Variáveis
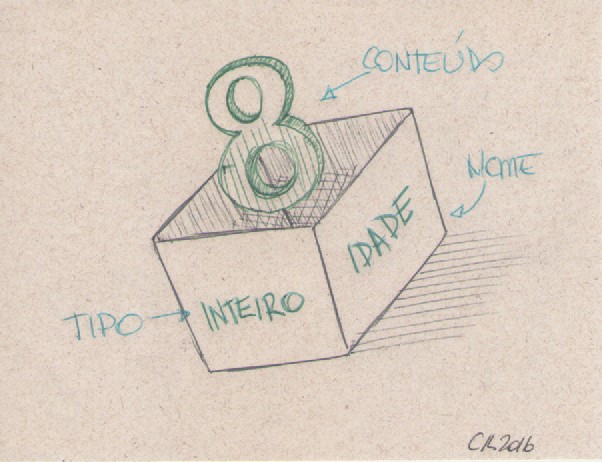
Variáveis desempenham um papel fundamental no mundo da programação, e o JavaScript não é exceção. Elas são como caixas de armazenamento que permitem que você guarde e manipule informações, tornando seu código dinâmico e interativo. Dominar o conceito de variáveis é essencial, pois isso permite que você escreva código organizado e seguro.

Em JavaScript, você pode declarar uma variável usando a palavra-chave var, let ou const. Cada variável tem um nome (identificador) que você escolhe e um valor que pode ser atribuído e modificado ao longo do tempo.
Exemplo de Uso de Variáveis em JavaScript:
Para prosseguir, copie o código JavaScript a seguir, crie um novo arquivo com o nome ‘variavel.js‘ e cole o código nele. Após salvar o arquivo, abra o terminal no Visual Studio Code e execute o comando ‘node variavel.js‘. Isso permitirá que você execute o código e experimente os conceitos discutidos nesta aula.
//num é uma variável que armazena um valor numérico.
// Ela é inicializada com o valor 1 e, em seguida, é alterada para 3.
// Variáveis numéricas podem armazenar números inteiros e casas decimais.
var minhaVarNumerica = 1; // Começa com 1
minhaVarNumerica = 3; // Altera para 3
var minhaVarPreco = 1.5; // casa decimal utilize ponto, não utilize vírgula.
// Existem variáveis que armazenam uma caracteres Alfanumérico.
var minhaSenha= 'Batata@123'; // Pode ser apenas texto, caracteres especiais e números.
// Variáveis booleanas têm apenas dois valores possíveis: true ou false (verdadeiro ou falso).
var MinhaVarBooleana = true; // Valor verdadeiro
// Pode existir uma variável que armazena null, o que indica a ausência de valor
var minhaVarSemValor = null; // Valor nulo
// und é uma variável que não recebeu um valor inicial. Isso a torna undefined, indicando que ela não tem um valor definido.
var minhaVarVazia; // {7}
// Imprimir resultado das variáveis
console.log('minhaVarNumerica: ' + minhaVarNumerica);
console.log('minhaSenha: ' + minhaSenha);
console.log('minhaVarPreco: ' + minhaVarPreco);
console.log('MinhaVarBooleana: ' + MinhaVarBooleana);
console.log('minhaVarSemValor: ' + minhaVarSemValor);
console.log('minhaVarVazia: ' + minhaVarVazia);
Aprendendo Operadores Aritméticos e Lógicos
Operadores Aritméticos:
Operadores aritméticos são fundamentais em linguagens de programação, incluindo JavaScript. Eles permitem realizar operações matemáticas em variáveis e constantes. Neste artigo, exploraremos os operadores aritméticos em JavaScript e como usá-los para realizar cálculos e operações lógicas.

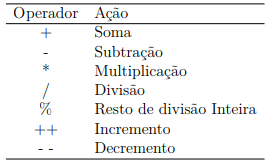
Em JavaScript, existem vários operadores aritméticos que permitem realizar cálculos matemáticos. Vamos analisar cada um deles usando o código fornecido:
Para testar copie o código a seguir e cole-o em um novo arquivo chamado ‘aritimeticos.js’ e salve. Em seguida, abra seu terminal e execute o Node.js para rodar o arquivo ‘aritimeticos.js’ e ver o comportamento do código.
var num = 0; // Iniciado com valor 0
console.log('num = 0: ' + num);
num = num + 2; // Adição
console.log('num = num + 2: ' + num);
num = num * 3; // Multiplicação
console.log('num = num * 3: ' + num);
num = num / 2; // Divisão
console.log('num = num / 2: ' + num);
num++; // Incremento
console.log('num++: ' + num);
num--; // Decremento
console.log('num--: ' + num);
num += 1; // Adição abreviada {2}
console.log('num += 1: ' + num);
num -= 2; // Subtração abreviada
console.log('num -= 2: ' + num);
num *= 3; // Multiplicação abreviada
console.log('num *= 3: ' + num);
num /= 2; // Divisão abreviada
console.log('num /= 2: ' + num);
num %= 3; // Resto da divisão
console.log('num %= 3: ' + num);
- Adição (+): O operador
+é usado para somar valores. Neste exemplo,numé inicializado com0e depois adicionamos2, resultando emnumigual a2. - Subtração (-): A subtração é feita usando o operador
-. Aqui, subtraímos2denum. - Multiplicação (*): O operador
*é usado para multiplicar valores. No exemplo, multiplicamosnumpor3. - Divisão (/): A divisão é realizada com o operador
/. Aqui, dividimosnumpor2. - Incremento (++) e Decremento (–):
++e--são operadores de incremento e decremento, respectivamente. Eles aumentam ou diminuem o valor da variável em1. - Operadores Abreviados:
+=,-=,*=,/=,%=são operadores abreviados que combinam uma operação com uma atribuição. Eles simplificam a escrita e podem ser usados para realizar uma operação e atualizar o valor da variável em um único passo.
Operadores Lógicos:
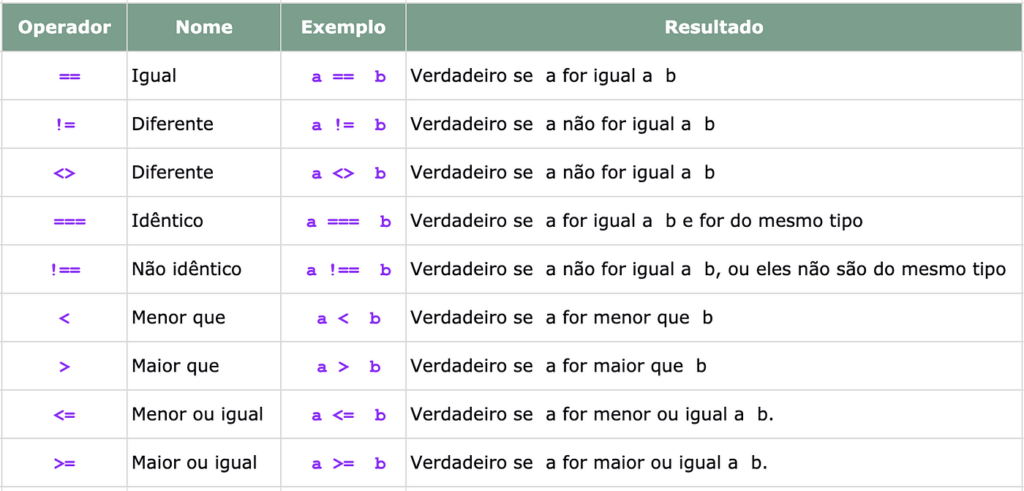
Além dos operadores aritméticos, JavaScript também possui operadores lógicos. Eles são usados para realizar operações de comparação e tomar decisões lógicas. Aqui estão alguns exemplos:

Para testar copie o código a seguir e cole-o em um novo arquivo chamado ‘logicos.js’ e salve. Em seguida, abra seu terminal e execute o Node.js para rodar o arquivo ‘logicos.js’ e ver o comportamento do código.
var num = 0; // zera variável
console.log('num == 1 : ' + (num == 1)); // Igualdade {3}
console.log('num === 1 : ' + (num === 1)); // Igualdade estrita
console.log('num != 1 : ' + (num != 1)); // Diferente
console.log('num > 1 : ' + (num > 1)); // Maior que
console.log('num < 1 : ' + (num < 1)); // Menor que
console.log('num >= 1 : ' + (num >= 1)); // Maior ou igual
console.log('num <= 1 : ' + (num <= 1)); // Menor ou igual
console.log('true && false : ' + (true && false)); // Operador AND {4}
console.log('true || false : ' + (true || false)); // Operador OR
console.log('!true : ' + (!true)); // Operador NOT
Operadores aritméticos e lógicos são essenciais para a programação em JavaScript. Eles permitem que você realize cálculos matemáticos, tome decisões lógicas e controle o fluxo de seu programa. Compreender o uso correto desses operadores é fundamental para escrever código eficiente e funcional em JavaScript. À medida que você pratica e experimenta esses operadores, você estará melhor preparado para resolver problemas complexos e criar aplicativos interativos.
Estruturas de controle
Nesta seção, vamos explorar como o JavaScript lida com a tomada de decisões e a repetição de ações em nosso código. As instruções condicionais, que incluem if...else e switch, nos permitem executar blocos de código com base em condições específicas. Além disso, aprenderemos sobre os laços, que são tratados com as construções while, do...while e for.
Essas ferramentas são fundamentais para controlar o fluxo do programa e torná-lo mais dinâmico e adaptável a diferentes situações. Vamos mergulhar nesse tópico e aprender como aplicar essas estruturas de controle no JavaScript.
Instruções condicionais
Instruções condicionais são um conjunto de comandos que nos permitem tomar decisões em nosso código com base em determinadas condições. Isso significa que, dependendo de uma situação específica, nosso programa pode se comportar de maneiras diferentes. Vamos explorar as instruções condicionais usando exemplos em código JavaScript e uma explicação passo a passo.
Instrução if: A instrução if é utilizada quando queremos executar um bloco de código apenas se uma condição for verdadeira (ou seja, true).
var num = 1;
if (num === 1) {
console.log('num é igual a 1');
}
Neste exemplo, o programa verifica se num é igual a 1. Se for, ele exibe a mensagem “num é igual a 1”.
Instrução if...else: A instrução if...else é usada quando desejamos executar um bloco de código se a condição for verdadeira e outro bloco de código se a condição for falsa (false).
var num = 0;
if (num === 1) {
console.log('num é igual a 1');
} else {
console.log('num não é igual a 1, o valor de num é ' + num);
}
Aqui, o programa verifica se num é igual a 1. Se for, ele exibe a primeira mensagem. Caso contrário, exibe a segunda mensagem.
Instruções if...else if...else: Podemos usar várias instruções if...else if quando temos várias condições a serem verificadas em sequência.
var month = 5;
if (month === 1) {
console.log('Janeiro');
} else if (month === 2) {
console.log('Fevereiro');
} else if (month === 3) {
console.log('Março');
} else {
console.log('O mês não é Janeiro, Fevereiro ou Março');
}
Neste exemplo, o programa verifica o valor de month e exibe o nome do mês correspondente ou uma mensagem padrão se não for um dos primeiros três meses.
Instrução switch: A instrução switch é usada quando temos múltiplas opções e queremos escolher uma delas com base no valor da variável.
var month = 5;
switch (month) {
case 1:
console.log('Janeiro');
break;
case 2:
console.log('Fevereiro');
break;
case 3:
console.log('Março');
break;
default:
console.log('O mês não é Janeiro, Fevereiro ou Março');
}
Aqui, o programa verifica o valor de month e executa o bloco de código correspondente ao valor encontrado ou, se nenhum valor coincidir, executa o bloco default.
Essas instruções condicionais permitem que seu código tome decisões dinamicamente, com base nas condições em tempo de execução. Isso é fundamental para controlar o fluxo do seu programa e fazer com que ele se comporte de maneira adequada em diferentes situações.
Laços em JavaScript
Os laços são ferramentas poderosas que permitem que nosso código seja executado repetidamente com base em condições específicas. Isso é particularmente útil ao trabalhar com conjuntos de dados, como arrays.
Laço “for”
O laço for é uma estrutura que você provavelmente já encontrou se tiver alguma experiência em programação. É composto por um contador de laço que normalmente começa com um valor numérico, uma condição que decide quando o laço deve continuar a ser executado e uma instrução que incrementa ou decrementa o valor do contador.
Vamos dar uma olhada em um exemplo:
for (var i = 0; i < 10; i++) {
console.log(i);
}
Neste exemplo, o código exibirá os valores de i no console de 0 a 9, já que i começa em 0 e o laço continua enquanto i for menor que 10.
Laço “While”
O laço while é uma estrutura que executa um bloco de código enquanto uma condição for verdadeira. O bloco é repetido enquanto a condição especificada permanecer verdadeira. Vamos ver um exemplo:
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
Neste caso, o código exibirá os valores de i de 0 a 9, pois o bloco dentro do laço while é executado enquanto i for menor que 10.
Laço “do…while”
O laço do...while é semelhante ao while, mas com uma diferença crucial: a condição é avaliada após a execução do bloco de código. Isso garante que o bloco seja executado pelo menos uma vez, mesmo que a condição seja falsa desde o início. Veja um exemplo:
var i = 0;
do {
console.log(i);
i++;
} while (i < 10);
Neste caso, o código também exibirá os valores de i de 0 a 9, mas a diferença está na ordem de avaliação da condição.
Funções em JavaScript
Funções são uma parte fundamental da linguagem e desempenham um papel vital em nosso código. Elas nos permitem organizar nosso programa em blocos reutilizáveis e modularizados, tornando o código mais limpo e eficiente.
Sintaxe Básica de uma Função
Para começar, vamos examinar a estrutura básica de uma função em JavaScript. Uma função pode ser definida da seguinte maneira:
function dizerOla() {
console.log('Olá!');
}
Neste exemplo, criamos uma função chamada dizerOla, que não recebe argumentos e não possui uma instrução return. Para executar essa função, basta chamá-la da seguinte forma:
dizerOla();
Passagem de Argumentos para Funções
Funções também podem receber argumentos, que são variáveis que a função utilizará para realizar alguma ação. Veja como definir e chamar uma função com argumentos:
function mostrarTexto(texto) {
console.log(texto);
}
mostrarTexto('Olá!');
Neste caso, a função mostrarTexto recebe um argumento, que é a mensagem a ser exibida. Você pode passar quantos argumentos forem necessários:
mostrarTexto('Olá!', 'Outro texto');
No entanto, apenas o primeiro argumento será usado pela função; os demais serão ignorados.
Funções com Instrução return
As funções podem não apenas executar ações, mas também retornar valores. Veja um exemplo:
function somar(num1, num2) {
return num1 + num2;
}
Nesta função, somar, os argumentos num1 e num2 são somados e o resultado é retornado. Você pode usar essa função da seguinte maneira:
var resultado = somar(1, 2); mostrarTexto(resultado); // a saída será 3
As funções são uma parte crucial da programação em JavaScript, permitindo-nos criar código organizado e reutilizável. Na próxima parte da aula, vamos explorar ainda mais o poder das funções e como elas podem tornar nosso código mais eficiente e legível.
Programação Orientada a Objetos em JavaScript
Na programação, objetos são como os blocos de construção fundamentais que nos permitem organizar e estruturar nosso código. Os objetos desempenham um papel central em JavaScript, e são usados para representar e organizar dados em nossos programas.
Criando Objetos em JavaScript
Aqui estão algumas maneiras de criar objetos em JavaScript:
// Criando um objeto vazio
var objVazio = new Object();
var objTambemVazio = {};
// Criando um objeto vazio
var pessoa = {};
// Complementando o objeto com propriedades
pessoa.nome = "Alice"; // Adiciona a propriedade 'nome' com o valor "Alice"
pessoa.idade = 30; // Adiciona a propriedade 'idade' com o valor 30
pessoa.profissao = "Engenheira"; // Adiciona a propriedade 'profissao' com o valor "Engenheira"
Explicação:
- Começamos criando um objeto vazio chamado
pessoa. - Em seguida, adicionamos propriedades ao objeto usando a notação de ponto (por exemplo,
pessoa.nome). Isso permite que você crie propriedades conforme necessário.
Funções Construtoras vs. Objetos com Propriedades Diretas
Em Programação Orientada a Objetos (POO), um objeto é uma instância de uma classe. Uma classe define as características e comportamentos do objeto. Vamos criar algumas classes que representarão objetos em nossos algoritmos e estruturas de dados. Eis como podemos declarar uma classe (construtor) que representa um livro:
// Usando uma função construtora para criar um objeto
function Pessoa(nome, idade, profissao) {
this.nome = nome;
this.idade = idade;
this.profissao = profissao;
// Método cumprimentar
this.cumprimentar = function() {
console.log("Olá, meu nome é " + this.nome + " e eu sou um " + this.profissao + ".");
};
}
var pessoa1 = new Pessoa("Bob", 25, "Programador"); // Cria um objeto usando a função construtora
// Criando um objeto com propriedades diretamente
var pessoa2 = {
nome: "Eva",
idade: 28,
profissao: "Designer",
// Método cumprimentar
cumprimentar: function() {
console.log("Oi, meu nome é " + this.nome + " e eu sou um " + this.profissao + ".");
}
};
Explicação:
- Na primeira parte, usamos uma função construtora
Pessoapara criar um objeto chamadopessoa1. A função construtora define como o objeto será criado, especificando as propriedades (nome, idade, profissão) e seus valores. Além disso, declaramos um método chamadocumprimentarque pode ser usado para cumprimentar a pessoa. Essa abordagem é útil quando precisamos criar várias instâncias semelhantes de objetos. - Na segunda parte, criamos diretamente um objeto
pessoa2com propriedades e valores. Incluímos um métodocumprimentardentro do objeto, que também pode ser usado para cumprimentar a pessoa. Esta é a abordagem mais direta, mas é mais apropriada quando você precisa de apenas um objeto com propriedades específicas e métodos.
Exploramos a criação de objetos em JavaScript, a adição de propriedades e métodos a esses objetos e a diferença entre objetos criados com funções construtoras e objetos com propriedades diretas. Entender esses conceitos é fundamental para trabalhar eficazmente com JavaScript e desenvolver aplicações interativas. Continuaremos a aprofundar esses conhecimentos à medida que avançamos no curso.
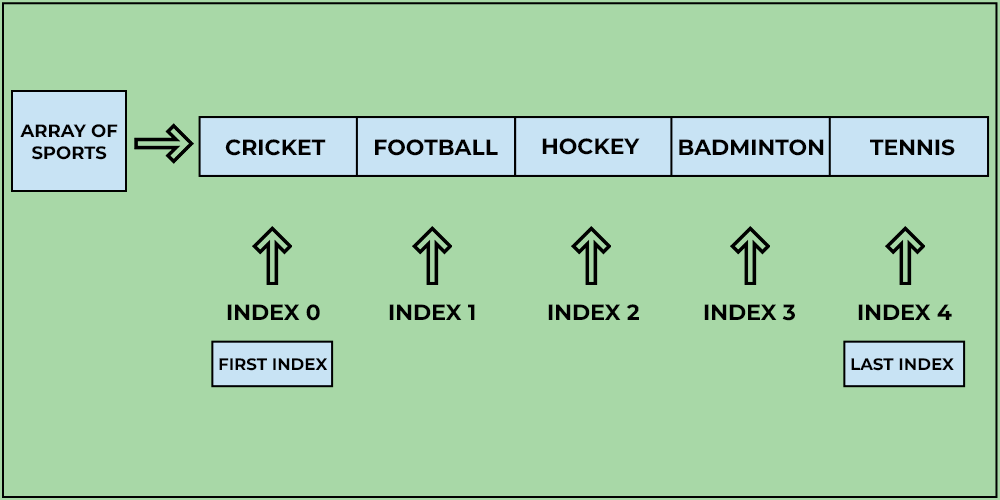
Arrays em JavaScript
Em termos simples, um array em JavaScript é uma estrutura de dados que permite armazenar múltiplos valores em uma única variável. Esses valores podem ser de qualquer tipo, como números, strings, objetos e até mesmo outros arrays. Os arrays são uma maneira eficiente de organizar e manipular dados, tornando a programação mais eficaz.

Crie um arquivo array.js e veja o comportamento do código.
// Declarar um array de dias da semana
const diasDaSemana = ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'];
// Usar um loop for para iterar pelo array e exibir os dias da semana
for (let i = 0; i < diasDaSemana.length; i++) {
console.log(diasDaSemana[i]);
}
Vamos programar uma Sequência de Fibonacci:
Sequência de Fibonacci consiste numa sucessão infinita de números que obedecem um padrão em que cada elemento subsequente é a soma dos dois anteriores. Assim, após 0 e 1, vêm 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, etc.

Esta sequência foi descoberta pelo matemático italiano Leonardo Fibonacci (1170 – 1250), também conhecido por Leonardo Pisa ou Leonardo Bigollo. A constatação de Fibonacci foi feita a partir da observação do crescimento de uma população de coelhos.
Crie o arquivo fibonacci.js e rode seu código.
// Inicializando um array para armazenar a sequência de Fibonacci
const fibonacci = [];
fibonacci[1] = 1; // Primeiro número da sequência
fibonacci[2] = 1; // Segundo número da sequência
// Usando um loop para preencher o array com os números da sequência
for (let i = 3; i < 20; i++) {
fibonacci[i] = fibonacci[i - 1] + fibonacci[i - 2];
}
// Iterando pelo array Fibonacci e exibindo os números
for (let i = 1; i < fibonacci.length; i++) {
console.log(fibonacci[i]);
}
Mantenha a calma! O aprendizado em tecnologia é uma jornada prática. Continue seus estudos e, acima de tudo, coloque em prática os próximos exercícios. É através da prática que a verdadeira aprendizagem acontece!


