Para começar a aula, siga estas etapas abaixo:
- Abra o Visual Studio Code.
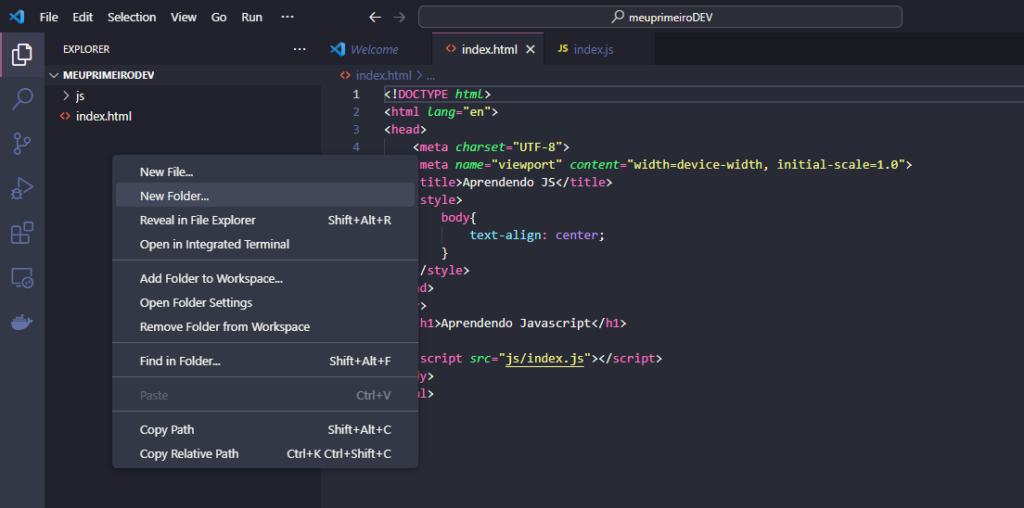
- Dentro da pasta do seu projeto, crie uma subpasta chamada ‘js‘. Você pode fazer isso clicando com o botão direito na pasta do seu projeto, selecionando ‘New Folder’ e nomeando-a como ‘js’. Essa pasta será usada para armazenar seus arquivos JavaScript.
- Crie um Arquivo ‘index.js’: Dentro da pasta ‘js’, crie um novo arquivo chamado ‘index.js’. Você pode fazer isso clicando com o botão direito na pasta ‘js’, selecionando ‘Novo Arquivo’ e nomeando-o como ‘index.js’. Este arquivo será o ponto de partida para seu código JavaScript.

Copie o código inicial para começar a aula e cole no arquivo index.html na pasta do seu projeto.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo JS</title>
<style>
body{
text-align: center;
}
</style>
</head>
<body>
<h1>Aprendendo Javascript</h1>
<script src="js/index.js"></script>
</body>
</html>Agora você está pronto para assistir à aula no vídeo abaixo:

