
Por que não desenvolver um site usando apenas HTML, CSS e JavaScript, sem utilizar bibliotecas ou frameworks adicionais?
Construir um site usando HTML, CSS e JavaScript pode ser um desafio, especialmente quando se trata de fazer com que todas as partes da página trabalhem juntas de forma dinâmica. É como montar um quebra-cabeça complexo, onde cada peça (HTML, CSS e JavaScript) precisa se encaixar perfeitamente para criar uma experiência completa na web. Para tornar esse processo mais fácil e acessível, existem ferramentas chamadas ‘bibliotecas’. Estas bibliotecas oferecem conjuntos de códigos pré-fabricados que você pode usar para construir seu site mais rapidamente e com menos esforço. Elas são como atalhos que ajudam a conectar as peças do seu site de maneira eficiente, permitindo que você se concentre em personalizar e aprimorar a experiência do usuário, em vez de se preocupar com os aspectos mais técnicos da construção do site
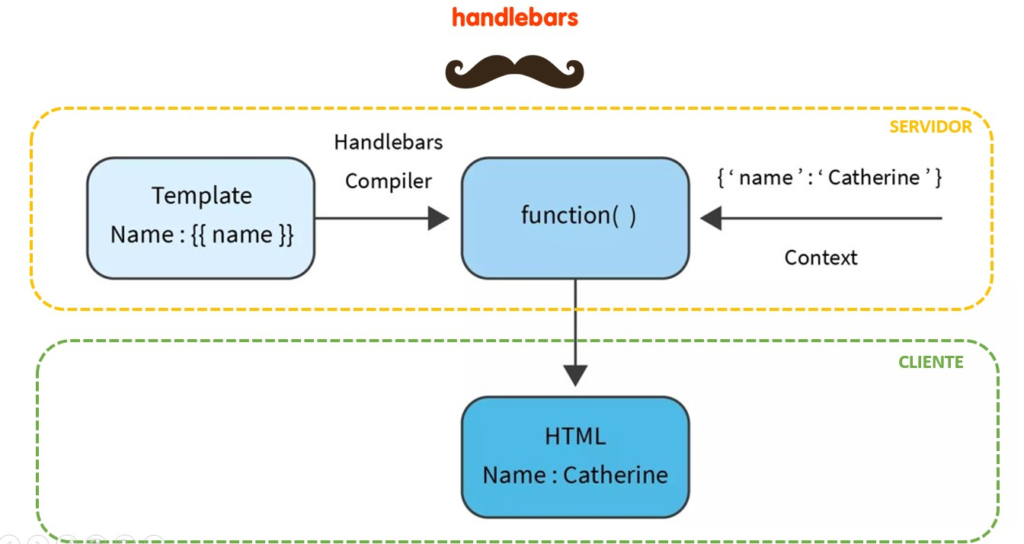
Agora que você reconhece a importância de utilizar o Handlebars, vamos mergulhar em como ele realmente funciona:
Imagine que você está montando um álbum de fotos. Neste álbum, você tem diferentes seções para organizar suas fotos: uma seção para fotos de família, outra para viagens, outra para eventos especiais, e assim por diante. Cada seção tem seu próprio estilo, mas todas fazem parte do mesmo álbum.
No mundo do desenvolvimento web com Handlebars, a estrutura de pastas funciona de forma semelhante:
- Views: Esta é a seção principal do seu álbum de fotos. Aqui, você coloca as páginas principais do seu site, como a página inicial, a página de contato, etc. Cada página é como uma foto no álbum, pronta para ser exibida.
- Layouts: Pense nos layouts como os diferentes designs de páginas do seu álbum. Eles definem como as páginas (views) serão exibidas. Por exemplo, você pode ter um design para páginas de viagem e outro para páginas de eventos. No Handlebars, os layouts permitem que você defina um design comum para suas páginas, como um cabeçalho e rodapé padrão, para manter uma aparência consistente.
- Partials: Os partials são como os pequenos detalhes ou decorações que você adiciona em cada página do álbum, como uma legenda ou uma borda decorativa. No seu site, os partials são pedaços de código que podem ser reutilizados em diferentes páginas, como um menu de navegação ou um formulário de inscrição. Eles ajudam a evitar a repetição de código, tornando mais fácil manter e atualizar o seu site.
Essa estrutura de pastas no Handlebars ajuda a organizar seu código de forma eficiente, mantendo as coisas arrumadas e facilitando a manutenção do site. Cada parte da estrutura tem seu próprio papel, como as diferentes seções de um álbum de fotos, trabalhando juntas para criar um site completo e bem organizado.

O Handlebars facilita a integração entre o back-end (servidor) e o front-end (interface do usuário) de um site. A principal vantagem é que ele permite enviar dados do servidor diretamente para a página web de maneira simples e eficaz. Quando o back-end processa informações – como dados de um usuário ou resultados de uma pesquisa – o Handlebars ajuda a exibir esses dados no front-end de forma organizada e dinâmica. Isso significa que você pode criar páginas web que se atualizam automaticamente com as informações mais recentes vindas do servidor, proporcionando uma experiência de usuário mais interativa e atualizada.
Agora que você compreende o conceito do Handlebars, vamos construí-lo em seu ambiente de desenvolvimento local utilizando o Visual Studio Code e Node.js.
Para começar a praticar com a Biblioteca Handlebars, é necessário primeiramente baixar o código disponível no GitHub.
Clique aqui para realizar o download.
Após o download, assista ao vídeo tutorial que oferece um passo a passo detalhado do processo.
Continue com seus estudos!



