
Antes de iniciarmos a aula, é importante compreender o que é um servidor de arquivos:
Um servidor de arquivos é como um “armário digital” em uma rede, onde você pode guardar e pegar arquivos. Imagine que você e seus amigos têm um armário grande onde todos podem colocar suas fotos, documentos e vídeos. Quando você precisa de algum desses arquivos, basta ir até o armário, encontrar o arquivo que precisa e pegá-lo. Da mesma forma, se quiser compartilhar um novo arquivo, é só colocá-lo no armário para que seus amigos também possam acessá-lo.
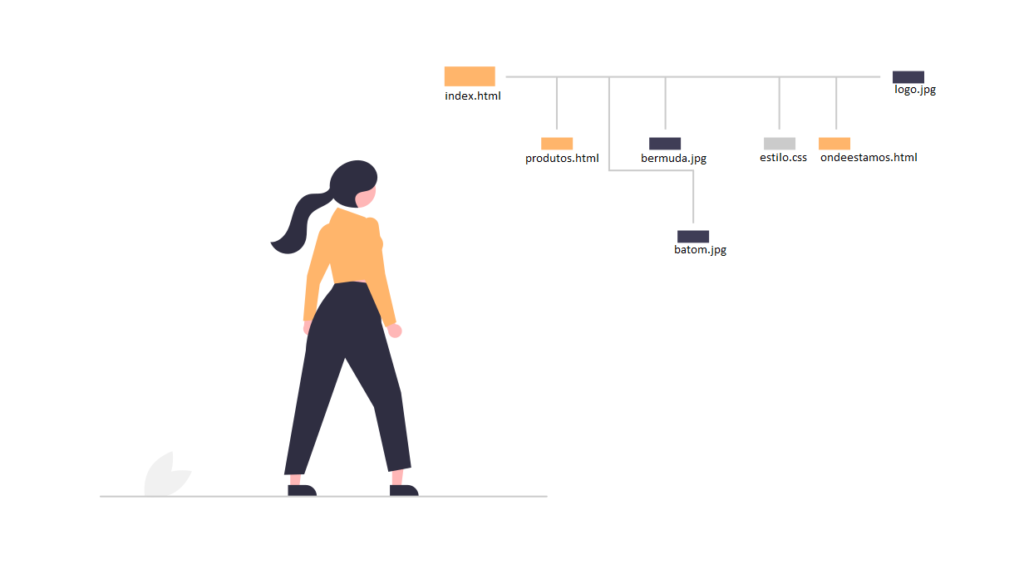
Agora, imagine que alguém está visitando seu site.

Essa pessoa deseja ver a página principal, que é um arquivo HTML, além de visualizar fotos dos seus produtos, que geralmente são arquivos no formato .jpg ou .bmp. Mas, como isso é possível, especialmente se a pessoa estiver acessando o site através de um celular?
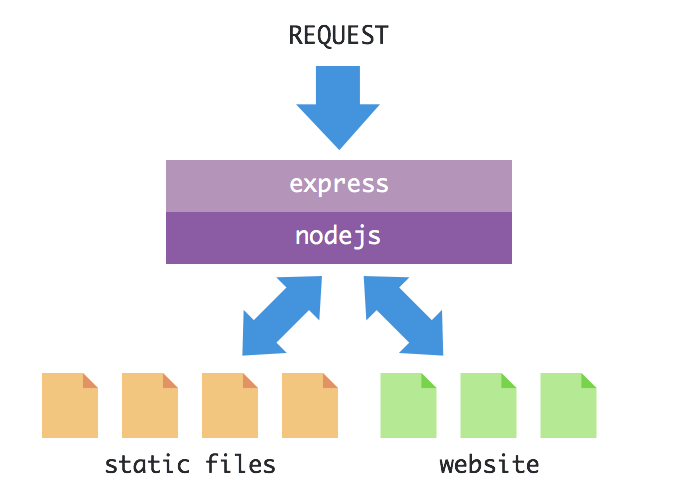
É aí que entra o papel do servidor de arquivos, configurado por você utilizando o framework Express.
Quando você configura o servidor com app.use(express.static('public')); no Express, está criando uma ponte entre os visitantes do seu site e os arquivos que eles querem acessar. Independentemente do dispositivo que estão usando – seja um computador ou um celular – quando visitam seu site, o servidor Express responde enviando os arquivos HTML para construir a página, as imagens dos produtos e quaisquer outros arquivos necessários para uma experiência completa e interativa.

Agora que você compreende o conceito de um SERVIDOR DE ARQUIVOS, vamos construí-lo em seu ambiente de desenvolvimento local utilizando o Visual Studio Code e Node.js.
Vamos seguir um guia passo a passo:
Passo 1: Abra o Visual Studio Code e localize o arquivo ‘index.js’ que você criou. Este arquivo é crucial para o desenvolvimento do seu servidor de aplicação. Caso tenha dúvidas sobre como criar ou encontrar este arquivo, você pode revisar a aula ‘Aula 01 – Construindo um Servidor de Aplicação‘, onde expliquei esse processo detalhadamente. Além disso, garanta que o Express esteja instalado no seu projeto, conforme mencionado na aula anterior.
Passo 2: Abra o arquivo ‘index.js’ no Visual Studio Code. Agora, localize a seção marcada com o comentário // ** PARTE DA AULA 2 COMEÇA AQUI **. Copie o código fornecido abaixo e cole-o exatamente nessa parte do arquivo ‘index.js’. Isso garantirá que você complemente seu código construído na Aula 01.
// ** PARTE DA AULA 2 COMEÇA AQUI **
// Configuração dos Middlewares do seridor de aplicação
/* Middleware é um ajudante que executa tarefas específicas entre o momento em que
um servidor recebe um pedido (como quando alguém clica em um link ou envia um formulário
em um site) e o momento em que o servidor responde a esse pedido.*/
app.use(express.static('public')); // Serve arquivos estáticos da pasta 'public'
// ** PARTE DA AULA 2 TERMINA AQUI **
Passo 3: Configurando a Estrutura de Arquivos:
- Primeiramente, crie uma nova pasta e nomeie-a como ‘public’. Esta pasta será usada para armazenar arquivos acessíveis publicamente em seu projeto.
- Dentro da pasta ‘public’, crie um arquivo chamado ‘index.html’. Este será o arquivo principal da sua página web.
- Abra o arquivo ‘index.html’ e crie uma estrutura básica de HTML. Por exemplo, você pode escrever um simples ‘Olá Mundo’ para testar. O código pode ser algo como:
<!DOCTYPE html>
<html>
<head>
<title>Página Inicial</title>
</head>
<body>
<h1>Olá Mundo!</h1>
</body>
</html>
Passo 4: Atualizando o Código do Servidor:
Agora que você tem uma página HTML básica pronta, vamos modificar o código do servidor para que ele sirva essa página ao invés de apenas enviar texto.
- Abra o arquivo ‘index.js’ no Visual Studio Code, onde você escreveu o código do seu servidor.
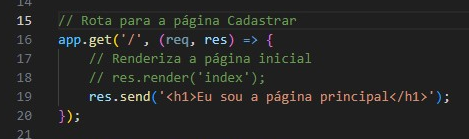
- Localize a rota para a página inicial, que atualmente parece com isso:

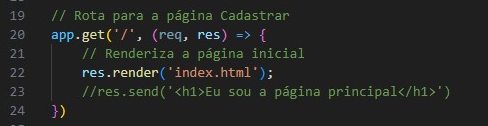
- Vamos modificar esta rota para servir o arquivo ‘index.html’ que você criou. Para isso, substitua
res.send('<h1>Eu sou a página principal</h1>');porres.render('index.html');. Seu código deverá ficar assim:

- Salve o arquivo ‘index.js’ após fazer essa alteração.
Passo 5: Agora, você pode testar seu servidor de aplicação. Para fazer isso, vá até o terminal do Visual Studio Code e execute o seguinte comando:
node index.js
Isso iniciará seu servidor local na porta 3000. Você verá a mensagem “Servidor rodando em http://localhost:3000” no terminal.
Passo 6: Abra um navegador da web e vá para “http://localhost:3000” para acessar a página principal. Você também pode acessar “http://localhost:3000/users” para ver a página de usuários.
Excelente! Você acaba de configurar e testar com êxito seu servidor de aplicação, habilitando-o a acessar e servir arquivos de maneira eficiente.
Para facilitar o entendimento sobre como criar o servidor de aplicação, recomendo que assista ao vídeo abaixo:
Fico extremamente contente por ter adquirido mais conhecimento sobre programação, pois essa é a base da tecnologia que possibilita a criação de praticamente qualquer coisa no digital.
Continue com seus estudos!




