
Antes de iniciarmos a aula, é importante compreender o que é um servidor de aplicação:
Um servidor de aplicação é como um “atendente virtual” para um site ou aplicativo. Quando você usa um site ou aplicativo, o atendente virtual recebe suas solicitações, processa-as e entrega as informações que você precisa, como se estivesse ajudando você a encontrar o que procura. Além disso, ele garante que muitas pessoas possam usar o site ou aplicativo ao mesmo tempo, assim como um atendente real pode atender várias pessoas simultaneamente. Portanto, o Servidor de Aplicação ou “atendente virtual” desempenha um papel crucial para fazer com que tudo funcione corretamente na internet.

Imagine que você está pedindo uma pizza por telefone:
- Cliente: Você é o cliente. Você liga para a pizzaria (a internet é como o telefone neste caso) e faz seu pedido.
- Servidor: A pizzaria é como o servidor. Eles recebem seu pedido e preparam a pizza.
- Entregador (Motoboy): O entregador é como a próxima etapa. Eles pegam a pizza pronta na pizzaria (o servidor) e a trazem de volta para você (o cliente) para que você possa saboreá-la.
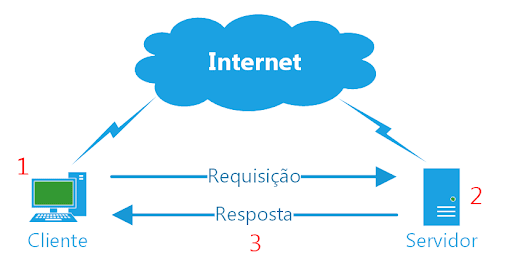
É semelhante ao funcionamento da internet, onde você faz uma solicitação (request), o servidor a processa e o entregador traz a resposta (response) de volta para você.
Uma explicação breve em vídeo sobre Servidores de Aplicação:
Agora que você compreende o conceito de um servidor de aplicação, vamos construí-lo em seu ambiente de desenvolvimento local utilizando o Visual Studio Code e Node.js.
Se você não possui um ambiente de desenvolvimento, clique aqui
Vamos seguir um guia passo a passo:
Passo 1: Primeiramente, abra o Visual Studio Code, um editor de código, no seu computador.
Passo 2: Dentro do Visual Studio Code, crie um novo arquivo. Nomeie este arquivo como “index.js”. Este arquivo será onde você escreverá o código para o seu servidor.
Passo 3: Instale o npm express para isso, abra o terminal no Visual Studio Code e digite o seguinte comando e pressione Enter:
npm install express
Passo 4: Agora, copie e cole o código abaixo no arquivo “index.js”:
// ** AULA 01 **
// Importando módulos necessários para a aplicação
const express = require('express'); // Framework web para Node.js
const app = express(); // Criando uma instância do Express
// Configurando variáveis essenciais para o funcionamento da sua aplicação
const PORT = 3000; // Define a porta do servidor
// ** PARTE DA AULA 2 COMEÇA AQUI **
// ** AULA 2 RETIRE O COMENTÁRIO E COLE AQUI **
// ** PARTE DA AULA 2 TERMINA AQUI **
// Rota para a página Cadastrar
app.get('/', (req, res) => {
// Renderiza a página inicial
// res.render('index');
res.send('<h1>Eu sou a página principal</h1>');
});
// Rota para a página Usuários
app.get('/users', (req, res) => {
// Renderiza a página usuarios
// res.render('users');
res.send('<h1>Eu sou a página de usuários</h1>');
});
// Inicia o servidor
app.listen(PORT, () => {
console.log('Servidor rodando em http://localhost:' + PORT);
});
Passo 5: Agora, você pode testar seu servidor de aplicação. Para fazer isso, vá até o terminal do Visual Studio Code e execute o seguinte comando:
node index.js
Isso iniciará seu servidor local na porta 3000. Você verá a mensagem “Servidor rodando em http://localhost:3000” no terminal.
Passo 6: Abra um navegador da web e vá para “http://localhost:3000” para acessar a página principal. Você também pode acessar “http://localhost:3000/users” para ver a página de usuários.
Pronto! Agora você configurou e testou com sucesso seu servidor de aplicação localmente.
Para facilitar o entendimento sobre como criar o servidor de aplicação, recomendo que assista ao vídeo abaixo:
Para uma compreensão mais clara, assista ao vídeo que detalha o passo a passo:
Fico extremamente contente por ter adquirido mais conhecimento sobre programação, pois essa é a base da tecnologia que possibilita a criação de praticamente qualquer coisa no digital.
Continue com seus estudos!




