Você está preste a entrar num mundo fantástico da tecnologia.
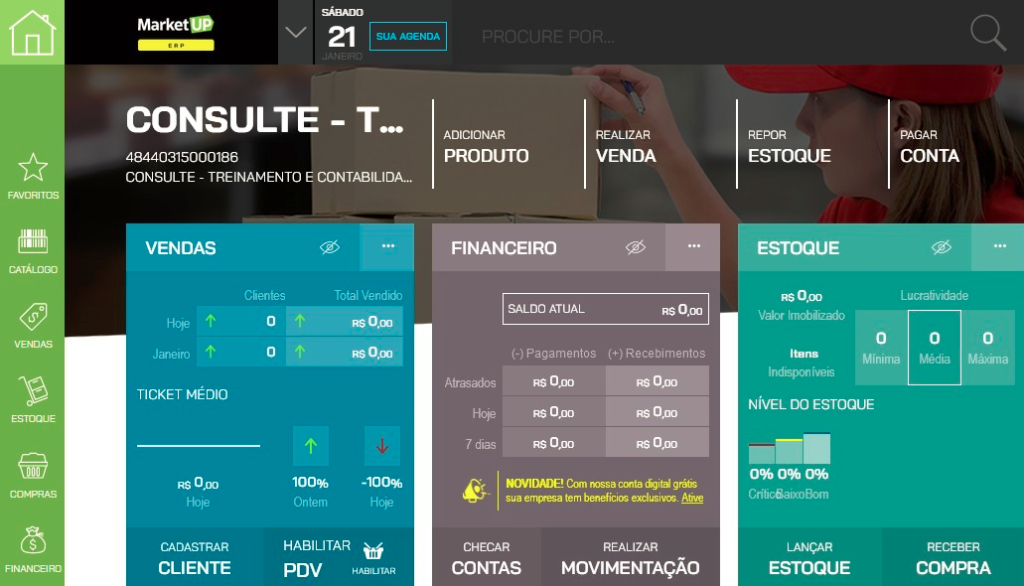
Utilizaremos um sistema de mercado com diversas funcionalidades para entender como um sistema pode melhorar a vida operacional de uma empresa, conhecendo alguns conceitos de negócio.
MarketUP é a plataforma de gestão grátis para micro e pequenas empresas com emissão fiscal e mais. NFe, NFCe, PDV e Loja Virtual. 100% Online ACESSE CLICANDO AQUI

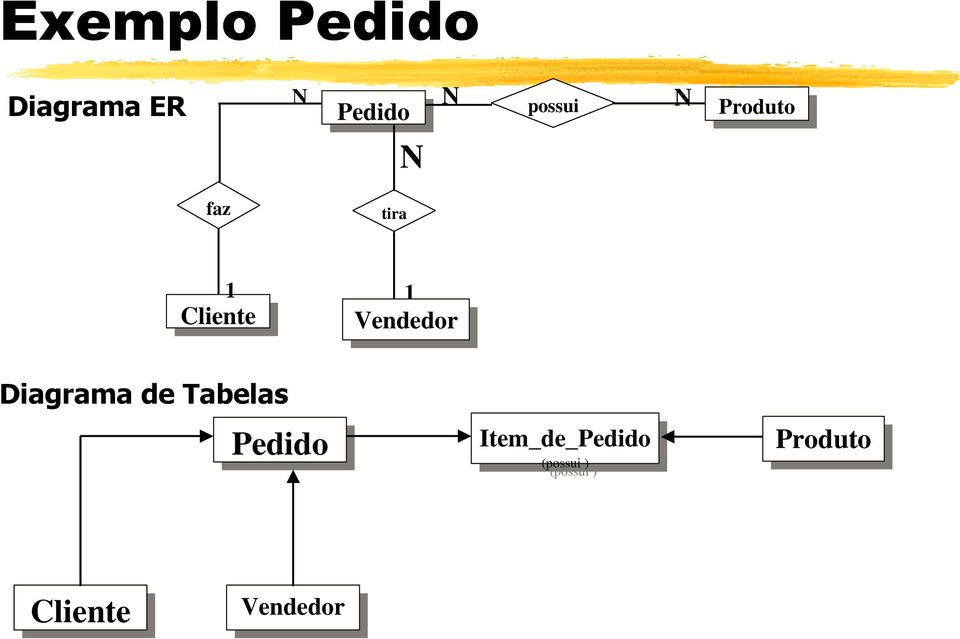
O objetivo principal é entrar no sistema (pegue o acesso com o professor) e conhecer o sistema por dentro, após uma breve navegação das possibilidades, utilizaremos o diagrama abaixo para criar seu primeiro sistema funcional.

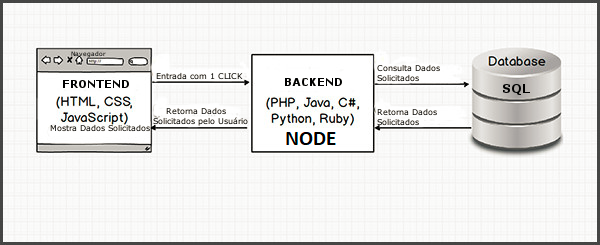
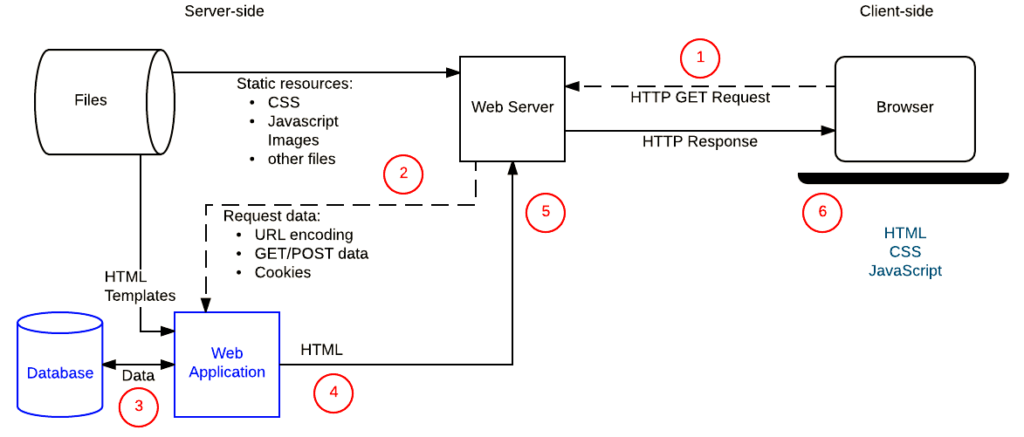
Mas antes de iniciarmos a construção, vamos conhecer alguns fundamentos de arquitetura de software.

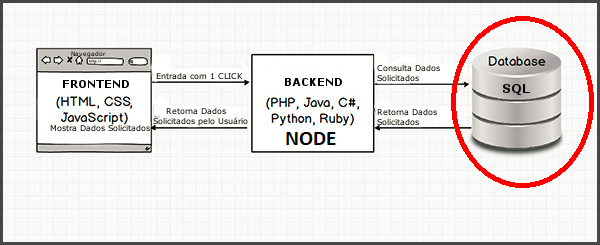
Toda vez que você acessa algum site no navegador (Browser), existe muita coisa que acontece por trás das cortinas, vamos explorar:

Vamos praticar? Utilizaremos algumas ferramentas de desenvolvimento para entender alguns conceitos e fundamentos antes de começar a programar.
Vamos ver o que acontece por dentro do Banco de Dados.

Acesse o PROGRAMIZ CLICANCO AQUI
Depois que praticou um pouco, entenda o relacionamento entre duas tabelas, copie o código SQL abaixo e execute-o no PROGRAMIZ.
SELECT B.order_id,B.item, A.first_name, A.last_name FROM Customers A, Orders B WHERE A.customer_id = B.customer_id order by B.order_idAgora vamos criar uma tabela no Banco de Dados:
:Acesse MyCompiler CLICANDO AQUI
Pronto! Agora que você conhece um pouco, seu objetivo será criar todas as tabelas do seu sistema.
Lembre-se que um bom analista de sistema faz protótipo das telas, diagramas, detalha bem todas campos e funcionalidades do sistema. Vamos lá!
Tá assustado?
Bem-vindo ao mundo de dentro do porão da tecnologia. Apenas os fortes sobrevivem nesse porão 🙂
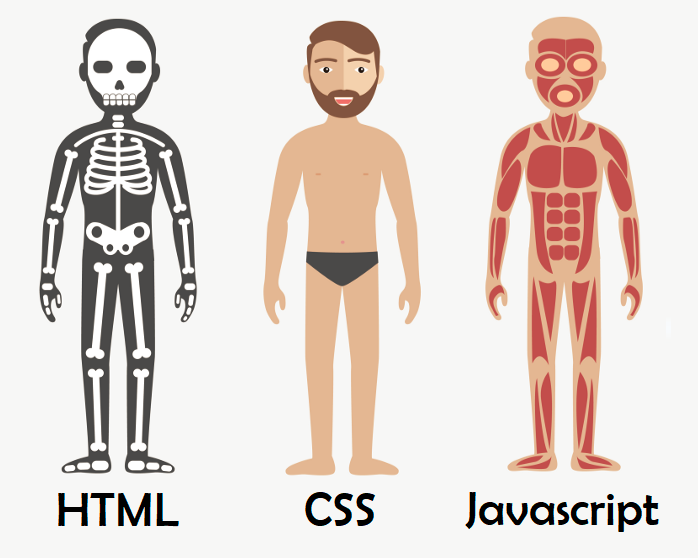
Uma vez estruturado os dados do sistema, vamos conhecer um pouco da camada de apresentação. Depois vamos entrar nos detalhes de CSS e Javascript, por hora apenas HTML.


ACESSE O CODEPEN CLICANDO AQUI
Melhor site de TUTORIAL PARA conhecer o HTML é o W3SCHOOLS ACESSE CLICANDO AQUI
Agora que você sabe os caminhos, vamos desenhar o formulário básico do seu sistema em HTML.
<form action="/pagina-processa-dados-do-form" method="post">
<div>
<label for="nome">Nome:</label>
<input type="text" id="nome" />
</div>
<div>
<label for="email">E-mail:</label>
<input type="email" id="email" />
</div>
<div>
<label for="msg">Mensagem:</label>
<textarea id="msg"></textarea>
</div>
</form>
Próxima aula será dado outros conceitos de CSS e JAVASCRIPT.
Boa sorte no desenho do seu sistema.
