Antes de você começar, Aluno(a) Martec, vale relembrar o que é um labirinto.
Labirinto é um conjunto de percursos conectados criado com a intenção de desorientar quem o percorre. É para confundir as pessoas mesmo!
E qual o objetivo? Conseguir sair dele.
O projeto que você programador ou programadora irá construir tem por objetivo encontrar o caminho para alcançar a linha de chegada, sem encostar nos robôs voadores que ficam indo de um lado para o outro.
Se encostar nele, você perde e volta para o começo.
Vamos abrir o jogo de Labirinto através link CLICANDO AQUI

Vamos abrir o jogo de Labirinto através link CLICANDO AQUI
Antes de começarmos, precisamos ter em mente o que precisa ser feito.
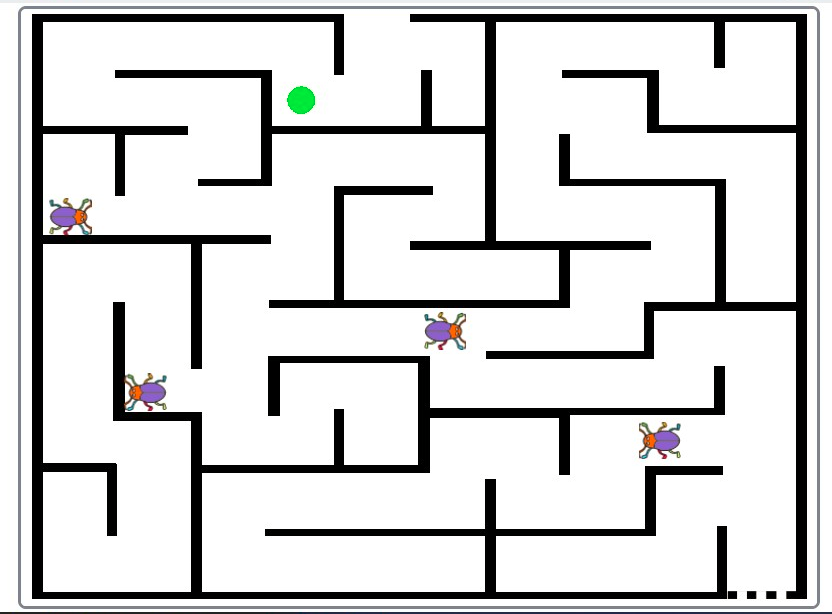
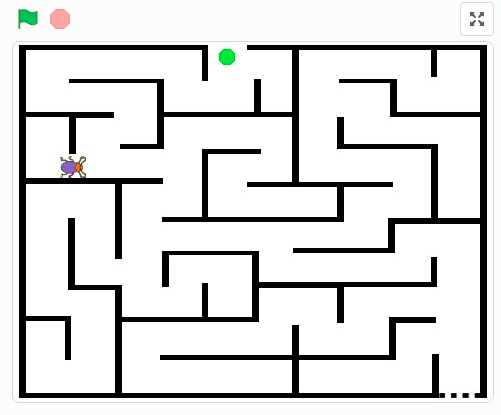
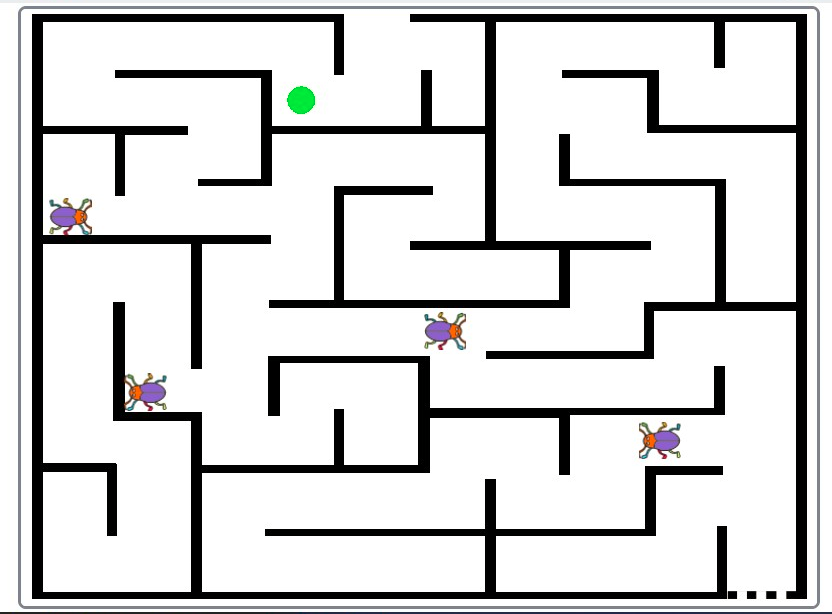
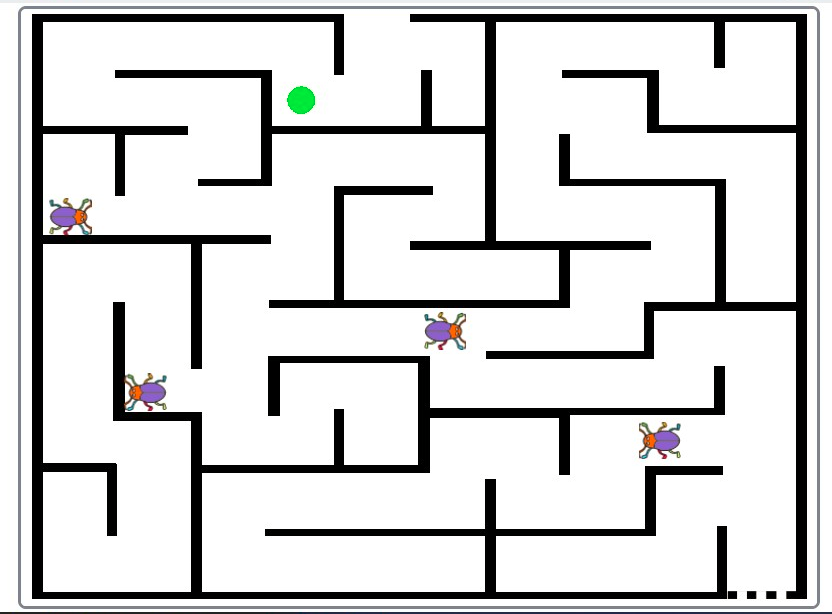
Nós temos um labirinto, uma bolinha verde para percorrê-lo e um obstáculo em movimento, no qual, se encostarmos nas baratas, perdemos o jogo.
Que tal começarmos pela bolinha? Vamos fazê-la se movimentar.
Fazendo a bolinha andar!

Já imaginou um plano que com apenas duas retas pode dar coordenadas e mostrar exatamente onde está um ponto ou objeto?
Muito legal, não é?
Vamos ver como isso funciona?
Horizontal

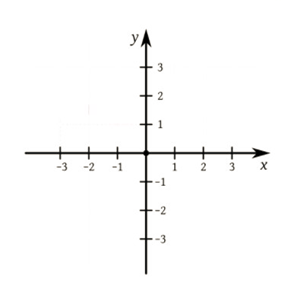
Na imagem acima, nós temos uma parte do plano cartesiano: a reta X!
Repare que os números crescem, indo para a direita da reta, e diminuem, indo para a esquerda!
Mas vão apenas até o – 3 ou 3? Não, os números continuam crescendo ou decrescendo até o infinito! Mas, nesse caso, só usaremos até o 3, que é o exemplo apresentado.
Vertical

Na imagem acima, nós temos uma parte do plano cartesiano: a reta Y!
Repare que os números crescem para cima e diminuem para baixo!
Coordenadas positivas
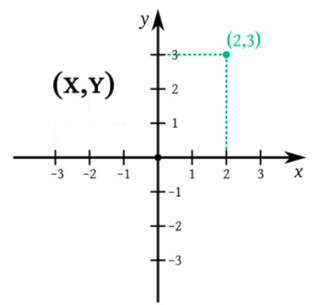
Preste atenção no ponto!
Está vendo os números entre parênteses? Eles são as coordenadas. O primeiro número é sempre a coordenada X; e, o segundo, sempre Y!
Assim, sabemos que no ponto possui a coordenada (posição) X=2 e Y=3!

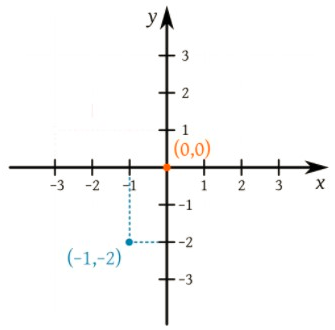
Coordenadas negativa e positiva
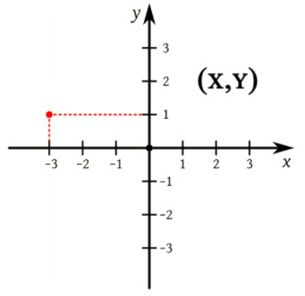
Agora observe o ponto do lado esquerdo!
Veja onde ele está e tente adivinhar quais são as coordenadas.
Se você pensou em X = – 3 e Y = 1, acertou!
Muito bem!

Coordenadas negativas
Sua vez!
Analise os dois pontos e mostre para o(a) seu(sua) instrutor(a) quais são as coordenadas de cada ponto!

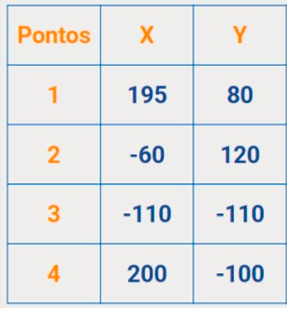
Pontos
Vamos colocar na prática?
Anote os pontos em um papel, avance e verifique-os no projeto do Scratch, no próximo subtópico!
Mostre cada um para o(a) seu(sua) instrutor(a)!

Encontre os Pontos

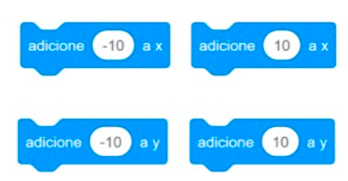
Movimentação

Imagine que a nossa janela do Scratch é um grande plano cartesiano!
Quando aumentamos ou diminuímos os valores de X ou Y, podemos andar pelo cenário! Use esses blocos e veja o que acontece.
Mas como isso acontece? Vamos descobrir?
Adicionando
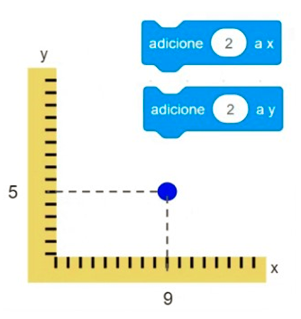
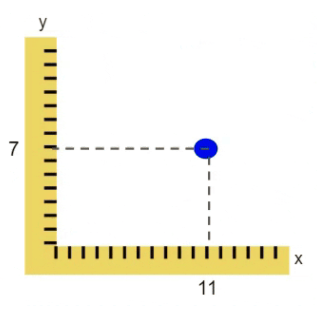
Veja esse exemplo:
Primeiro, a bolinha está na posição (9, 5) e, quando adicionamos 2 a X e Y, o nosso ponto se move para a posição (11, 7).

Ou seja, quando adicionamos ou diminuímos valores a x ou y, nos movemos no plano cartesiano!

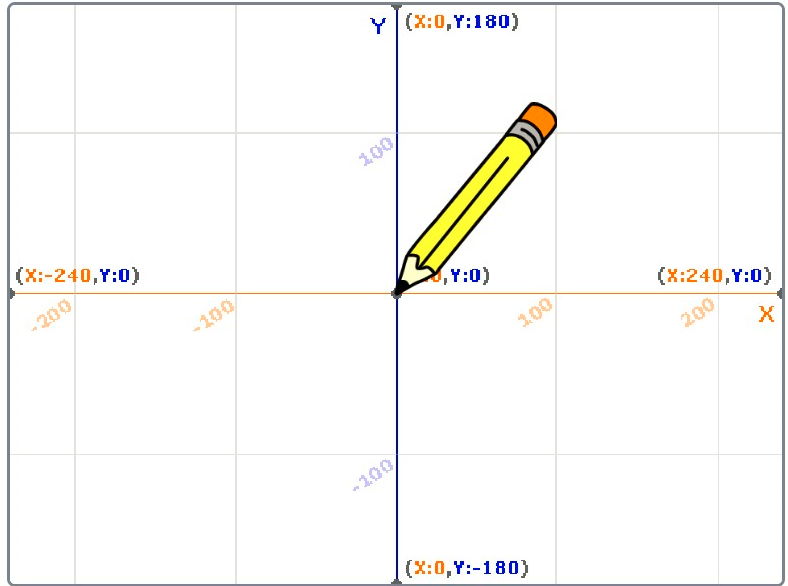
X e Y no Scratch
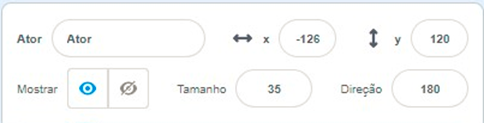
Como saber quais são os valores de X e de Y do nosso ator no Scratch mesmo?
Você já reparou que, embaixo da tela na qual posicionamos o ator, nós temos algumas ferramentas?
Uma delas indica as coordenadas dele. E elas podem ser tanto negativas quanto positivas! Veja abaixo!

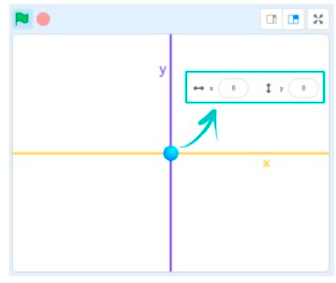
Negativo?
Isso mesmo que você leu! No Scratch podemos ter valores para X e Y tanto positivos quanto negativos, dependendo da posição do seu ator.
Isso acontece porque consideramos o centro da nossa tela no Scratch como o ponto X = 0 e Y = 0.
Se formos para a direita desse ponto central, temos X positivo. Para a esquerda, X negativo. Para cima desse ponto, Y positivo. Para baixo, Y negativo. Legal, né?

Vamos começar!
Agora que você já sabe desses conceitos super importantes para a aula de hoje, começaremos o nosso projeto.
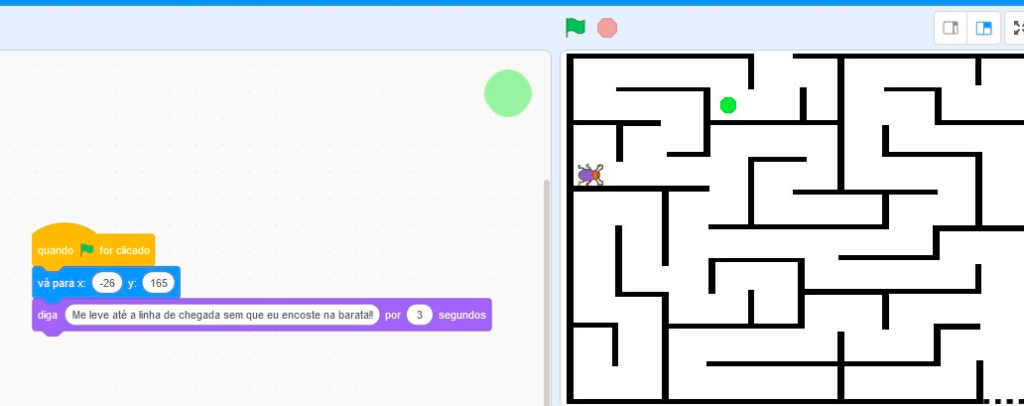
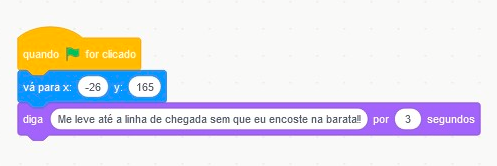
Você notou que, no nosso projeto, já temos esses três blocos?

Eles são os responsáveis por fazer que a nossa bolinha volte à posição inicial e diga ao jogador qual o objetivo do jogo toda vez que clicarmos na bandeira verde!
Vamos abrir o jogo de Labirinto através link CLICANDO AQUI
Programando o movimento
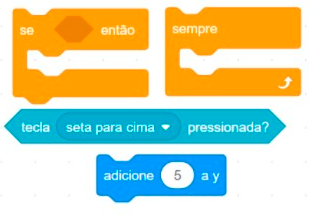
Para o jogo funcionar, a primeira coisa que você precisa fazer é colocar a bolinha para andar. Que tal controlarmos o movimento dela pelas setas do teclado? Observe os blocos aí ao lado e tente descobrir como podemos utilizá-los.

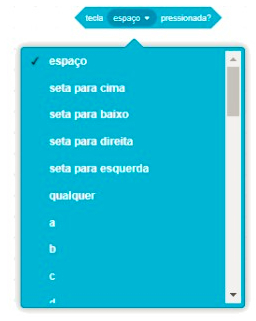
Tecla espaço?
Quais teclas utilizaremos para movimentar o ator, mesmo? As setas do teclado!
Que tal mudarmos a tecla do bloco de sensor para as opções que envolvem as setas? Faz sentido, não é?
Enquanto isso, vá pensando se as setas para cima e para baixo mudam o valor de X ou de Y. Mesma coisa para as setas direita e esquerda.

Mover na horizontal? X!
Se você conseguiu se lembrar de que mudar o valor de X faz o ator se mover da esquerda para a direita, você mandou muito bem, aluno(a) Martec!
Para fazê-lo se mover para a direita, você precisa adicionar um valor positivo à coordenada X.
Que tal algo como: Se a seta para a direita for clicada, adicione 5 a X? Use os blocos ao lado!

E a esquerda?
Tente fazer o mesmo código para a seta para a esquerda e veja o que acontece.
Observe que, mesmo apertando a seta para a esquerda, o ator vai se mover para a direita.
E agora, aluno(a) Martec? O que faremos?
Calma! Você precisa adicionar um valor negativo ao X para que o ator se mova para a esquerda. Que tal algo como – 5?

Mover na vertical? Y!
O que fazer se quisermos que a bolinha suba ou desça, ou seja, se mova na vertical? Precisamos mudar o Y!
Para fazer o ator subir, precisamos aumentar o valor de Y. Para descer, diminuir!
Tente montar o código para movimentar a bolinha com as setas para cima e para baixo usando os blocos ao lado!

E agora?
Agora que os códigos para movimentar o ator nas quatro direções estão prontos, precisamos encaixá-los em algum lugar.
Que tal encaixá-los embaixo dos três blocos que já tínhamos por lá?
Desse jeito o código passará a ser lido assim que clicarmos na bandeirinha verde!

Observando os códigos
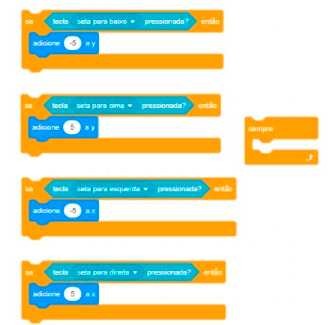
Antes de encaixarmos os quatro códigos, que tal dar uma olhadinha melhor neles?
Você consegue perceber que todos eles possuem um bloco sempre?
Esse bloco é necessário para que você sempre possa verificar se as teclas estão sendo clicadas durante o jogo. Mas o que você acha de juntá-los em um código só? Vamos otimizá-lo!

Juntando em um só
Para unir todos os blocos em um só, você precisa:
•Retirar todos os blocos sempre dos blocos de movimentação.
•Pegar um único bloco sempre e deixá-lo separado.
Veja como ficaram os blocos depois disso!

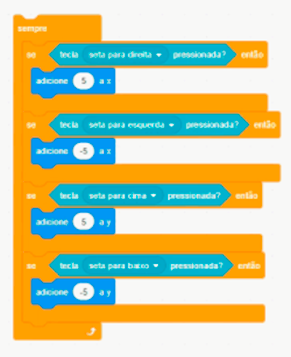
Um só sempre para todos
Como todas as teclas precisam ser verificadas sempre, você pode colocar todos os comandos dentro de um único bloco sempre!
Junte todos os blocos que você fez para a movimentação do ator, um embaixo do outro, e depois coloque o bloco sempre ao redor de todos eles.
Veja aí ao lado!

Testando de novo!
Teste novamente, Aluno(a) Martec!
Agora a bolinha se move quando você pressiona as setas, certo?
Mas, você percebe que ela passa por cima das paredes do labirinto?
Você tem alguma ideia de como podemos evitar que isso aconteça?

Estranho né, bolinha atravessando o labirinto!
Temos quatro movimentos: andar para a direita, andar para a esquerda, andar para cima ou andar para baixo.
Em todas essas opções, encostar na parede do labirinto.
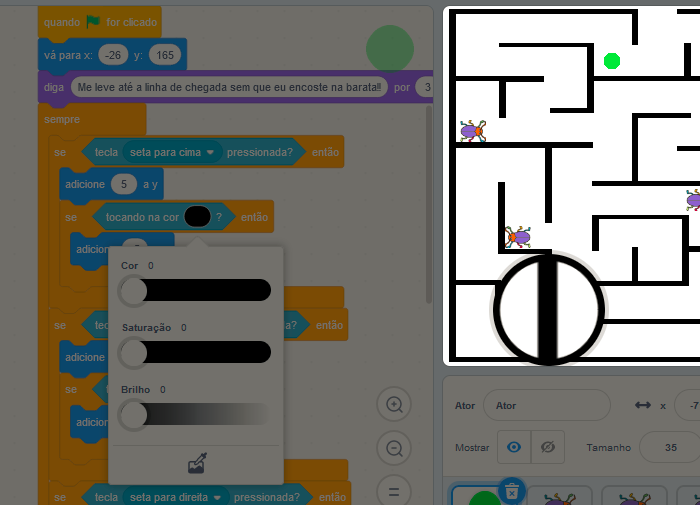
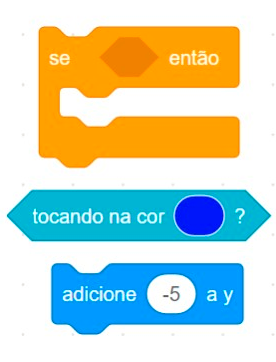
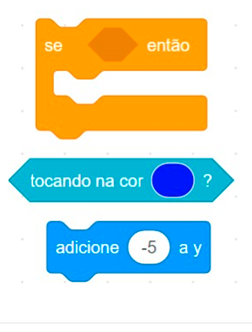
Vamos utilizar um bloco tocando na cor no nosso código.
Você sabe como pegamos a cor específica das paredes do labirinto?
Repare aí ao lado!
Qualquer dúvida, chame o(a) seu(sua) instrutor(a)!

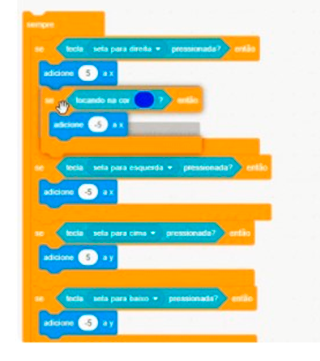
Situação 1: Direita
O que acontece com o ator quando pressionamos a tecla para a direita?
Ele aumenta em 5 a posição em X.
Que tal programar para ele diminuir em 5 quando encostar na cor azul?
Dessa forma o movimento se anula (como em matemática, +5 – 5 = 0) e ele não sai do lugar! Tente utilizar os blocos ao lado!

Onde se encaixa?
Não estamos tratando da seta para a direita?
Encaixaremos o bloco SE tocando na cor dentro do bloco SE tecla para a direita pressionada, logo embaixo do bloco de adicionar 5 a X!
Veja como fazer aí ao lado.

Situação 2: Esquerda
O que acontece quando você pressiona a tecla para a esquerda? Ele diminui em 5 a posição em X.
E como fazer para anular o movimento agora? Aumentamos em 5 o valor de X. Dessa forma, temos – 5 + 5 = 0 (ele não se move!).
Depois encaixe dentro do bloco SE seta para esquerda pressionada, do mesmo jeito que você fez com a direita.

Situação 3: Para cima
E agora? Hora da tecla para cima!
O que o ator faz? Aumenta em 5 a posição em Y. Viu o porquê dos dois blocos?
Seguindo a mesma lógica, fazemos o quê? Se a seta está programada para aumentar, coloque o bloco para diminuir, só que agora em Y.
Depois encaixe no bloco SE da seta para cima.

Situação 4: Para baixo
Tecla para baixo na escuta, aluno(a) Martec!
O que ela faz mesmo? Ela diminui em 5 a posição em Y!
E o que você faz? Cria um bloco que aumenta 5 em Y quando encostar na cor azul!
Não se esqueça de encaixar no bloco SE da seta para baixo, hein!

Teste o seu jogo, aluno(a) Martec!
E aí, aluno(a) da Martec? Como está o seu jogo?
Está tudo funcionando direitinho?
Percebeu que a bolinha já consegue percorrer todo o percurso, limitando-se às paredes do labirinto?
Mas acabou? Não! Veja a barata ali! Vamos programá-lo para dificultar o jogo?
Papel da Barata
No nosso jogo, colocamos a Barata atrapalhando a passagem do labirinto enquanto andava de um lado para o outro!
Que tal fazer isso no seu jogo também, aluno(a) da Martec? Mão na massa!

Movendo a Barata
Temos que fazer a Barata se mover somente da esquerda para a direita.
O que você aprendeu sobre esse tipo de movimento? Que ele acontece somente alterando valores de X. Vá pensando em como utilizar os blocos ao lado para fazer a sua primeira Barata se movimentar.

Vai e volta, vai e volta
E aí, pensou? Já sabe como programar esse movimento de vai e volta da Barata?
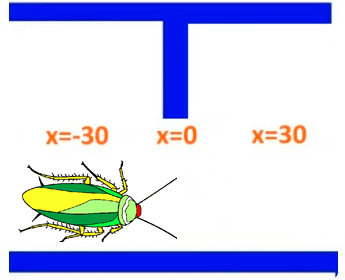
Caso não, suponha que ele esteja na posição 0 em X no começo. Percebe que, quando ele vai para a direita, ele aumenta X em 30?
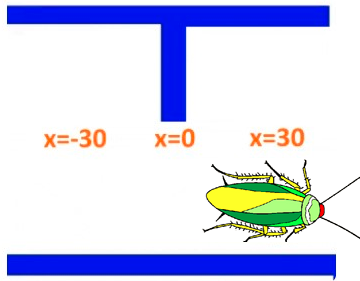
E depois, o que acontece? Como ele faz para ir para a esquerda? O valor de X muda em quanto?

Aumenta 30, diminui 30
Veja só o que acontece!
Começamos na posição X = 0, certo? Para irmos para a direita, aumentamos em 30 o valor de X! Depois disso, diminuímos em 30, voltando para o centro.
Depois diminuímos em 30 novamente o valor de X para irmos para a esquerda. Só que precisamos voltar para a posição inicial!
Para isso, aumentamos em 30 o valor de X novamente.

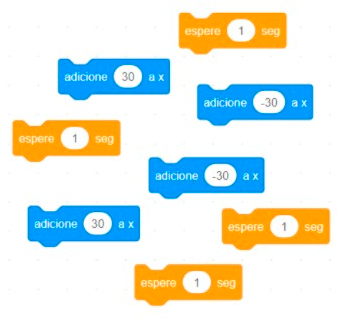
Programando
Agora que você já entendeu como funciona, utilize os blocos ao lado para programar a Barata para fazer esse movimento de ir e vir.
Não se esqueça de colocar um intervalo de tempo entre cada movimentação. Nós colocamos 1 segundo, mas você pode escolher o tempo que quiser. Quanto menor, mais rápido. Qualquer dúvida, chame o(a) seu(sua) instrutor(a)!

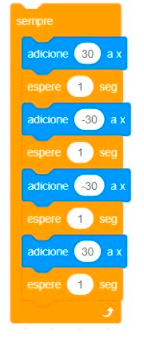
Conseguiu, aluno(a) Martec?
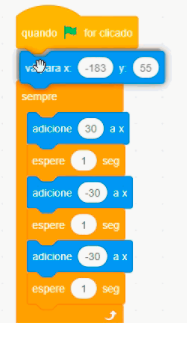
Veja se o seu código ficou parecido com o do lado. O que ele nos diz mesmo?
Que sempre vamos nos mover 30 em x, indo para o lado direito, e, depois de 1 segundo, nos mover – 30 em x, voltando para a posição inicial.
Após 1 segundo, nos movemos – 30, novamente em x, chegando à extremidade esquerda e, depois de 1 segundo, nos movemos 30 em X novamente, voltando para a posição central!

Adicionando mais Baratas
Só uma Barata fica muito fácil! Que tal adicionar mais Baratas ao jogo para deixá-lo mais desafiador?
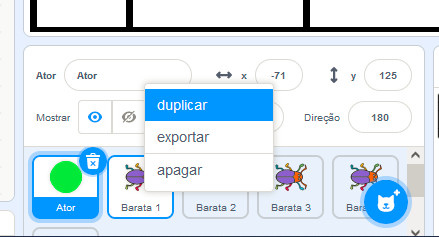
Para facilitar o trabalho, que tal duplicar o ator? Quando fazemos isso, todo o código que está dentro dele é duplicado junto!
Se você não se lembra de como fazer isso, veja aí ao lado.

Posicionando as Baratas
Percebeu que, quando você duplicou a Barata, todas as outras já vieram com códigos?
Agora o seu papel é colocá-los no lugar correto! No nosso jogo, eles estão nessas posições aí ao lado!
Não se esqueça de que eles têm que ser um obstáculo para a bolinha, mas não podem impedir a movimentação dela!

Fixando suas posições
Que tal utilizar um bloco para fixar as posições iniciais das baratas toda vez que abrirmos o jogo?
Para isso você pode utilizar o bloco de movimento vá para x:__ y:__
Ele já vem preenchido com as coordenadas específicas do lugar em que você posicionou o ator. Faça isso em cada uma das Baratas. As posições deles são diferentes, lembra?

Encostou, voltou!
Agora programaremos para sempre que a bolinha tocar na Barata, ela retorne para a posição inicial do labirinto.
Volte para os códigos da bolinha.
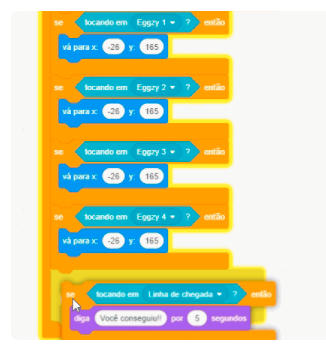
Pense em como você pode utilizar os blocos ao lado. Não se esqueça de repeti-los para cada Barata criada para o labirinto.

Para acabar!
Que tal colocar junto dos códigos que já fizemos? Posicione o seu bloco se tocando em linha de chegada dentro do nosso bloco sempre, que criamos para quando tocávamos na Barata.

Parabéns, aluno(a) Martec!
Você percebeu o que acabou de fazer?
Você concluiu o jogo do labirinto! Que tal salvar o seu jogo e desafiar os seus amigos a passar dele?
É claro que eles vão adorar!
Agora faça a prova e programe o jogo sem olhar no manual e receba o seu certificado programador ou programadora Scratch nível Iniciante! Até a próxima nível, aluno(a) Martec!

