Olá programador noob! E não se ofenda com o termo utilizado.
Noob (ou n00b) é uma gíria que significa “novato”. É popularmente usada em comunidades de jogos online pelos jogadores mais experientes quando querem fazer referência a jogadores novatos ou a jogadores egoístas ou ignorantes.
Agora que você entendeu que é apenas novato na programação, essa aula irá te explicar passo a passo alguns conceitos para você se tornar um “pró-player” da programação.

CLIQUE AQUI PARA ENTENDER MELHOR NO EXEMPLO

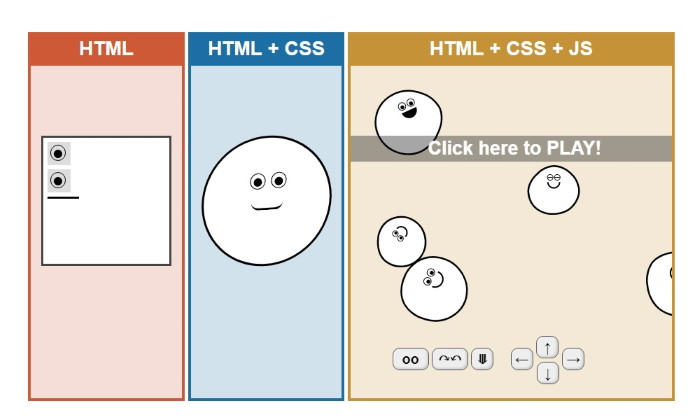
- HTML (Hypertext Markup Language):
- O HTML é a linguagem básica usada para criar páginas da web.
- É como a estrutura de um prédio, fornecendo a base ou o esqueleto de uma página.
- Ele define a estrutura e o conteúdo da página usando tags (etiquetas) que envolvem o texto e outros elementos.
- As tags indicam ao navegador como exibir o conteúdo, como cabeçalhos, parágrafos, imagens, links etc.
- CSS (Cascading Style Sheets):
- O CSS é uma linguagem usada para estilizar as páginas da web.
- É como a pintura e o design de um prédio, adicionando cores, layout e tornando-o visualmente atraente.
- Ele permite controlar a aparência dos elementos HTML definindo estilos como cores, tamanhos de fonte, posicionamento e mais.
- Ajuda a criar um layout consistente e agradável para os visitantes da página.
- JavaScript:
- JavaScript é uma linguagem de programação usada para tornar as páginas da web interativas e dinâmicas.
- É como o motor e a eletricidade de um prédio, trazendo vida e funcionalidade a ele.
- Permite que você adicione comportamentos às páginas, como responder a cliques, validar formulários, criar animações, entre outras coisas.
- Com JavaScript, é possível criar aplicativos web complexos e interativos.
Resumindo, HTML define a estrutura do conteúdo, CSS adiciona estilo e aparência visual e JavaScript adiciona funcionalidades interativas e dinâmicas às páginas da web. Juntos, essas três tecnologias são a base para a criação de sites modernos e atraentes.
Você pode ter tudo dentro do mesmo arquivo HTML, por exemplo:

<!DOCTYPE html>
<html>
<head>
<title>Exemplo HTML, CSS e JavaScript unificado</title>
<style>
#borderDemo {
border: 16px ridge rgba(28, 110, 164, 0.41);
padding: 20px;
text-align: center;
font-size: 24px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="borderDemo">CLIQUE AQUI PARA VER O JAVASCRIPT FUNCIONAR</div>
<script>
// Função que será executada quando a div for clicada
function changeText() {
var div = document.getElementById("borderDemo");
div.textContent = "Clicado!";
}
// Adiciona um evento de clique à div
var divElement = document.getElementById("borderDemo");
divElement.addEventListener("click", changeText);
</script>
</body>
</html>
Ou de forma separada, exemplo:

Exemplo Index2.hml
<!DOCTYPE html>
<html>
<head>
<title>Exemplo separado HTML, CSS e JavaScript</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="borderDemo">CLIQUE AQUI PARA VER O JAVASCRIPT FUNCIONAR</div>
<script src="script.js"></script>
</body>
</html>
Exemplo styles.css
#borderDemo {
border: 16px ridge rgba(28, 110, 164, 0.41);
padding: 20px;
text-align: center;
font-size: 24px;
cursor: pointer;
}
Exemplo script.js
// Função que será executada quando a div for clicada
function changeText() {
var div = document.getElementById("borderDemo");
div.textContent = "Clicado!";
}
// Adiciona um evento de clique à div
var divElement = document.getElementById("borderDemo");
divElement.addEventListener("click", changeText);
Vamos EXPLORAR melhor os conceitos CLICANDO AQUI
Praticou bastante? Agora vamos construir o seu site utilizando como modelo o site:

1.Acesse o repositório https://github.com/sigaotecnico/meusite
2.Faça o Download do código e coloque na sua pasta
Boa sorte!

