS é 443.
- Caminho (path): O caminho no servidor para o recurso desejado, como “/pasta/pagina.html”.
- Parâmetros de Consulta (query parameters): Valores opcionais que podem ser enviados para o servidor para personalizar a solicitação, geralmente na forma de “chave=valor”.
HTTP (Hypertext Transfer Protocol)
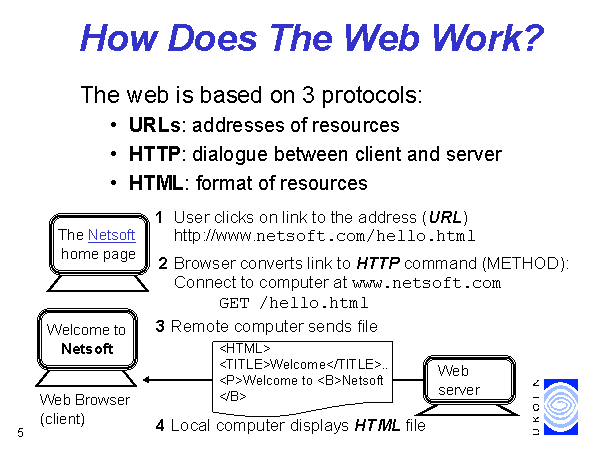
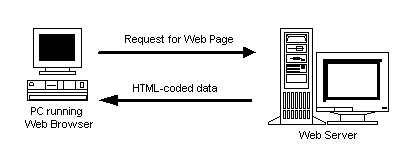
O HTTP é o protocolo padrão usado para transferir dados na web. Funciona seguindo este fluxo:
- O navegador envia uma solicitação HTTP para o servidor usando a URL especificada.
- O servidor processa a solicitação e recupera o recurso solicitado.
- O servidor envia uma resposta HTTP de volta para o navegador com o recurso.
- O navegador interpreta a resposta, que pode incluir código HTML, CSS, JavaScript e outros recursos.
- O navegador exibe a página da web resultante para o usuário.
HTML (Hypertext Markup Language)
O HTML é a linguagem usada para criar o conteúdo das páginas da web.

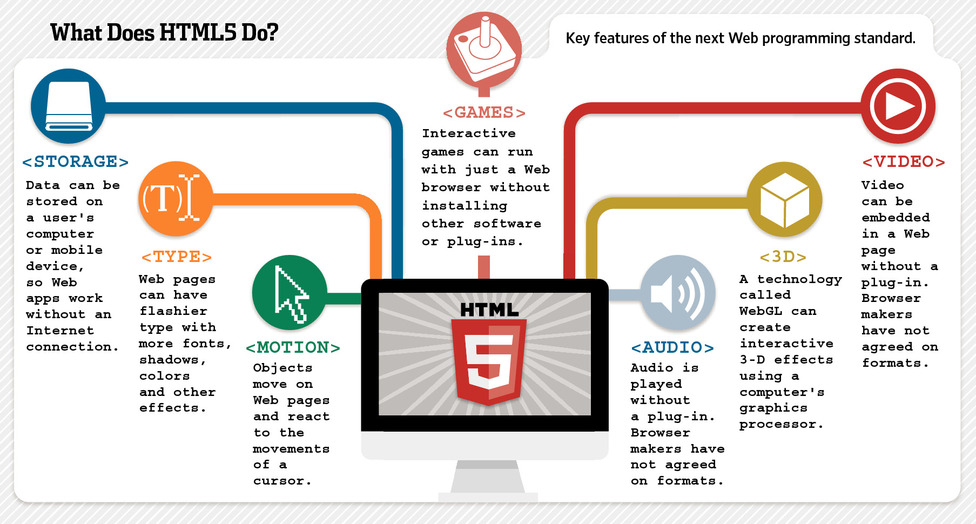
Antes do HTML5, a web era baseada em versões mais antigas do HTML, como o HTML 4.01, que não ofereciam suporte a recursos modernos, como vídeo e áudio incorporados, elementos semânticos avançados, gráficos interativos, entre outros. O HTML5 foi projetado para modernizar a web e acompanhar as crescentes demandas dos desenvolvedores e usuários.
o HTML5 foi criado para modernizar a web, oferecer suporte a recursos avançados, melhorar a semântica, padronizar o desenvolvimento e proporcionar uma experiência de usuário aprimorada em uma variedade de dispositivos e navegadores. Ele representa uma evolução significativa em relação às versões anteriores do HTML e continua a ser a base da web moderna.

O HTML5 é uma parte fundamental dos navegadores da web que interpreta e transforma o código HTML5 em uma estrutura de dados que pode ser compreendida e renderizada na tela. Ele desempenha um papel crítico na renderização de páginas da web, pois converte o código HTML bruto em uma árvore de elementos que o navegador pode processar e exibir adequadamente.
O processo de análise começa quando o navegador faz uma solicitação a um servidor da web para uma página da web específica. O servidor responde enviando o código HTML da página.

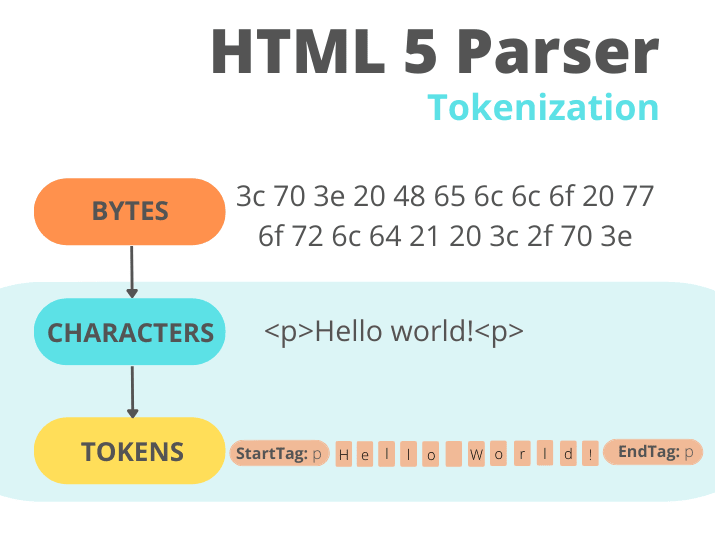
Tokenização:
O HTML5 Parser começa tokenizando o código HTML. A tokenização envolve a quebra do código em pequenos pedaços chamados “tokens”. Os tokens representam elementos HTML, atributos, texto, comentários e outras partes do código.
O parser lê o código de entrada caractere por caractere e identifica os tokens conforme avança.

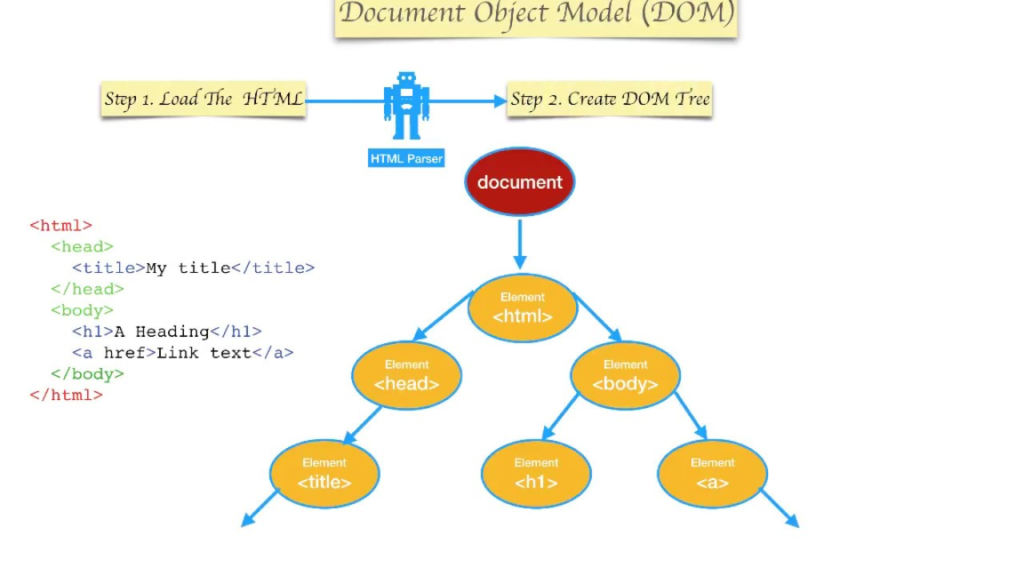
Construção da Árvore DOM:
Conforme os tokens são gerados, o parser começa a construir uma estrutura de dados chamada Árvore de Documento de Objetos (DOM). O DOM é uma representação em forma de árvore da estrutura hierárquica da página HTML.
Cada elemento HTML, como div, p, a, etc., é representado por um nó na árvore DOM. Os atributos, texto e outros dados associados também são adicionados como propriedades desses nós.
Durante a análise, se o parser encontrar algum erro no código HTML, ele tentará corrigi-lo na medida do possível. Por exemplo, se faltar uma tag de fechamento , o parser pode adicionar automaticamente para garantir que a estrutura da árvore DOM seja válida.
No entanto, em casos mais graves de erros de sintaxe, o parser pode ser incapaz de corrigir o código e, nesse caso, ele tentará criar uma árvore DOM válida com base no código disponível.

Manipulação de Scripts:
Quando o parser encontra scripts, seja JavaScript interno ou links para scripts externos, ele pode pausar a análise HTML e chamar o mecanismo JavaScript para executar o código.
Isso permite que os scripts interajam com o DOM e adicionem dinamicamente elementos à página ou façam outras operações.

Renderização:
Uma vez que a árvore DOM esteja completa e todos os scripts tenham sido executados, o navegador pode iniciar o processo de renderização.
A renderização envolve a exibição dos elementos na tela de acordo com suas propriedades CSS, posição e hierarquia na árvore DOM.

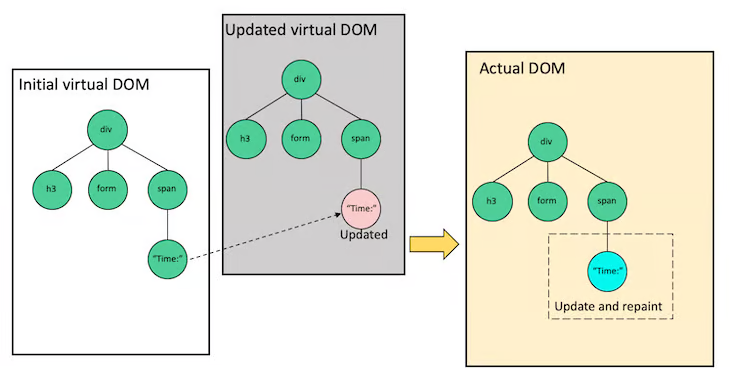
Atualização e Manipulação:
À medida que os usuários interagem com a página, eventos JavaScript podem ser disparados, alterando o DOM e, assim, atualizando a interface do usuário dinamicamente.
Em resumo, o HTML5 Parser é uma parte essencial do funcionamento de um navegador da web, pois transforma o código HTML em uma estrutura de dados manipulável, permitindo que a página seja renderizada e interativa para os usuários. Ele desempenha um papel crítico na interpretação e exibição de páginas da web da maneira que vemos nos navegadores.
Antes de nos aprofundarmos no mundo do CSS, que tal praticarmos um pouco? Experimente executar os seguintes códigos HTML e CSS no Visual Studio Code.
Arquivo HTML:
<!DOCTYPE html>
<html lang=pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scal e=1.0">
<title>Aprendendo JS</title>
<style>
body{
text-align: center;
}
</style>
</head>
<body>
<h1>Aprendendo Javascript</h1>
<h2>Hora: <spam id="hora"></spam> </h2>
<script src="js/index.js"></script>
</body>
</html>Arquivo JavaScript:
// Crie um objeto Date para obter a hora atual
const dataAtual = new Date();
// Obtenha a hora, os minutos e os segundos
const horas = dataAtual.getHours();
const minutos = dataAtual.getMinutes();
const segundos = dataAtual.getSeconds();
// Exiba a hora no formato HH:MM:SS
const horaFormatada = `${horas}:${minutos}:${segundos}`;
// Atualize o conteúdo do elemento HTML com o ID "hora"
document.getElementById("hora").innerHTML = horaFormatada;Não conseguiu? Assista a aula anterior CLICANDO AQUI.
CSS: Estilizando a Web
Agora que entendemos como o HTML5 funciona, vamos dar uma olhada em como o CSS (Cascading Style Sheets) é usado para estilizar elementos HTML em uma página da web.
Adicionando Estilos com CSS
O CSS é usado para controlar a apresentação de elementos HTML. Permite definir a aparência e o layout dos elementos, como cores, fontes, margens e muito mais. Os estilos CSS são definidos em um arquivo externo ou diretamente no documento HTML. Exemplo:
Exemplo de CSS:
/* Estilizando um título h1 */
h1 {
color: #0066cc; /* Definindo a cor do texto */
font-size: 24px; /* Definindo o tamanho da fonte */
font-family: Arial, sans-serif; /* Definindo a fonte */
}
/* Estilizando um parágrafo p */
p {
color: #333; /* Definindo a cor do texto */
font-size: 16px; /* Definindo o tamanho da fonte */
line-height: 1.5; /* Definindo o espaçamento entre as linhas */
}
Neste exemplo, estamos usando seletores CSS para definir estilos específicos para elementos HTML, como títulos e parágrafos. Esses estilos controlam a cor do texto, o tamanho da fonte e outros aspectos visuais.
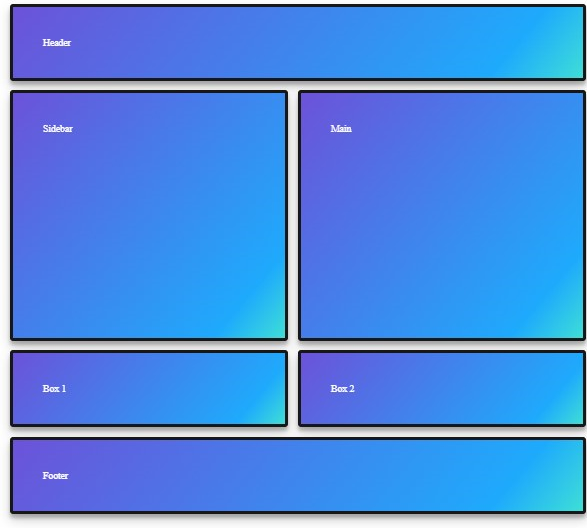
Aplicando CSS ao Layout
Vamos aplicar o que aprendemos sobre CSS ao layout que você forneceu.
Exemplo de Layout HTML:
<div class="container">
<div class="item header">Header</div>
<div class="item sidebar">Sidebar</div>
<div class="item main">Main</div>
<div class="item box1">Box 1</div>
<div class="item box2">Box 2</div>
<div class="item footer">Footer</div>
</div>
Exemplo de CSS:
/* Estilizando o container */
.container {
width: 960px;
margin: 0 auto; /* Centralizando o container */
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
/* Estilizando os itens */
.item {
color: white;
padding: 20px;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
border-radius: 5px;
border: 5px solid #171717;
}
/* Estilizando áreas específicas */
.header {
grid-column: 1/4;
}
.sidebar {
grid-row: 2/5;
grid-column: 1/2;
}
.main {
grid-column: 2/4;
grid-row: 2/5;
}
.box1 {
grid-column: 1/2;
}
.box2 {
grid-column: 2/4;
}
.footer {
grid-column: 1/4;
}
Neste exemplo, usamos CSS para estilizar um layout de página. Definimos a largura do contêiner, cores de fundo, sombras e outros estilos para criar uma apresentação visual atraente.

Conclusão
O HTML5 Parser é uma parte essencial do funcionamento de um navegador da web, pois transforma o código HTML em uma

Aprendendo a Conversar com o Computador por Meio do Sistema Operacional

Conceitos Fundamentais: Integração Poderosa do JavaScript no Frontend e Backend

Tudo o que você precisa saber sobre Desenvolvimento Web: Fundamentos, Front-end, Back-end, Redes e…

