Olá, estudante de programação! Antes de nos aprofundarmos nos detalhes técnicos, é fundamental que tenhamos um entendimento básico da perspectiva de negócios.
Você tem alguma ideia das diferenças entre um site de uma empresa e um sistema de TI?

A principal diferença entre o desenvolvimento de um site e o desenvolvimento de um sistema de TI está na finalidade e complexidade dos projetos:
- Desenvolvimento de Site: É voltado para a apresentação de informações na web, com foco em interfaces de usuário, design e interação. Os sites são geralmente menos complexos e destinam-se principalmente a apresentar conteúdo na internet. Geralmente, é empregado em sites destinados à apresentação da empresa, seus produtos e serviços.
- Desenvolvimento de Sistema de TI: Concentra-se na criação de aplicativos de software que automatizam processos de negócios, gerenciam dados e oferecem funcionalidades específicas para atender às necessidades de uma organização. Os sistemas de TI tendem a ser mais complexos e envolvem a integração de processos e sistemas, bem como o suporte a operações empresariais.
Algumas das áreas em que os sistemas de TI podem ser aplicados para solucionar problemas incluem:

- Gestão de Recursos Humanos (RH):
- Sistemas de RH automatizam processos de recrutamento, gerenciamento de funcionários, folha de pagamento e avaliação de desempenho.
- Gestão Financeira:
- Sistemas financeiros ajudam a controlar orçamentos, contabilidade, gestão de despesas, relatórios financeiros e previsões.
- Gestão de Estoque e Logística:
- Sistemas de gestão de estoque otimizam o controle de estoque, a cadeia de suprimentos e a distribuição de produtos.
- Atendimento ao Cliente e CRM (Customer Relationship Management):
- Sistemas CRM rastreiam interações com clientes, histórico de compras e fornecem ferramentas para melhorar o atendimento ao cliente e a fidelização.
- Análise de Dados e Business Intelligence (BI):
- Sistemas de BI coletam, analisam e apresentam dados para auxiliar na tomada de decisões estratégicas.
- Gestão de Relacionamento com Fornecedores (SRM):
- Sistemas SRM ajudam a gerenciar relacionamentos com fornecedores, contratos e aquisições.
- Comércio Eletrônico e Vendas Online:
- Sistemas de comércio eletrônico viabilizam vendas online, gerenciamento de estoque e processamento de pedidos.
- Gestão de Ativos:
- Sistemas de gestão de ativos rastreiam e mantêm registros de ativos físicos, como equipamentos e veículos.
Essas são apenas algumas das áreas em que os sistemas de TI podem ser aplicados para resolver problemas e melhorar a eficiência das operações empresariais. A escolha e o desenvolvimento de sistemas de TI dependem das necessidades específicas de cada organização e da quantia que a empresa está disposta a investir em tecnologia, a qual é frequentemente derivada da receita gerada pela venda de produtos ou serviços.
E aí, você gostaria de se tornar um desenvolvedor de sites ou de sistemas de TI?
Agora, vamos entrar nos detalhes técnicos do desenvolvimento.

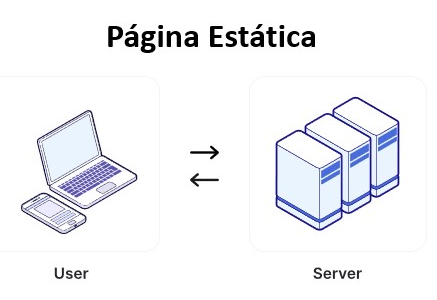
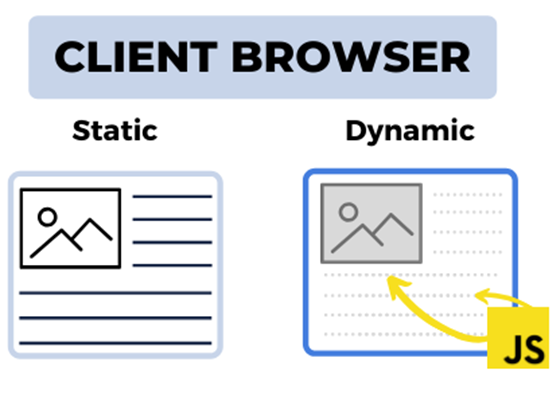
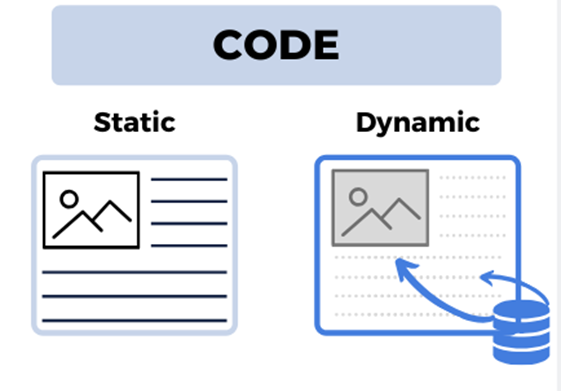
Uma página web estática é adequada para conteúdo que não precisa ser atualizado com frequência e não envolve interatividade avançada. Ela é eficiente em termos de recursos, rápida para carregar e fácil de manter. No entanto, se você precisar de recursos dinâmicos, interatividade ou atualizações frequentes, uma página estática pode não ser a melhor opção, e você pode considerar o desenvolvimento de páginas dinâmicas com tecnologias como JavaScript, servidores e bancos de dados.

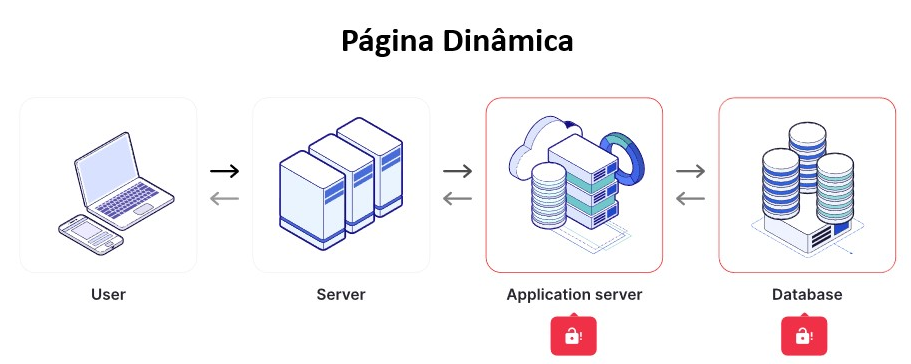
Páginas dinâmicas são ideais para aplicações que requerem interatividade, conteúdo personalizado e atualizações em tempo real. Elas são comuns em redes sociais, lojas online, aplicativos da web que exigem interações complexas com os usuários e sistemas de TI.
Eventos do JavaScript

Em programação, eventos JavaScript desempenham um papel fundamental tanto no frontend quanto no backend. Esses eventos são mecanismos que permitem que o código responda a ações ou interações do usuário em uma página da web (frontend) ou a eventos de sistema, como solicitações de rede ou atualizações de banco de dados (backend).

No contexto do frontend, os eventos JavaScript possibilitam que os desenvolvedores criem páginas web interativas e dinâmicas. Eles podem ser acionados por ações do usuário, como cliques do mouse, pressionamentos de teclas ou movimentos do mouse. Quando um evento ocorre, é possível executar funções ou scripts específicos em resposta a essas ações, tornando a interface do usuário mais responsiva e envolvente.

No contexto do backend, os eventos são igualmente essenciais. Eles podem estar relacionados a solicitações de API, atualizações de banco de dados, processamento de dados em lotes, entre outros. Quando um evento é desencadeado, o código no servidor pode ser configurado para responder a essa ocorrência, executando operações como processar dados, gerar respostas ou realizar ações específicas de acordo com as necessidades da aplicação.
Portanto, eventos JavaScript desempenham um papel crucial no processo de desenvolvimento de aplicações, permitindo que tanto o frontend quanto o backend reajam a eventos do usuário e eventos de sistema, proporcionando interatividade e funcionalidade às aplicações web.

Primeira Experiência Prática: Apenas eventos com ações no Front-End
Sigam o guia passo a passo para criar o site a seguir:

- Abra o Visual Studio Code:
- No Windows, você pode abrir o Visual Studio Code de várias maneiras. Uma delas é pressionar a tecla “Windows” no teclado, digitar “Visual Studio Code” e pressionar “Enter”. Isso iniciará o aplicativo.
- Criar um arquivo
index.html:- No Visual Studio Code, clique em “Arquivo” no canto superior esquerdo e selecione “Novo Arquivo”.
- Nomeie o arquivo como
index.htmle pressione “Enter”. O arquivo será criado e estará pronto para edição.
- Copiar o código HTML:
- Selecione o código HTML abaixo e copie-o para a área de transferência (Selecione e Ctrl+C ou clique com o botão do lado esquerdo “Copiar”).
- Cole o código HTML no arquivo
index.html:- Volte para o Visual Studio Code e cole o código HTML copiado no arquivo
index.html(Ctrl+V ou clique com o botão direito e selecione “Colar”).
- Volte para o Visual Studio Code e cole o código HTML copiado no arquivo
- Criar um arquivo
javascript.js:- No Visual Studio Code, clique em “Arquivo” no canto superior esquerdo e selecione “Novo Arquivo”.
- Nomeie o arquivo como
javascript.jse pressione “Enter”. O arquivo será criado e estará pronto para edição.
- Copiar o código JavaScript:
- Selecione o código JavaScript no artigo e copie-o para a área de transferência (Selecione e Ctrl+C ou clique com o botão do lado esquerdo “Copiar”).
- Cole o código JavaScript no arquivo
javascript.js:- Volte para o Visual Studio Code e cole o código JavaScript copiado no arquivo
javascript.js(Ctrl+V ou clique com o botão direito e selecione “Colar”).
- Volte para o Visual Studio Code e cole o código JavaScript copiado no arquivo
CÓDIGO HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eventos JavaScript Front e Back</title>
<style>
/* Alinha o conteúdo ao centro */
body {
text-align: center;
}
/* Estilo comum para todos os botões */
button {
margin: 10px;
padding: 10px;
width: 350px; /* Largura fixa para os botões */
border: none; /* Remove a borda padrão */
border-radius: 8px;
color: white;
}
/* Estilos específicos para cada botão */
#botao1 {
background-color: blueviolet;
}
#botao2 {
background-color: green;
}
#botao3 {
background-color: orange;
}
#botao4 {
background-color: red;
}
#botao5 {
background-color: blue;
}
#botao6 {
background-color: yellow;
color: black;
}
#botao7 {
background-color: aqua;
color: black;
}
</style>
</head>
<body>
<h1>Exemplos de eventos com botões</h1>
<div id="divPrincipal">
<div>
<button id="botao1" onclick="botao1()">CLIQUE PARA ABRIR A MENSAGEM #JavaScriptFrontEnd</button>
</div>
<div>
<button id="botao2" onclick="botao2()">CLIQUE PARA MUDAR A COR DO SITE #JavaScriptFrontEnd</button>
</div>
<div>
<button id="botao3" onclick="botao3()">CLIQUE PARA RETORNAR A COR DO SITE #JavaScriptFrontEnd</button>
</div>
<div>
<button id="botao4" onclick="botao4()">CLIQUE PARA CRIAR UM BOTÃO GIGANTE #JavaScriptFrontEnd</button>
</div>
<div>
<button id="botao5" onclick="botao5()">CLIQUE PARA REMOVER O(s) BOTÃO(ões) GIGANTE(s) #JavaScriptFrontEnd</button>
</div>
<div>
<button id="botao6" onclick="gravarArquivoNode()">CLIQUE PARA GRAVAR ARQUIVO COM NODE #JavaScriptBackEnd</button>
</div>
<div>
<button id="botao7" onclick="excluirArquivoNode()">CLIQUE PARA EXCLUIR ARQUIVO COM NODE #JavaScriptBackEnd</button>
</div>
</div>
<!-- Quando identificado a tag <script> o navegador irá buscar
o arquivo “javascript.js”, carregá-lo e executá-lo.-->
<script src="javascript.js"> </script></body>
</html>
CÓDIGO JAVASCRIPT
function botao1(){
alert("ACIONOU UM EVENTO DE CLIQUE COM JAVASCRIPT!");
}
function botao2(){
/* Altera a cor do fundo para Preto */
document.body.style.background = "black";
/* É possível invocar outras funções, quantas forem necessárias, para executar o código*/
mudaCorTextoBranco()
}
function mudaCorTextoBranco(){
/*Altera a cor do texto para Branco, foi chamado de dentro da função botao2()*/
document.body.style.color = "white";
}
function botao3(){
/* Altera a cor do fundo para Branco */
document.body.style.background = "white";
/* Altera a cor do texto para Preto*/
document.body.style.color = "black";
}
function botao4() {
// Crie o HTML com a nova div e conteúdo desejado
const novoHTML = "<button style='margin:10px; width:350px; height: 200px; background:lime; color:black;' id='botaoGigante' onclick=\"alert('OLÁ, SOU APENAS UM BOTÃO GIGANTE!')\">CLIQUE PARA DESCOBRIR O QUE FAÇO #JavaScriptFrontEnd</button>";
// Injete o novo HTML na div existente sem substituí-lo
document.getElementById("divPrincipal").insertAdjacentHTML('beforeend', novoHTML);
}
function botao5() {
// Obtém o elemento do botão gigante
const botaoGigante = document.getElementById("botaoGigante");
// Verifica se o botão gigante existe antes de tentar removê-lo
if (botaoGigante) {
// Remove o botão gigante do DOM
botaoGigante.parentNode.removeChild(botaoGigante);
} else{
alert("BOTÃO GIGANTE NÃO EXISTE")
}
}
function gravarArquivoNode() {
alert("PROSSIGA COM A AULA DE BACK-END PARA QUE ESTE CÓDIGO FUNCIONE CORRETAMENTE!")
}
function excluirArquivoNode() {
alert("PROSSIGA COM A AULA DE BACK-END PARA QUE ESTE CÓDIGO FUNCIONE CORRETAMENTE!")
}Agora você terá um arquivo index.html com o código HTML e um arquivo javascript.js com o código JavaScript, experimente todos os botões e analise o código para compreender o funcionamento dessa programação. Assista ao vídeo abaixo para adicionar novas funcionalidades a este código.
Lembre-se de que a prática é essencial para aprimorar suas habilidades de programação.
Segunda Experiência Prática: Eventos com ações de Back-End com Node.js
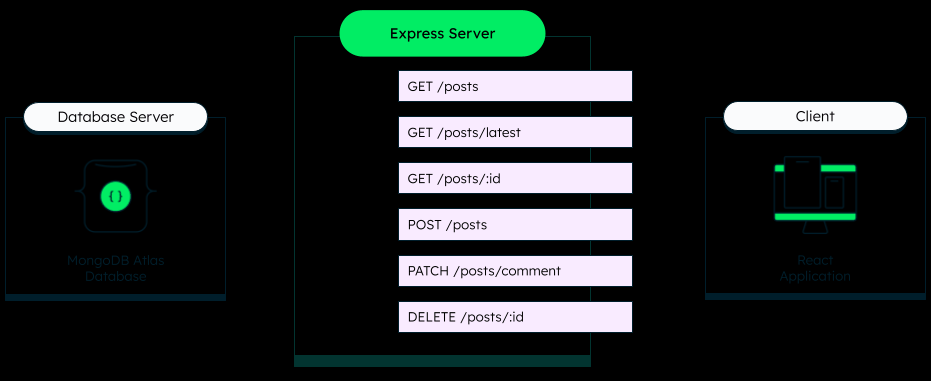
A forma de você conversar via JavaScript na camada Frontend com o Backend será utilizando Node.js e Express.js.
Node.js é uma plataforma que permite a execução de código JavaScript no servidor. Isso significa que você pode usar JavaScript tanto no frontend quanto no backend, o que é conhecido como “JavaScript full-stack”.
O Express.js é um framework web popular para Node.js que simplifica o desenvolvimento de aplicativos da web. Ele simplifica o desenvolvimento de aplicativos da web em Node.js fornecendo uma estrutura para definir rotas, criar middlewares e lidar com solicitações HTTP. Ele facilita a criação de servidores da web robustos e eficientes com JavaScript.

Vamos programar o botão amarelo.

Passo 1 – No arquivo javascript.js ajuste o código abaixo:
Frontend (javascript.js):
- No frontend, você tem um arquivo JavaScript chamado
javascript.jsque é executado no navegador do cliente. Neste arquivo, há uma função chamadagravarArquivoNode. - Quando essa função é chamada, geralmente como resultado de um evento de clique em um botão, ela inicia uma requisição HTTP para o servidor backend. Isso é feito usando a função
fetch, que permite fazer solicitações HTTP a partir do navegador. - A requisição é uma solicitação POST para a rota
/gravar-arquivo. Isso significa que o navegador está pedindo ao servidor para processar algo relacionado a esta rota. - Após o servidor responder, o código lida com a resposta da requisição, que é convertida em texto e, em seguida, exibe um alerta no navegador com a resposta.
// Função que é chamada quando o botão é clicado para gravar um registro em um arquivo.
function gravarArquivoNode() {
// Realiza uma requisição POST para a rota '/gravar-arquivo'.
fetch('/gravar-arquivo', { method: 'POST' })
.then(response => response.text()) // Converte a resposta em texto.
.then(data => {
// Quando a requisição é concluída com sucesso, exibe um alerta no navegador com a resposta.
alert(data);
});
}Passo 2 – Agora inclua um novo arquivo utilizando o código abaixo com o nome backend.js
- No backend, você está usando o Node.js junto com o framework Express para criar um servidor web.
- O servidor está configurado para ouvir na porta 3000 (ou em uma porta definida na variável de ambiente PORT).
- O código utiliza o módulo
expresspara criar rotas. A rota definida é/gravar-arquivo, que responde a solicitações POST. - Quando um cliente (navegador) faz uma solicitação POST para
/gravar-arquivo, o código no servidor é executado. Ele pega a data e hora atual, cria uma mensagem, anexa essa mensagem a um arquivo chamadoarquivo.txtde forma assíncrona usando o módulofs.promises, e depois envia uma resposta de sucesso para o cliente. - Se ocorrer algum erro durante o processo de gravação, o servidor registra o erro no console e envia uma resposta de erro para o cliente.
// Importa o módulo 'express', que é um framework web para Node.js.
const express = require('express');
const app = express(); // Cria uma instância do aplicativo Express.
const path = require('path'); // Módulo para lidar com caminhos de arquivo.
const fs = require('fs'); // Módulo para interação com arquivos no sistema de arquivos.
const { appendFile } = fs.promises; // Utiliza o método 'appendFile' do módulo 'fs' com suporte a promessas.
const port = process.env.PORT || 3000; // Define a porta do servidor para 3000 ou usa a variável de ambiente PORT.
// Configura o servidor para servir arquivos estáticos (como HTML, CSS, JS) na pasta raiz.
app.use(express.static(path.join(__dirname, '/')));
// Rota POST '/gravar-arquivo': Chamada quando o botão é clicado para gravar um registro em um arquivo.
app.post('/gravar-arquivo', async (req, res) => {
// Obtém a data e hora atual no formato de string legível.
const dataHora = new Date().toLocaleString();
// Cria uma mensagem com a data e hora para ser gravada no arquivo.
const mensagem = `Botão foi clicado em ${dataHora}\n`;
try {
// Anexa a mensagem ao arquivo 'arquivo.txt' de forma assíncrona.
await appendFile('arquivo.txt', mensagem);
// Retorna uma resposta de sucesso para o cliente.
res.send('Registro gravado com sucesso');
} catch (error) {
// Em caso de erro, registra o erro no console e retorna uma resposta de erro para o cliente.
console.error(error);
res.status(500).send('Erro ao gravar o registro');
}
});
// Inicia o servidor na porta especificada.
app.listen(port, () => {
console.log(`Servidor Node.js rodando na porta ${port}, abra o navegador com a url http://localhost:${port}`);
});Após ajustar o arquivo javascript.js e incluir o backend.js, siga o passo a passo:
Passo 1 – Preparação do ambiente:
Antes de iniciar, você deve garantir que o Node.js e o npm (gerenciador de pacotes do Node.js) estejam instalados em seu sistema. Você pode verificar se eles estão instalados executando os seguintes comandos no terminal:

Se eles não estiverem instalados, você pode baixá-los e instalá-los a partir do site oficial do Node.js: https://nodejs.org/
Passo 2 – Instalando o Express:
Agora, abra o terminal do Visual Studio Code e navegue até a pasta onde você tem seus arquivos javascript.js e backend.js. Dentro dessa pasta, execute o seguinte comando para instalar o módulo Express:

Isso fará o download e a instalação do Express na pasta node_modules.
Passo 3 – Executando o servidor backend:
Após a instalação do Express, você pode iniciar o servidor backend, que está no arquivo backend.js. No terminal, execute o seguinte comando na pasta onde seus arquivos estão localizados:

Isso iniciará o servidor Express na porta 3000 (ou na porta definida na variável de ambiente PORT).
Passo 4 – cessando o programa no navegador:
Agora, abra um navegador da web e acesse o programa utilizando a seguinte URL:
Você verá uma interface web simples com um botão amarelo.
Passo 5 – Interagindo com o programa:
Clique no botão amarelo várias vezes. Cada vez que você clicar, o código JavaScript no arquivo javascript.js enviará uma solicitação POST para o servidor backend, para a rota /gravar-arquivo.
Passo 6 – Verificando o arquivo.txt:
O servidor backend, representado pelo arquivo backend.js, responderá às solicitações POST. Ele pegará a data e hora atual, criará uma mensagem e a anexará ao arquivo arquivo.txt de forma assíncrona.
Para verificar o conteúdo de arquivo.txt, você pode abrir o arquivo com um editor de texto ou executar um comando no terminal, como:

Este é um exemplo prático de como a comunicação entre o frontend e o backend funciona em uma aplicação web. O frontend envia solicitações ao servidor backend, que processa essas solicitações e, neste caso, atualiza um arquivo de texto com as mensagens recebidas.

Para aprimorar suas habilidades de desenvolvimento, utilize o botão da cor azul claro. A função desse botão será excluir o arquivo de texto (.txt) gerado anteriormente. Você pode contar com a assistência do ChatGPT para obter ajuda, inclusive copiando os códigos para obter explicações sobre o funcionamento. O desafio é entender como implementar essa funcionalidade de exclusão.
Boa sorte!

Aprendendo a Conversar com o Computador por Meio do Sistema Operacional

A Revolução do HTML5 no Navegador: Recursos Avançados para Páginas Web Modernas

Tudo o que você precisa saber sobre Desenvolvimento Web: Fundamentos, Front-end, Back-end, Redes e…

