Olá, programador ou programadora! Que ótimo tê-lo(a) por aqui.
Nesta aula, vamos explorar conceitos fundamentais em JavaScript. Não se preocupe se você não tem experiência em tecnologia; começaremos do zero.
Nesta aula, vamos nos concentrar em explorar navegadores sem o uso do Visual Studio Code.
Os navegadores modernos, como o Chrome, executam JavaScript porque essa linguagem de programação se tornou o padrão na web. Desde o seu surgimento nos anos 90, o JavaScript evoluiu para se tornar uma parte fundamental da construção de páginas da web. Foi escolhido como a linguagem padrão para ser executada localmente no navegador do usuário, permitindo que desenvolvedores criem páginas web interativas e dinâmicas. Hoje, o JavaScript é amplamente utilizado para adicionar funcionalidades, validar dados de formulários, atualizar conteúdo em tempo real e muito mais, tornando a experiência dos usuários na web mais envolvente e interativa.
Se liga: O JavaScript evoluiu consideravelmente, expandindo suas capacidades para além do navegador, graças ao Node.js. Hoje, ele é uma das principais linguagens de programação para o desenvolvimento de sistemas complexos, permitindo a criação de aplicativos server-side robustos e escaláveis.

QUER LER MAIS SOBRE NODE, CLIQUE AQUI.
Vamos praticar JavaScript!
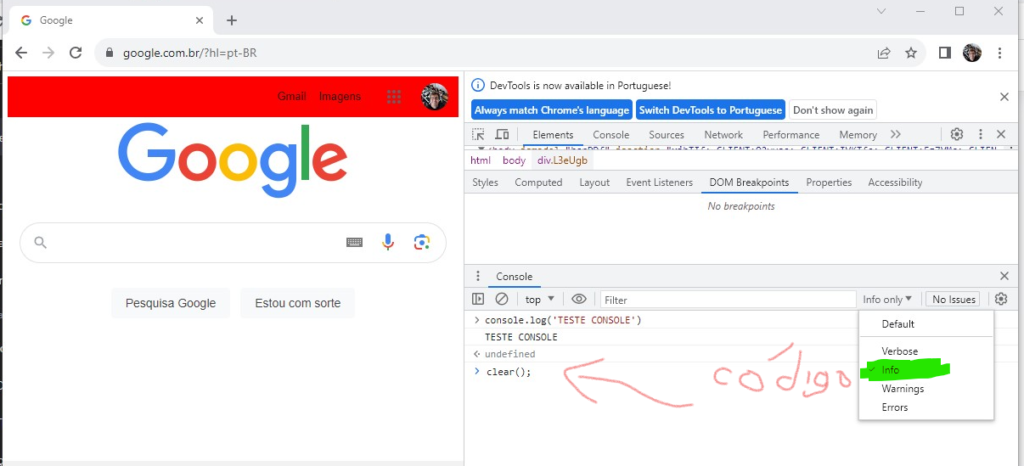
Para começar a escrever e executar código JavaScript, você pode usar a ferramenta de desenvolvedor integrada ao navegador, como o Google Chrome. Basta pressionar F12 ou clicar com o botão direito em qualquer lugar da página e selecionar “Inspecionar” ou “Inspecionar elemento”. Isso abrirá a ferramenta de desenvolvedor, onde você pode acessar a aba “Console” para escrever e executar código JavaScript diretamente na página.

Dica: Quando estiver na Console, mantenha a opção “Info” marcada (para conseguir ver o resultado do seu código dentro da console) e desmarque as opções “Warnings” e “Errors” (Isso permitirá que você execute seu código na console do navegador sem avisos desnecessários).
Agora, vamos colocar as mãos na massa na codificação!
Você pode colar qualquer um desses exemplos na aba “Console” do Chrome e executá-los para ver os resultados. Lembre-se de que o console é uma ótima ferramenta para testar e depurar código JavaScript em tempo real.
Para testar os códigos de computador, basta copiá-los e colá-los na console para executá-los.
QUER LER MAIS SOBRE VARIÁVEIS JAVASCRIPT, CLIQUE AQUI.
Operações Matemáticas Básicas
Adição (+)
A adição em JavaScript é realizada usando o operador +. Vamos ver um exemplo:
let numero1 = 5;
let numero2 = 3;
let resultado = numero1 + numero2;
console.log(resultado); // Isso imprimirá 8 no console
Subtração (-)
A subtração em JavaScript é realizada usando o operador -. Veja um exemplo:
let numero1 = 10;
let numero2 = 4;
let resultado = numero1 - numero2;
console.log(resultado); // Isso imprimirá 6 no console
Multiplicação (*)
A multiplicação em JavaScript é realizada usando o operador *. Exemplo:
let numero1 = 7;
let numero2 = 2;
let resultado = numero1 * numero2;
console.log(resultado); // Isso imprimirá 14 no console
Divisão (/)
A divisão em JavaScript é realizada usando o operador /. Exemplo:
let numero1 = 8;
let numero2 = 2;
let resultado = numero1 / numero2;
console.log(resultado); // Isso imprimirá 4 no console
Atualizando Variáveis
Vamos agora entender como atualizar variáveis em JavaScript.
Atualização Simples
Você pode atualizar o valor de uma variável de forma simples. Por exemplo, para adicionar 1 a uma variável soma, você pode fazer o seguinte:
let soma = 5;
soma = soma + 1;
console.log(soma); // Isso imprimirá 6 no console
Atualização Abreviada
JavaScript oferece formas abreviadas de atualizar variáveis usando os operadores +=, -=, *=, /=. Veja como funciona:
let soma = 5;
soma += 1; // Isso é equivalente a soma = soma + 1;
console.log(soma); // Isso imprimirá 6 no console
O que é uma função em JavaScript:
Em JavaScript, uma função é um bloco de código reutilizável que pode ser definido uma vez e chamado várias vezes para realizar uma tarefa específica. As funções são como “mini-programas” dentro de seu programa principal, que aceitam entradas, processam essas entradas e podem retornar um resultado.
Para que serve uma função em JavaScript:
- Reutilização de Código: Funções permitem que você defina um bloco de código que pode ser chamado repetidamente em diferentes partes de seu programa. Isso promove a reutilização de código e ajuda a evitar repetições.
- Organização: Funções permitem que você divida seu código em partes menores e mais gerenciáveis. Isso torna o código mais organizado, fácil de entender e manter.
- Abstração: Funções podem encapsular detalhes complexos e oferecer uma interface simples para outras partes do código. Isso ajuda a ocultar a complexidade, tornando o código mais legível.
- Modularidade: O uso de funções promove a modularidade, tornando seu código mais modular e flexível. Você pode adicionar ou modificar funcionalidades facilmente sem afetar o restante do programa.
- Recebimento de Parâmetros e Retorno de Resultados: Funções podem aceitar parâmetros como entradas, processar esses parâmetros e retornar um resultado. Isso permite que você crie funções que realizam tarefas específicas com base em entradas variáveis.
- Abstração de Tarefas Comuns: Funções podem ser usadas para abstrair tarefas comuns, como cálculos matemáticos, manipulação de strings, chamadas de API e muito mais. Isso economiza tempo e esforço no desenvolvimento de aplicativos.
Em resumo, as funções em JavaScript desempenham um papel fundamental na organização, modularização e reutilização de código, tornando-o mais eficiente e legível. Elas são uma das construções mais poderosas da linguagem e são amplamente utilizadas no desenvolvimento web e de aplicativos.
Aqui estão alguns exemplos de funções simples para você testar:
Função para Somar Dois Números:
function somar(a, b) {
return a + b;
}
console.log(somar(5, 3)); // Deve imprimir 8 no console
Função para Verificar se um Número é Par:
function ehPar(numero) {
return numero % 2 === 0;
}
console.log(ehPar(6)); // Deve imprimir true no console
Com dificuldades para entender? Explore mais sobre operadores CLICANDO AQUI.
Programa com Loop (for):
Este programa imprimirá os números de 1 a 10 no console.
for (let i = 1; i <= 10; i++) {
console.log(i);
}
Função para Calcular o Fatorial de um Número:
function calcularFatorial(numero) {
if (numero === 0 || numero === 1) {
return 1;
} else {
return numero * calcularFatorial(numero - 1);
}
}
console.log(calcularFatorial(5)); // Deve imprimir 120 no console (5!)
Esqueceu o que é fatorial? Acesse o site CLICANDO AQUI.
Programa com Loop (while):
Este programa imprime os números pares de 2 a 10 usando um loop while.
let numero = 2;
while (numero <= 10) {
console.log(numero);
numero += 2;
}
Manipulando o Conteúdo de um Elemento HTML:
JavaScript pode ser usado para modificar elementos HTML, por exemplo o estilo CSS e incluir um novo texto no HTML. Abra o site google.com.br e cole o seguinte código abaixo na aba "Console" e execute-o:
// Encontre o elemento pelo ID
const elemento = document.getElementById('gb');
// Altere o estilo CSS
elemento.style.backgroundColor = 'red';
// Altere o texto do parágrafo
elemento.textContent = 'Novo texto para o parágrafo!';
Viu que legal?
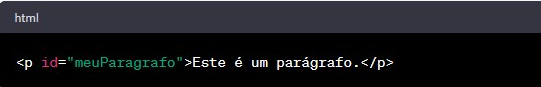
Para realizar a modificação de elementos HTML com JavaScript, é essencial identificá-los dentro da estrutura do DOM (Modelo de Objeto de Documento). Por exemplo, na TAG HTML abaixo você pode identificar através do id="meuParagrafo".

Essa tarefa pode ser executada no código JavaScript com o auxílio de métodos específicos, tais como getElementById, querySelector ou getElementsByClassName.
São métodos usados para selecionar elementos HTML em uma página da web, mas eles diferem em como funcionam e nos tipos de seleções que podem realizar. Vamos explorar as diferenças entre eles:
- getElementById:
- Este método é usado para selecionar um único elemento com base em seu atributo
id. - Retorna o primeiro elemento encontrado que corresponde ao ID especificado.
- Ideal para selecionar elementos únicos na página, uma vez que o ID deve ser exclusivo.
- Exemplo:
- Este método é usado para selecionar um único elemento com base em seu atributo

2. querySelector:
- Este método permite selecionar elementos usando seletores CSS.
- Retorna o primeiro elemento que corresponde ao seletor CSS especificado.
- É mais flexível do que
getElementByIdporque você pode selecionar elementos usando qualquer seletor CSS válido, como classes, tags, atributos, etc. - Exemplo:

3. getElementsByClassName:
- Este método é usado para selecionar elementos com base em sua classe CSS.
- Retorna uma coleção de elementos (objeto HTMLCollection) que possuem a classe especificada.
- Útil quando você deseja selecionar vários elementos que compartilham a mesma classe.
- Exemplo:

Resumindo, a principal diferença entre esses métodos está na maneira como você os utiliza e no que eles retornam:
getElementByIdé usado para selecionar um único elemento por ID e retorna um único elemento.querySelectoré flexível e pode ser usado para selecionar elementos por qualquer seletor CSS, retornando o primeiro elemento correspondente.getElementsByClassNameé usado para selecionar elementos por classe e retorna uma coleção de elementos.
A escolha entre eles depende das suas necessidades específicas de seleção de elementos em sua página da web. Se você precisa de flexibilidade e pode usar seletores CSS, querySelector é geralmente a melhor opção. Se você está trabalhando com IDs exclusivos, getElementById é a escolha adequada, e se você precisa selecionar vários elementos com a mesma classe, getElementsByClassName é a escolha apropriada.
Capturando Entradas do Usuário:
Você pode criar uma caixa de entrada de texto e capturar o que o usuário digita. Em seguida, você pode exibir essa entrada em outro lugar na página. Aqui está um exemplo simples:
// Capturar entrada do usuário
const entrada = prompt('Digite algo:');
// Exibir a entrada em um elemento HTML
const resultado = document.getElementById('gb');
resultado.textContent = 'Você digitou: ' + entrada;
Manipulando Listas:
Você pode adicionar, remover e modificar itens em uma lista HTML usando JavaScript. Por exemplo, você pode criar um botão que adiciona itens a uma lista. Aqui está um exemplo básico:
// Encontre a lista pelo ID
const lista = document.getElementById('gb');
// Criar um novo item de lista
const novoItem = document.createElement('li');
novoItem.textContent = 'Novo item da lista';
// Adicionar o novo item à lista
lista.appendChild(novoItem);
Execute várias vezes o código para incluir diversas listas na página.
Que tal incorporar uma calculadora à página do Google?
Para incorporar a calculadora dentro de uma página da web usando a ferramenta de desenvolvimento do Chrome, você pode seguir estas etapas:
- Abra a página da web onde você deseja injetar a calculadora.
- Abra o site Google.com.br.
- Abra as ferramentas de desenvolvimento do Chrome pressionando
F12ou clicando com o botão direito em qualquer lugar da página e selecionando "Inspecionar" ou "Inspecionar elemento". - Vá para a guia "Console" nas ferramentas de desenvolvimento.
- Cole o código da calculadora que você deseja injetar na página diretamente no console.
Aqui está um exemplo de código que você pode usar:
const calculadoraHTML = `
<div id="calculadoraContainer">
<input type="number" id="numero1" placeholder="Digite o primeiro número">
<select id="operador">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="number" id="numero2" placeholder="Digite o segundo número">
<button onclick="calcular()">Calcular</button>
<p>Resultado: <span id="resultado"></span></p>
</div>
`;
document.body.insertAdjacentHTML('afterbegin', calculadoraHTML);
function calcular() {
const numero1 = parseFloat(document.getElementById('numero1').value);
const numero2 = parseFloat(document.getElementById('numero2').value);
const operador = document.getElementById('operador').value;
let resultado;
switch (operador) {
case '+':
resultado = numero1 + numero2;
break;
case '-':
resultado = numero1 - numero2;
break;
case '*':
resultado = numero1 * numero2;
break;
case '/':
if (numero2 === 0) {
resultado = 'Divisão por zero!';
} else {
resultado = numero1 / numero2;
}
break;
default:
resultado = 'Operador inválido';
}
document.getElementById('resultado').textContent = resultado;
}Lembre-se de praticar esses conceitos para fortalecer suas habilidades de programação. Na próxima aula, exploraremos mais conceitos emocionantes nesta "linguagem" fascinante!

Agora que você tem um pouco mais de familiaridade com JavaScript, é hora de retornar à ferramenta de desenvolvimento Visual Studio Code e concluir a calculadora. Basta fazer o download do código no GitHub no link abaixo, abrir em sua máquina e enfrentar o desafio. Boa sorte! Lembre-se de que a prática é fundamental para aprender programação.
Faça o download do código no GitHub através deste link.

HTML e CSS puro ou geradores de CSS e frameworks?

Conhecimentos Iniciais para Iniciar com Frameworks na Web

Handlebars: Framework de Templates HTMLs

