O desenvolvimento de HTML e CSS puro oferece mais controle e flexibilidade. Você pode criar layouts personalizados e estilos específicos para o seu projeto. No entanto, isso requer um conhecimento mais profundo de HTML e CSS.
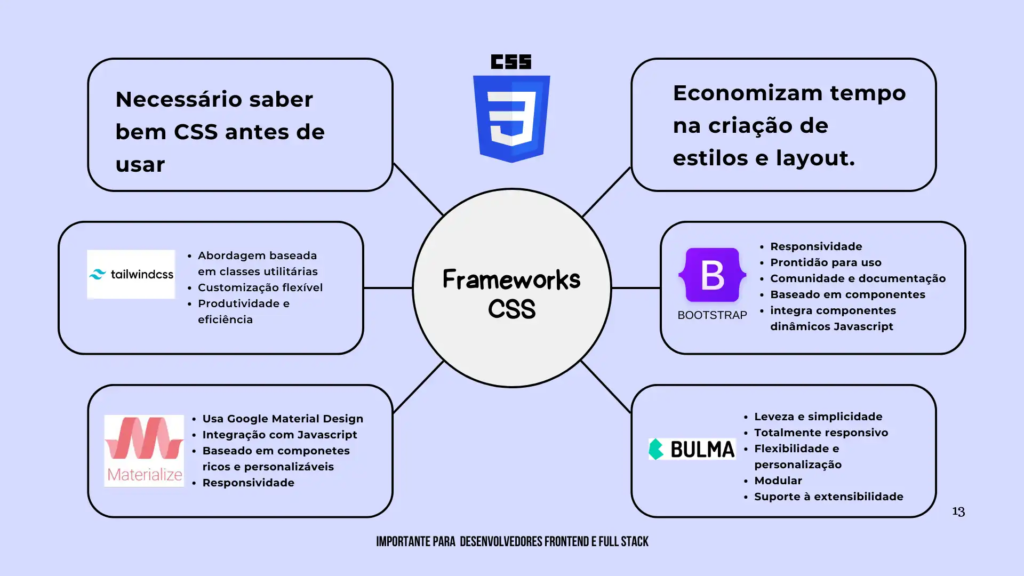
Os geradores de CSS e frameworks oferecem uma maneira mais rápida e fácil de criar layouts e estilos. Eles fornecem uma biblioteca de componentes e classes que você pode usar para criar o seu projeto. Isso pode ser uma vantagem para desenvolvedores iniciantes ou para projetos que precisam ser concluídos rapidamente.

Alguns dos frameworks CSS mais populares incluem Bootstrap, Tailwind, Materialize e Bulma. Além disso, existem vários geradores de códigos CSS gratuitos disponíveis, como CSS Grid Generator e Bradwords.
Segue a lista completa de geradores de CSS. Pratique intensivamente para aprimorar suas habilidades de programação.
- CSS Generator Netlify
- Animatiss CSS
- CSS Uiverse.io
- Ferramentas Loopnerd CSS
- Wave Generator CSS
- CSS Layout Generator
- CSS Flex Genarator
Em última análise, a escolha entre HTML e CSS puros e geradores de C SS e frameworks depende das necessidades do seu projeto e das suas habilidades pessoais. Se você é novo no desenvolvimento web, pode ser útil experimentar diferentes abordagens e ver qual funciona melhor para você.
Utilize ferramentas de desenvolvimento, como CodePen e Visual Studio Code, para aprimorar seu fluxo de trabalho de programação.

Clique aqui para acessar o CodePen.
Compare a eficiência e agilidade na construção de páginas web utilizando geradores de CSS e o framework Bootstrap. Construa algumas páginas com cada método para observar as diferenças práticas.
Para uma experiência de programação aprimorada, opte pelo uso do Visual Studio Code.
Clique aqui para acessar o BootStrap.

Clique aqui para acessar o Visual Studio Code.
Continue sua jornada de aprendizado em programação, pois cada novo conhecimento adquirido representa um passo importante em direção à sua evolução como um profissional de tecnologia.

Conhecimentos Iniciais para Iniciar com Frameworks na Web

Handlebars: Framework de Templates HTMLs

JavaScript para Iniciantes: Explorando Conceitos Fundamentais


