O CSS (Cascading Style Sheets) desempenha um papel fundamental no design e na estruturação de páginas da web. Neste contexto, propriedades como Margin, Padding, Border, Grid e Flexbox são ferramentas essenciais para o controle de espaçamento, posicionamento e layout de elementos HTML.
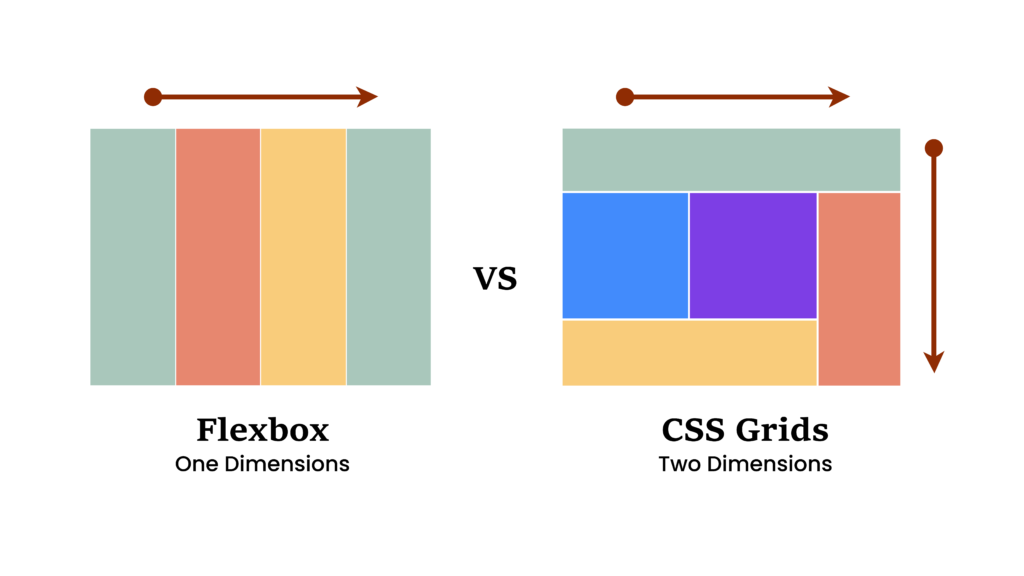
Para que serve e quais benefícios do Flexbox e CSS Grids?

O Grid CSS e o Flexbox são dois recursos essenciais em CSS que desempenham papéis fundamentais no design e layout de páginas da web, oferecendo funcionalidades distintas:
- Grid CSS:
- Para que serve: O Grid CSS é uma poderosa ferramenta de layout bidimensional que serve para criar estruturas complexas de colunas e linhas em páginas da web. Ele permite posicionar elementos em uma grade, definindo explicitamente suas relações em ambas as direções horizontal e vertical.
- Benefícios: Com o Grid CSS, é possível criar layouts altamente personalizados, como grades de produtos, galerias de imagens, layouts de blogs e muito mais. Ele facilita a criação de designs responsivos e é particularmente útil quando se deseja alinhar e distribuir elementos em várias direções.
- Flexbox:
- Para que serve: O Flexbox CSS é um sistema de layout unidimensional que serve para organizar elementos em uma única direção, seja horizontal ou vertical. Ele é especialmente útil quando se trata de alinhar, distribuir e dimensionar elementos em uma única fila ou coluna.
- Benefícios: O Flexbox é perfeito para criar barras de navegação, menus, listas de itens com tamanhos variáveis e layouts que requerem alinhamento preciso. Ele simplifica a criação de layouts responsivos e permite que os elementos se ajustem automaticamente ao tamanho do contêiner.
Aqui está a relação entre eles:
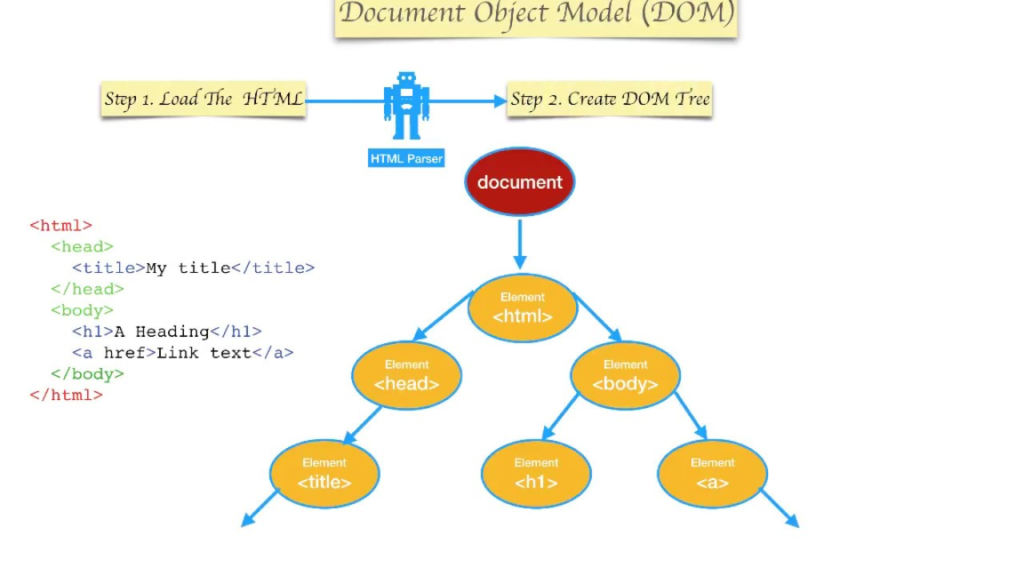
- DOM (Document Object Model): O DOM é uma representação em árvore da estrutura HTML de uma página da web. Cada elemento HTML é representado como um nó no DOM, e esses nós formam uma hierarquia que corresponde à estrutura da página.

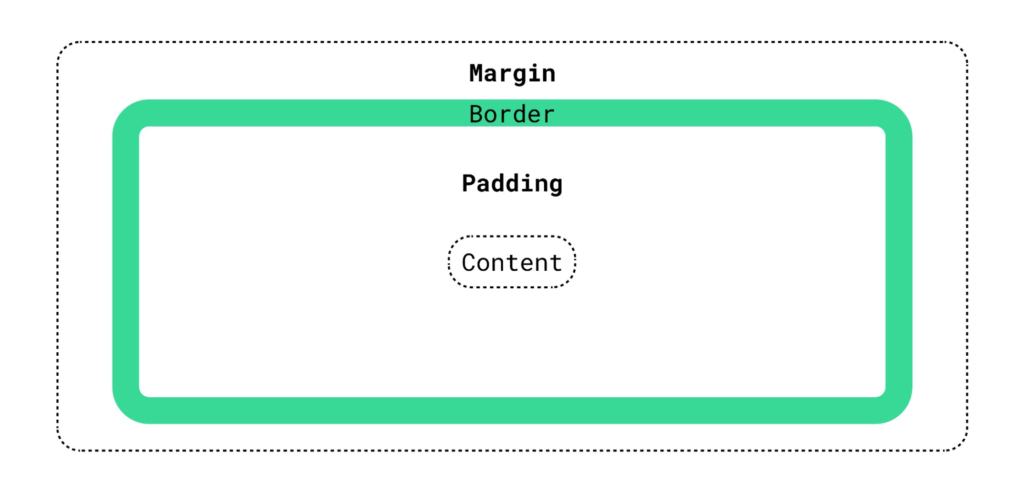
- Margin (Margem) e Padding (Preenchimento):
- Margin: A propriedade Margin controla o espaço ao redor de um elemento HTML. Você pode adicionar margens externas a um elemento para criar espaço entre ele e outros elementos ao seu redor.
- Padding: A propriedade Padding controla o espaço interno de um elemento HTML. Ela define o espaço entre o conteúdo do elemento e sua borda. O DOM reflete as margens e preenchimentos aplicados a elementos específicos.
- Border (Borda): A propriedade Border define a borda ao redor de um elemento HTML. Ela pode ter um impacto na aparência do elemento, bem como em seu tamanho total. A estrutura DOM também incorpora informações sobre as bordas dos elementos.
- Grid CSS e Flexbox:
- Grid CSS: É um sistema bidimensional que permite criar layouts de página complexos com linhas e colunas. O Grid define como os elementos são organizados em relação a uma grade. O DOM reflete a estrutura criada pelo Grid CSS.
- Flexbox: É um sistema unidimensional projetado para o layout de elementos em uma única direção (linha ou coluna). Flexbox permite que os elementos dentro de um contêiner se ajustem dinamicamente ao espaço disponível. O DOM também reflete a estrutura gerada pelo Flexbox.
- Composição do Layout e Posicionamento: Margin, Padding, Border, Grid e Flexbox são propriedades e técnicas fundamentais para a composição de layouts e o posicionamento de elementos na página. Ao ajustar essas propriedades e aplicar técnicas de Grid ou Flexbox, você controla como os elementos são posicionados e espaçados em relação aos outros no layout.
- Box Model: O modelo de caixa (Box Model) do CSS descreve como Margin, Border, Padding e Conteúdo (elemento em si) se combinam para formar o tamanho total de um elemento. Isso é fundamental para o cálculo das dimensões e do espaço ocupado por um elemento no layout.

Em resumo, Margin, Padding, Border, Grid CSS e Flexbox são elementos essenciais para o design de layouts em uma página da web. Eles afetam a aparência, o espaçamento, o posicionamento e a estrutura do DOM, permitindo que você crie designs eficazes e responsivos para suas páginas. O DOM reflete as propriedades e estruturas aplicadas a elementos específicos, tornando-se a base para a renderização visual no navegador.

Passo 1: Comece criando um novo projeto com a seguinte estrutura de arquivos:
- Um arquivo
index.html. - Uma pasta chamada
css. - Dentro da pasta
css, crie um arquivo chamadoestilo.css.
Passo 2: No arquivo index.html, crie a estrutura básica de um documento HTML5:

Passo 3: No cabeçalho do HTML, adicione a referência ao arquivo CSS que você criou:
<link rel="stylesheet" href="css/estilo.css">
Passo 4: Dentro do corpo do documento HTML, crie três parágrafos com os textos “BORDA 1”, “BORDA 2” e “BORDA 3” e atribua uma classe a cada um deles:
<p class="borda1">BORDA 1</p>
<p class="borda2">BORDA 2</p>
<p class="borda3">BORDA 3</p>
asso 5: Agora, crie um arquivo de estilo CSS (estilo.css) para personalizar os parágrafos.
Passo 6: Defina os nomes das classes para os parágrafos no arquivo CSS.
Passo 7: Comece a estilizar os parágrafos com características diferentes.
Passo 8: Adicione bordas diferentes para cada parágrafo, ajustando as propriedades CSS de border.
Passo 9: Inclua margens entre os parágrafos, definindo as propriedades margin para cada classe. Você pode ajustar as margens superior, direita, inferior e esquerda conforme necessário.
Aqui está o exemplo de código CSS atualizado:
.borda1 {
font-family: serif;
color: blue;
border: solid 2px #4e4eff;
margin-left: 50px;
padding: 15px;
}
.borda2 {
font-family: Arial, Helvetica, sans-serif;
color: red;
border: dotted 5px #c90f0f;
margin-top: 50px;
margin-bottom: 50px;
padding: 15px 25px;
}
.borda3 {
font-family: fantasy;
color: green;
border: dashed 5px #68bb09;
margin: 50px 75px 50px 100px;
/* TOP RIGHT BOTTOM LEFT */
}
Aprofunde seu entendimento revisando o material com a ajuda da vídeo aula.
Vamos agora colocar em prática o uso do Grid CSS e Flexbox.
Primeiro, vamos trabalhar com o Grid e, em seguida, explicarei o Flexbox.
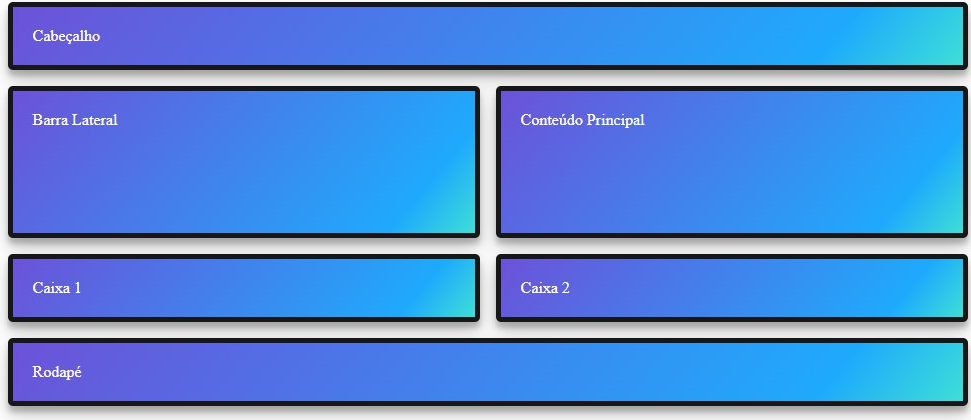
Passo 1: Configurando o Grid
Vamos começar configurando o Grid CSS no seu projeto. Confira o briefing a seguir.

HTML
Crie um arquivo HTML chamado index.html com a seguinte estrutura:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Entendendo Grid e Flexbox</title>
<link rel="stylesheet" href="css/estilo.css">
</head>
<body>
<div class="container"> <!-- Container principal -->
<div class="item header">Cabeçalho</div> <!-- Cabeçalho -->
<div class="item sidebar">Barra Lateral</div> <!-- Barra lateral -->
<div class="item main"> Conteúdo Principal</div> <!-- Conteúdo principal -->
<div class="item box1">Caixa 1</div> <!-- Caixa 1 -->
<div class="item box2">Caixa 2</div> <!-- Caixa 2 -->
<div class="item footer">Rodapé</div> <!-- Rodapé -->
</div>
</body>
</html>
CSS
Agora, crie um arquivo CSS chamado estilo.css para estilizar o Grid:
/* Estilizando o container */
.container {
width: 960px; /* Largura fixa do container */
margin: 0 auto; /* Centralizando o container horizontalmente */
display: grid; /* Usando um layout de grade */
grid-template-columns: 1fr 1fr; /* Duas colunas de largura igual */
grid-template-rows: repeat(5, 1fr); /* Cinco linhas de altura igual com repeat */
grid-gap: 1rem; /* Espaçamento entre as células da grade */
grid-template-areas:
"header header"
"sidebar main"
"sidebar main"
"box1 box2"
"footer footer";
}
/* Estilizando os itens */
.item {
color: white; /* Cor do texto dentro dos itens */
padding: 20px; /* Espaçamento interno de 20 pixels */
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%); /* Fundo com gradiente linear */
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23); /* Sombra do elemento */
border-radius: 5px; /* Borda arredondada */
border: 5px solid #171717; /* Borda sólida */
}
/* Estilizando áreas específicas */
.header {
grid-area: header; /* Definindo a área do header */
}
.sidebar {
grid-area: sidebar; /* Definindo a área da sidebar */
}
.main {
grid-area: main; /* Definindo a área do main */
}
.box1 {
grid-area: box1; /* Definindo a área do box1 */
}
.box2 {
grid-area: box2; /* Definindo a área do box2 */
}
.footer {
grid-area: footer; /* Definindo a área do footer */
}
Aprofunde ainda mais o seu conhecimento acessando mais conteúdo. Clique aqui para explorar!
Agora que configuramos o Grid, vamos avançar para o uso do Flexbox dentro do conteúdo principal.
Passo 2: Configurando o Flexbox no Conteúdo Principal
Vamos habilitar o Flexbox no conteúdo principal e criar uma seção com caixas.
HTML
Dentro da div com a classe “main,” adicione a seguinte seção comentada:
<div class="item main">
Conteúdo Principal
<!--
<section class="bloco-flex">
<div class="bloco">1</div>
<div class="bloco">2</div>
<div class="bloco">3</div>
<div class="bloco">4</div>
<div class="bloco">5</div>
<div class="bloco">6</div>
</section>
-->
</div> <!-- Conteúdo principal -->
CSS
Agora, adicione as configurações de Flexbox no seu arquivo CSS:
/* ... (código anterior) ... */
.main {
grid-area: main; /* Definindo a área do main */
display: flex; /* Habilitando o Flexbox */
flex-direction: row; /* Direção das caixas: horizontal */
justify-content: space-between; /* Espaço igual entre as caixas */
align-items: center; /* Alinhando as caixas verticalmente */
}
.bloco-flex {
gap: 1rem; /* Espaço entre as caixas */
}
.bloco {
background-color: aqua;
color: #171717;
height: 50px;
width: 50px;
text-align: center;
font-size: 40px;
border-radius: 8px;
border: solid 2px #171717;
}
Agora, seu conteúdo principal utiliza o Flexbox para exibir caixas de forma horizontal, com espaço igual entre elas e alinhamento vertical. Você pode ajustar as propriedades do Flexbox de acordo com suas necessidades específicas.
Explore todas as possibilidades do Flexbox clicando aqui e coloque em prática.
Espero que este guia passo a passo tenha sido útil para entender como usar o Grid e o Flexbox no seu projeto!
Continue se dedicando e trilhe o caminho para se tornar um profissional de tecnologia bem-sucedido.

