O que é Handlebars?
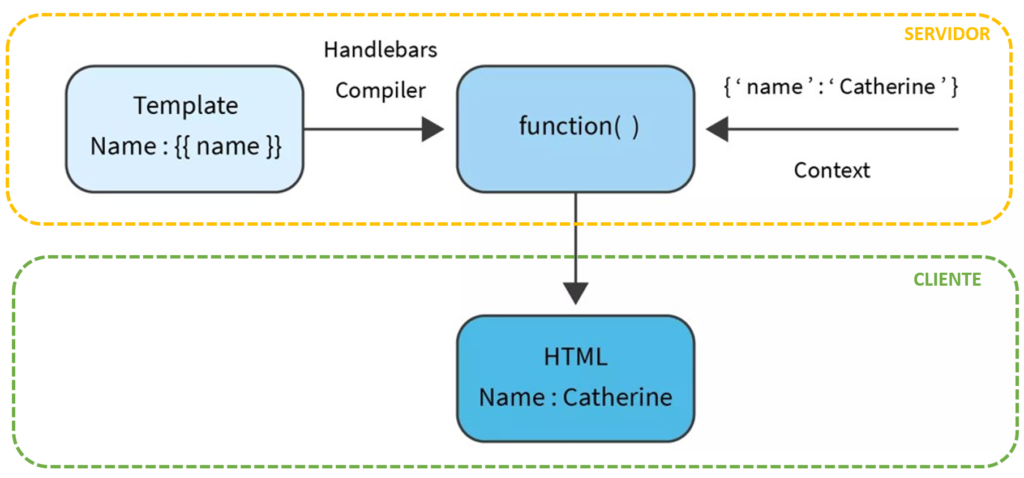
Handlebars é uma biblioteca de templates para JavaScript, usada principalmente para construir interfaces de usuário de forma eficiente e semântica. Ela permite a criação de templates HTML de forma dinâmica, inserindo dados em uma estrutura pré-definida. A grande vantagem do Handlebars é sua simplicidade e poder de expressão, facilitando a separação entre a lógica da aplicação e a interface do usuário. Isso é alcançado através de uma sintaxe clara e expressiva, que permite a inserção de dados e a execução de operações lógicas simples dentro dos templates. Essa abordagem não apenas torna o código mais limpo e fácil de manter, mas também melhora a experiência de desenvolvimento ao lidar com a geração dinâmica de conteúdo HTML.

Quando se combina o uso do Handlebars com o Node.js, você está integrando duas poderosas tecnologias para criar aplicações web altamente completas e eficientes. O Handlebars, com sua capacidade flexível de gerar templates HTML, complementa perfeitamente as robustas funcionalidades de backend oferecidas pelo Node.js. Essa sinergia possibilita o desenvolvimento de aplicações que não apenas performam bem em termos de lógica do servidor, mas também proporcionam uma experiência de usuário rica e interativa, graças à renderização dinâmica de interfaces. Portanto, a combinação dessas tecnologias amplia significativamente o escopo e a qualidade dos projetos que você pode desenvolver, resultando em soluções web completas e altamente funcionais.

Configurando o Handlebars no Servidor Node.js
Para preparar o Handlebars, um popular mecanismo de templates, para uso com um servidor Node.js, siga os passos abaixo detalhados no código:
// 1. Incluir Dependências Necessárias do Handlebars
const path = require('path');
const hbs = require('express-handlebars');
// 2. Configuração do mecanismo de visualização do Handlebars
app.engine('hbs',hbs.engine({
extname: 'hbs',
defaultLayout:'main',
layoutsDir: path.join(__dirname, 'views/layouts'),
partialsDir: path.join(__dirname, 'views/partials')
}));
// 3. Associar o Mecanismo de Visualização ao Express:
app.set('view engine','hbs');
1- Incluir Dependências Necessárias: Primeiro, inclua os módulos necessários utilizando require. Isso inclui o módulo path para manipulação de caminhos de arquivos e o express-handlebars para o Handlebars.
2- Configurar o Mecanismo de Visualização do Handlebars:
- Defina o mecanismo de visualização usando
app.enginee configure as propriedades necessárias para o Handlebars. extname: Define a extensão dos arquivos de template para.hbs.defaultLayout: Especifica o layout padrão, neste caso, ‘main’.layoutsDir: Define o diretório dos layouts. Aqui, usamospath.joinpara construir o caminho a partir do diretório atual.partialsDir: Semelhante alayoutsDir, define o diretório para os partials (partes reutilizáveis do template).
3- Associar o Mecanismo de Visualização ao Express: Por fim, associe o mecanismo de visualização configurado ao seu aplicativo Express usando app.set('view engine', 'hbs').
Essas configurações permitem que você use o Handlebars de maneira eficiente em seu servidor Node.js, aproveitando suas funcionalidades para renderizar templates dinâmicos de forma organizada e escalável.
Exemplo de Template Handlebars dentro do HTML:
<p>{{firstname}} {{lastname}}</p>
Uma expressão Handlebars é composta por {{, algum conteúdo e }}. Quando o template é executado, essas expressões são substituídas por valores de um objeto de entrada.
Instalação
A maneira mais rápida de testar o Handlebars é carregá-lo de um CDN e incorporá-lo em um arquivo HTML.
<!-- Inclua o Handlebars de um CDN -->
<script src="https://cdn.jsdelivr.net/npm/handlebars@latest/dist/handlebars.js"></script>
<script>
// Compila o template
var template = Handlebars.compile("Handlebars <b>{{doesWhat}}</b>");
// Executa o template compilado e imprime a saída no console
console.log(template({ doesWhat: "rocks!" }));
</script>
CUIDADO: Este método é adequado para páginas pequenas e testes. Existem várias outras maneiras de usar o Handlebars em sistemas de produção. Saiba mais sobre instalação.
Recursos da Linguagem
Expressões Simples
Como mostrado anteriormente, o template a seguir define duas expressões Handlebars dentro do HTML.
<p>{{firstname}} {{lastname}}</p>
Se aplicado ao objeto de entrada no javaScript.
{
firstname: "Yehuda",
lastname: "Katz",
}
As expressões serão substituídas pelos valores correspondentes no html, resultando em:
<p>Yehuda Katz</p>
Objetos de Entrada com HandleBars
Às vezes, os objetos de entrada contêm outros objetos ou arrays no código javaScript. Por exemplo:
{
person: {
firstname: "Yehuda",
lastname: "Katz",
},
}
Nesse caso, você pode usar uma notação de ponto para acessar as propriedades aninhadas na referência dentro do html.
{{person.firstname}} {{person.lastname}}
Contexto de Avaliação
Os block-helpers incorporados each e with permitem alterar o contexto de avaliação atual.
O helper with mergulha em uma propriedade do objeto no html, dando acesso às suas propriedades.
{{#with person}}
{{firstname}} {{lastname}}
{{/with}}
Para arrays, o helper each itera sobre os elementos, permitindo acessar as propriedades de cada objeto por meio de expressões Handlebars simples no html.
<ul class="people_list">
{{#each people}}
<li>{{this}}</li>
{{/each}}
</ul>
Comentários de Templates
Você pode usar comentários em seu código Handlebars, assim como faria em seu código JavaScript comentado no html.
{{! Este comentário não aparecerá na saída}}
<!-- Este comentário aparecerá como um comentário HTML -->
{{!-- Este comentário pode conter chaves, como }} --}}
Partials
Partials do Handlebars permitem a reutilização de código, criando templates compartilhados.
Código JavaScript de um partial:
Handlebars.registerPartial(
"person",
"{{person.name}} is {{person.age}} years old.\n"
)
Exemplo de uso de partials no html:
{{#each persons}}
{{>person person=.}}
{{/each}}
Resumindo
Handlebars é uma boa escolha para:
•Desenvolvedores que precisam gerar HTML dinâmico de forma rápida e fácil.
•Aplicações que precisam de flexibilidade para personalizar o layout do HTML.
Persista no seu esforço para aprender tecnologia; todas as suas dedicações serão recompensadas.

HTML e CSS puro ou geradores de CSS e frameworks?

Conhecimentos Iniciais para Iniciar com Frameworks na Web

JavaScript para Iniciantes: Explorando Conceitos Fundamentais

